本實例實作了樹形的動態選單,相容於IE8,火狐,Chrome等瀏覽器。使用了jQuery的toggle() 方法。效果和代碼如下:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery的树形菜单代码 </title>
<meta name="keywords" content="www.cnblogs.com/jihua"/>
<style type="text/css">
body { font-family:"宋体"; font-size: 12px; line-height: 1.5em; color:#7FB0C8; padding:0; margin:0; background: #336699;}
ul,ol,li,dl,dt,dd { margin:0; padding:0; list-style-type:none;}
h1,h2,h3,form,input,iframe,span { margin:0; padding:0;}
a { color:#7FB0C8;}
a:link {color: #7FB0C8; TEXT-DECORATION: none;}
a:visited {color: #7FB0C8; TEXT-DECORATION: none;}
a:hover {color: #fff; TEXT-DECORATION: none;}
.white { color:#fff;}
.white a:link {color: #fff; TEXT-DECORATION: none;}
.white a:visited {color: #fff; TEXT-DECORATION: none;}
.white a:hover {color: #73E1F5; TEXT-DECORATION: none;}
/* 树形菜单开始 */
.close { float:right; clear:right; font-size:12px; font-weight:normal; cursor:pointer; padding-right:10px;}
.title { font-size:14px; color:#fff; margin-bottom:10px; padding-left:5px; width:290px;}
.menu { width:290px; height:330px; margin-bottom:10px;}
.l1 { background:#000; font-size:13px; padding:5px 0 0 30px; height:20px; margin-bottom:5px; cursor:pointer;}
.slist { margin:0 0 5px 0; display:none;}
.l2 { padding:0 0 0 35px; font-size:13px;}
.l2 a { padding:6px 0 0 5px; width:230px; height:21px; display:block;}
.currentl2 a,.l2 a:hover { background:#1E5A82; color:#fff;}
.sslist { background:#156890; width:235px; overflow:hidden; margin:0 0 5px 35px; display:none;}
.l3 a { padding:6px 0 0 5px; width:230px; height:20px; display:block;}
.currentl3 a,.l3 a:hover { color:#fff; font-weight:bold;}
</style>
<script type="text/javascript" src="http://keleyi.com/keleyi/pmedia/jquery/jquery-1.4.2.min.js"></script>
<script type="text/javascript">
// 树状菜单
$(document).ready(function () {
$(".l1").toggle(function () {
$(".slist").animate({ height: 'toggle', opacity: 'hide' }, "slow");
$(this).next(".slist").animate({ height: 'toggle', opacity: 'toggle' }, "slow");
}, function () {
$(".slist").animate({ height: 'toggle', opacity: 'hide' }, "slow");
$(this).next(".slist").animate({ height: 'toggle', opacity: 'toggle' }, "slow");
});
$(".l2").toggle(function () {
$(this).next(".sslist").animate({ height: 'toggle', opacity: 'toggle' }, "slow");
}, function () {
$(this).next(".sslist").animate({ height: 'toggle', opacity: 'toggle' }, "slow");
});
$(".l2").click(function () {
$(".l3").removeClass("currentl3");
$(".l2").removeClass("currentl2");
$(this).addClass("currentl2");
});
$(".l3").click(function () {
$(".l3").removeClass("currentl3");
$(this).addClass("currentl3");
});
$(".close").toggle(function () {
$(".slist").animate({ height: 'toggle', opacity: 'show' }, "fast");
$(".sslist").animate({ height: 'toggle', opacity: 'show' }, "fast");
}, function () {
$(".slist").animate({ height: 'toggle', opacity: 'hide' }, "fast");
$(".sslist").animate({ height: 'toggle', opacity: 'hide' }, "fast");
});
});
</script>
</head>
<body>
<h1 id="span-class-close-全部收起-展开-span-Jihua树形菜单"><span class="close">全部收起/展开</span>Jihua树形菜单</h1>
<div class="menu">
<h1 id="一级菜单">一级菜单</h1>
<div class="slist">
<h2 id="a-href-二级菜单-a"><a href="#">二级菜单</a></h2>
<ul class="sslist">
<li class="l3"><a href="#">·三级菜单</a></li>
<li class="l3"><a href="#">·三级菜单</a></li>
<li class="l3"><a href="#" target="_blank">·jihua.cnblogs.com</a></li>
<li class="l3"><a href="#">·三级菜单</a></li>
</ul>
<h2 id="a-href-二级菜单-a"><a href="#">二级菜单</a></h2>
<ul class="sslist">
<li class="l3"><a href="#">·三级菜单</a></li>
<li class="l3"><a href="#">·三级菜单</a></li>
<li class="l3"><a href="#" target="_blank">·三级菜单</a></li>
<li class="l3"><a href="#">·三级菜单</a></li>
</ul>
<h2 id="a-href-二级jb-net-a"><a href="#">二级jb51.net</a></h2>
</div>
<h1 id="一级脚本">一级脚本</h1>
<div class="slist">
<h2 id="a-href-二级菜单计划-a"><a href="#">二级菜单计划</a></h2>
<h2 id="a-href-二级菜单-a"><a href="#">二级菜单</a></h2>
<h2 id="a-href-二级菜单-a"><a href="#">二级菜单</a></h2>
</div>
<h1 id="一级菜单">一级菜单</h1>
<div class="slist">
<h2 id="a-href-二级菜单-a"><a href="#">二级菜单</a></h2>
<h2 id="a-href-二级菜单-a"><a href="#">二级菜单</a></h2>
<h2 id="a-href-二级菜单-a"><a href="#">二级菜单</a></h2>
</div>
</div>
</body>
</html>
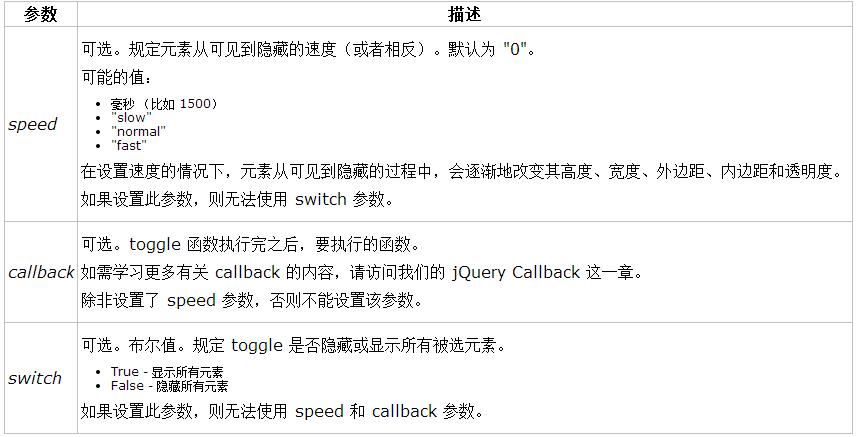
本實例用到jquery的toggle() 方法,介紹如下:
定義與用法
toggle() 方法切換元素的可見狀態。
如果被選元素可見,則隱藏這些元素,如果被選元素隱藏,則顯示這些元素。
文法
$(selector).toggle(speed,callback,switch)

提示與註解
註解:此效果適用於透過 jQuery 隱藏的元素,或在 CSS 中宣告 display:none 的元素(但不適用於 visibility:hidden 的元素)。
以上就是jquery實作樹形選單完整程式碼,希望對大家的學習jquery程式設計有幫助。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AMJavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 Python還是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python還是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。1.Python以简洁语法和丰富库生态著称,适用于数据分析和Web开发。2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Dreamweaver Mac版
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版

WebStorm Mac版
好用的JavaScript開發工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。






