淺談float浮動
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-10-20 10:09:281193瀏覽
float大概是css3以前網頁佈局裡最常用的一個屬性了,經常看到一言不合就浮動的代碼,就一起來深入挖掘一下這個一半天使一半魔鬼的屬性吧。
本文是讀張鑫旭大神慕課網float影片後的一些總結及一些拓展用法,影片地址:http://www.imooc.com/learn/121。該影片初讀很枯燥,認真讀後會發現更枯燥。 。 。 。 。 。不過遇到坑之後再去讀就會發現良心視頻,字字珠璣。閒話不多說,現在開始:
1.float的起源
浮動最初的設計是用來做文字的環繞效果的,這也是設計者想讓我們做的東西。
2.float的參數
float屬性的參數取值有三:
left:表示元素浮動在左邊。
right:表示元素浮動在右邊。
none:物件不浮動,遵循標準文檔流程。
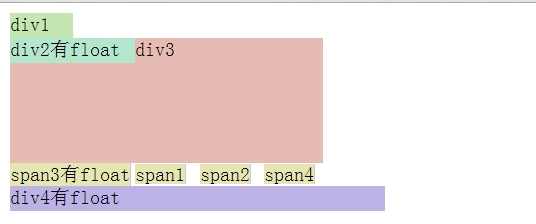
3.效果展示(以float:left為例,float:right的情況只是位置的不同)
<span style="color: #0000ff"><</span><span style="color: #800000">style</span><span style="color: #0000ff">></span><span style="background-color: #f5f5f5; color: #800000">
div</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
height</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 20px</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.d1</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 50px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
background</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> hsl(100,50%,80%)</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.d2</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">float</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> left</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 100px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
background</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> hsl(150,50%,80%)</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.d3</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 250px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
height</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 100px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
background</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> hsl(10,50%,80%)</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.d4</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">float</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> left</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 300px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
background</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> hsl(250,50%,80%)</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
span</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
margin-right</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 3px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
border-right</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> solid 1px #ccc</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
background-color</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> hsl(60,50%,80%)</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.s3</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
float</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">left</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span>
<span style="color: #0000ff"></</span><span style="color: #800000">style</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="d1"</span><span style="color: #0000ff">></span>div1<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="d2"</span><span style="color: #0000ff">></span>div2有float<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="d3"</span><span style="color: #0000ff">></span>div3<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="s1"</span><span style="color: #0000ff">></span>span1<span style="color: #0000ff"></</span><span style="color: #800000">span</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="s2"</span><span style="color: #0000ff">></span>span2<span style="color: #0000ff"></</span><span style="color: #800000">span</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="s3"</span><span style="color: #0000ff">></span>span3有float<span style="color: #0000ff"></</span><span style="color: #800000">span</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="d4"</span><span style="color: #0000ff">></span>div4有float<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="s4"</span><span style="color: #0000ff">></span>span4 <span style="color: #0000ff"></</span><span style="color: #800000">span</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
當瀏覽器寬度不夠長時:

當瀏覽器寬度夠長時:

我們可以得到以下幾個結論:
當浮動元素為塊狀元素時,他的下一個緊鄰元素(不浮動)是塊狀元素時會與該浮動元素發生重疊,該浮動元素會在上方。如果下一個緊鄰元素為內聯元素時會緊跟著該浮動元素。
當浮動元素為內聯元素時,他的下一個緊鄰元素(不浮動)是塊狀元素時不會移動,但寬度不夠也會發生重疊。如果下一個緊鄰元素為內聯元素時會緊跟著該浮動元素。
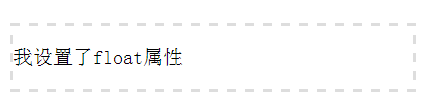
4.浮動的破壞性
設定了float的元素會脫離文檔流,會導致其父元素出現高度「坍塌」。
<span style="color: #0000ff"><</span><span style="color: #800000">div </span><span style="color: #ff0000">style</span><span style="color: #0000ff">="border:3px dashed #ddd"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">p</span><span style="color: #0000ff">></span>我还没设置float属性<span style="color: #0000ff"></</span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>

<span style="color: #0000ff"><</span><span style="color: #800000">div </span><span style="color: #ff0000">style</span><span style="color: #0000ff">="border:3px dashed #ddd"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">p </span><span style="color: #ff0000">style</span><span style="color: #0000ff">="float:left"</span><span style="color: #0000ff">></span>我设置了float属性<span style="color: #0000ff"></</span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>

5.浮動的包裹性
這是沒有float的div

這是一個帶有float的div

6.浮動去空格
這個已經在上面程式碼和結論中中有所展示,簡單來說就是正常文檔流中兩個內聯元素之間以及上下會默認有一段縫隙,而浮動可以清除這個縫隙,讓兩個元素無縫結合,也會清除上下之間的縫隙。

7.清除浮動的影響
7.1 使用clear屬性
a.將<div style="clear:both;"></div>放到當作最後一個子標籤放到父標籤那兒,也是最簡單的清除浮動的方法,但是不推薦。
<span style="color: #0000ff"><</span><span style="color: #800000">div </span><span style="color: #ff0000">style</span><span style="color: #0000ff">="border:3px dashed #ddd"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">p </span><span style="color: #ff0000">style</span><span style="color: #0000ff">="float:left"</span><span style="color: #0000ff">></span>我设置了float属性<span style="color: #0000ff"></</span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">div </span><span style="color: #ff0000">style</span><span style="color: #0000ff">="clear:both"</span><span style="color: #0000ff">></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>

b.after偽元素和zoom
after,就是指標籤的最後一個子元素的後面。因此我們可以用CSS程式碼產生一個具有clear屬性的元素
<span style="color: #0000ff"><</span><span style="color: #800000">style</span><span style="color: #0000ff">></span><span style="background-color: #f5f5f5; color: #800000">
.mydiv</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
border</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">3px dashed #ddd
</span><span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.mydiv:after</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
content</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> ""</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
clear</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">both</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
display</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> block</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span>
<span style="color: #0000ff"></</span><span style="color: #800000">style</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="mydiv"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">p </span><span style="color: #ff0000">style</span><span style="color: #0000ff">="float:left"</span><span style="color: #0000ff">></span>我设置了float属性<span style="color: #0000ff"></</span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>

但是ie6/7無法辨識偽元素after,就得用zoom方式,例:
.mydiv{
border:3px dashed #ddd;<br> zoom:1
}<br> 7.2 <span style="background-color: #ffff00">BFC</span><br>给父元素添加浮动,或者overflow:hidden,position:absolute等可以使元素BFC化的属性,下节单独探讨BFC的生成条件和布局规则,例:
<span style="color: #0000ff"><</span><span style="color: #800000">style</span><span style="color: #0000ff">></span><span style="background-color: #f5f5f5; color: #800000">
.mydiv</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
border</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">3px dashed #ddd</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
overflow</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> hidden</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span>
<span style="color: #0000ff"></</span><span style="color: #800000">style</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="mydiv"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">p </span><span style="color: #ff0000">style</span><span style="color: #0000ff">="float:left"</span><span style="color: #0000ff">></span>我设置了float属性<span style="color: #0000ff"></</span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>

關於float的佈局以及清除影響就先到這了,有遺漏和錯誤的地方歡迎指正,下節來一起看看BFC到底是什麼,他是如何佈局的,為什麼可以用來清除浮動。

