【讀書筆記《Bootstrap 實戰》】6.單頁行銷網站
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-10-20 10:09:231401瀏覽
我們已經掌握了許多實用 Bootstrap 的重要技能。現在,是時候拿出更多的創意來幫助客戶實現他們全方位網路行銷的願望了。這次將帶領大家做一個漂亮的單頁高端行銷網站。
主要任務如下:
□ 一個大型介紹性傳送帶圖片展示區,配有自訂的響應式歡迎訊息;
□ 一個顧客留言區,顯示為標題的圖片牆,就像磚壘的一樣;
□ 功能清單,使用大號 Font Awesome 圖示;
□ 一個有自訂價目表的註冊區;
□ 一個動態捲動的 ScrollSpy 導覽條。
1.概況
有一位潛在客戶聯繫我們,她深深愛上了一種漂亮的網站,就是那種可以垂直滾動,以強烈的視覺衝擊力展示商品,最後還有一個突出的行動召喚按鈕的單頁網站。她想讓你做一個。
這位客戶知識淵博、目光如炬。她經常光顧 https://onepagelove.com/,並且收集了一堆最愛的功能,包括:
□ 一個清新,具有現代美的網站;
□ 一介紹性的歡迎語,打在吸引人的背景圖片上;
□ 一個高效率的商品展示區,以醒目的圖示來突出;
□ 精緻的顧客留言板,深具視覺衝擊;
□ 三個能讓客戶一目了然的價目表,方便選擇,快速註冊;
□ 不斷溝通!一切都在吸引用戶一步一步向下看,讓人幾乎無法拒絕點擊最後的註冊按鈕。
為了保持她未來產品的神秘感,我們的客戶沒有為我們提供實際的商品和服務圖。她給了我們一個設計圖,設計圖中使用了佔位圖。
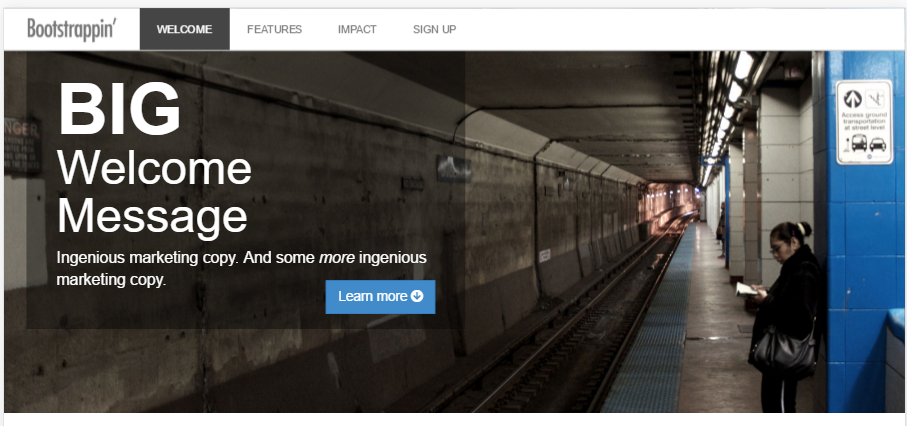
第一部分將是一張橫貫全螢幕的高清圖片,上面有一條大大的歡迎語,以及一個邀請向下滾動閱讀的按鈕,如下圖所示:

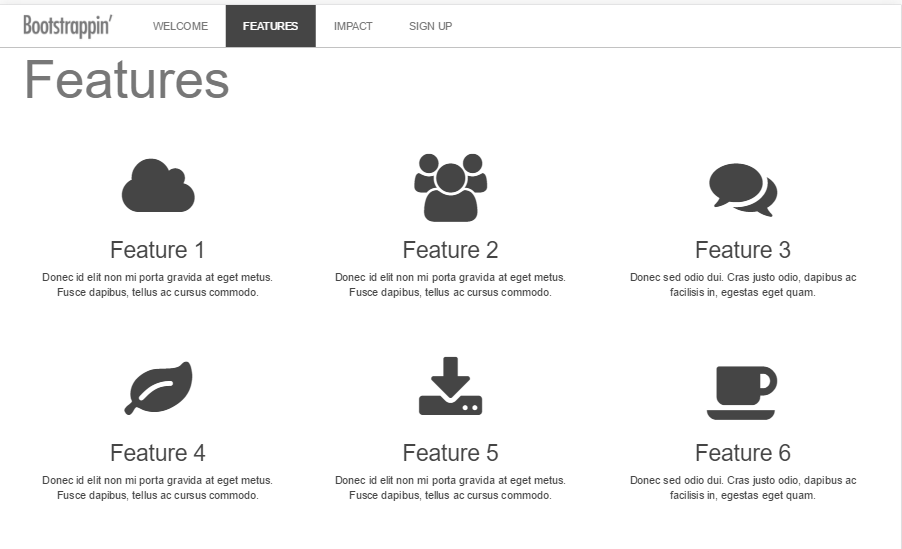
第二部分將列出商品的六個重要功能,分成三欄,並配備了相應的圖標,如下圖所示:

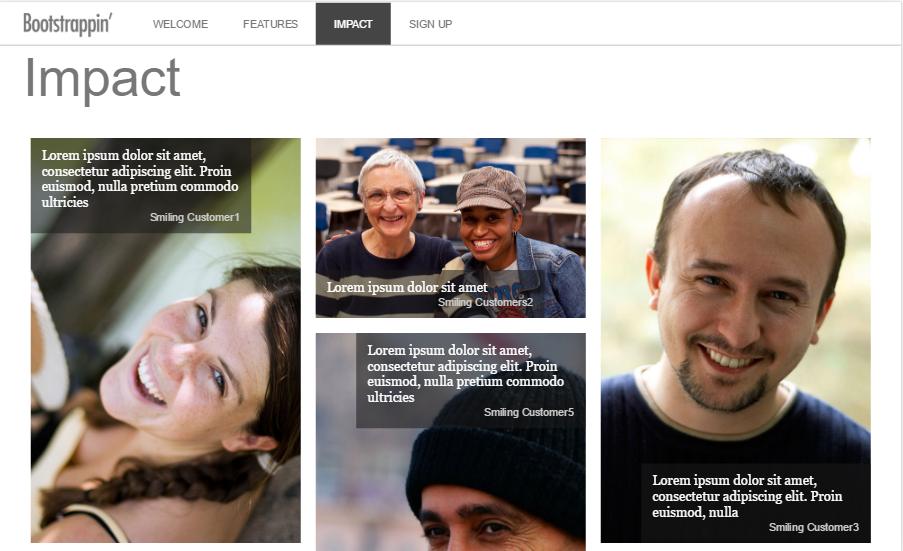
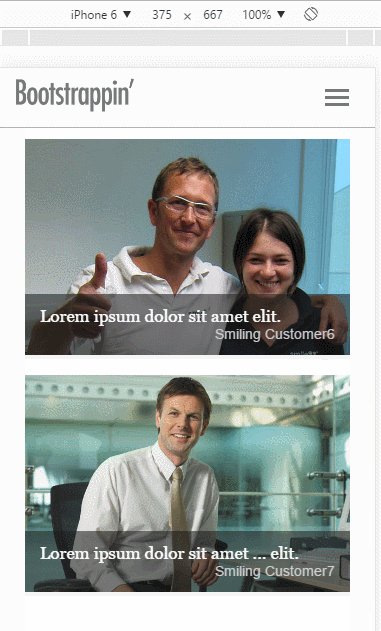
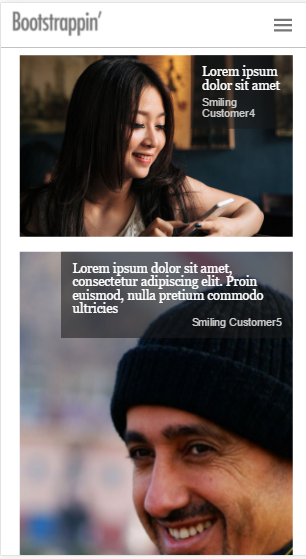
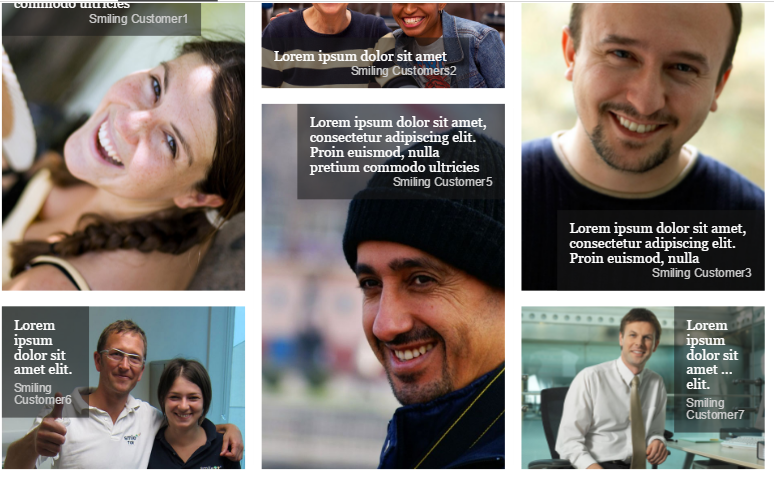
第三部分展示客戶的讚譽,有圖片,有文字,以圖片牆形式呈現:

第四部分也是最後一部分,提供了三個可以選的方案,每個方案對應相對的報價,同時在視覺上突出中間的報價方案,如下圖所示:

真是一位與時俱進的客戶,所以她最後也要求我們的方案必須完美地適應平板電腦和智慧型手機。
2.初始文件
跟前面幾篇文章一樣,文件的核心是 Bootstrap 3 LESS、JavaScript和按照要求組織的標記,搭配了 HTML5 Boilerplate 和 Font Awesome 圖示字體。
專案的資料夾和上一章的專案保持一致。下面我們簡單回顧下 LESS 檔案。
□ 預設的 Bootstrap 檔案位於 /less/bootstrap/資料夾。
□ Font Awesome 圖示字體的 LESS 檔案位於 /less/font-awesome/ 。
□ 我們自訂的 LESS 檔案就在less 資料夾中,以下劃線開頭,一眼就能看出來。自訂的 LESS 檔案如下:
■ __main.less:這是導入所有其他文件的主文件,應該把它編譯為 css/main.css;
■ _variables.less:這個檔案基於 Bootstrap 定義的變數新增了一些變數;
■ _navbar.less:這個檔案包含導覽條的自訂樣式;
■ _page-content.less:這個檔案包含頁面內容區的自訂樣式;
■ _footer.less:這個檔案包含頁腳的自訂樣式。
3.了解頁面內容
根據需求,我們可以把頁面分成六個部分:
□ 固定在頂部的導航條;
□ 帶一句大號歡迎語的高清圖;
□ 功能介紹,包括圖示、標題、文字,分為三欄;
□ Impact 部分是成功使用者的照片,佔位文字代表他們的讚譽;
□ Sign up Now!部分是三張價目表,包括Basic Plan、 Premium Plan 和 Pro Plan,每個下面都有一個 Sign up Now! 按鈕;
□ 頁腳的 Logo。
<span style="color: #0000ff;"><</span><span style="color: #800000;">header </span><span style="color: #ff0000;">role</span><span style="color: #0000ff;">="banner"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">header</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">role</span><span style="color: #0000ff;">="main"</span><span style="color: #0000ff;">></span> <span style="color: #008000;"><!--</span><span style="color: #008000;"> INTRO SECTION </span><span style="color: #008000;">--></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">section </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="welcome"</span> <span style="color: #0000ff;">></</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span> <span style="color: #008000;"><!--</span><span style="color: #008000;"> FEATURES SECTION </span><span style="color: #008000;">--></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">section </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="features"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span> <span style="color: #008000;"><!--</span><span style="color: #008000;"> IMPACT SECTION </span><span style="color: #008000;">--></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">section </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="impact"</span> <span style="color: #0000ff;">></</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span> <span style="color: #008000;"><!--</span><span style="color: #008000;"> SIGNUP SECTION </span><span style="color: #008000;">--></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">section </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="signup"</span> <span style="color: #0000ff;">></</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">footer </span><span style="color: #ff0000;">role</span><span style="color: #0000ff;">="contentinfo"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">footer</span><span style="color: #0000ff;">></span>
4.导航条
根据之前的可以简单实现导航条部分:
<span style="color: #0000ff;"><</span><span style="color: #800000;">header </span><span style="color: #ff0000;">role</span><span style="color: #0000ff;">="banner"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">nav </span><span style="color: #ff0000;">role</span><span style="color: #0000ff;">="navigation"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="navbar navbar-default navbar-fixed-top"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="container"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="navbar-header"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">button </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="button"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="navbar-toggle"</span><span style="color: #ff0000;"> data-toggle</span><span style="color: #0000ff;">="collapse"</span><span style="color: #ff0000;"> data-target</span><span style="color: #0000ff;">=".navbar-collapse"</span><span style="color: #0000ff;">></span> <br><span style="color: #0000ff;"> <</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="icon-bar"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <br><span style="color: #0000ff;"> <</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="icon-bar"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <br><span style="color: #0000ff;"> <</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="icon-bar"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <br><span style="color: #0000ff;"> </</span><span style="color: #800000;">button</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="navbar-brand"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="index.html"</span><span style="color: #0000ff;">><</span><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/logo.png"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="Bootstrappin'"</span><span style="color: #ff0000;"> width</span><span style="color: #0000ff;">="120"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="navbar-collapse collapse"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">ul </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="nav navbar-nav"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="active"</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#welcome"</span><span style="color: #0000ff;">></span>Welcome<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#features"</span><span style="color: #0000ff;">></span>Features<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#impact"</span><span style="color: #0000ff;">></span>Impact<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#signup"</span><span style="color: #0000ff;">></span>Sign Up<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008000;"><!--</span><span style="color: #008000;">/.nav-collapse </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008000;"><!--</span><span style="color: #008000;">/.container </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">nav</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">header</span><span style="color: #0000ff;">></span>
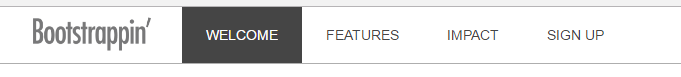
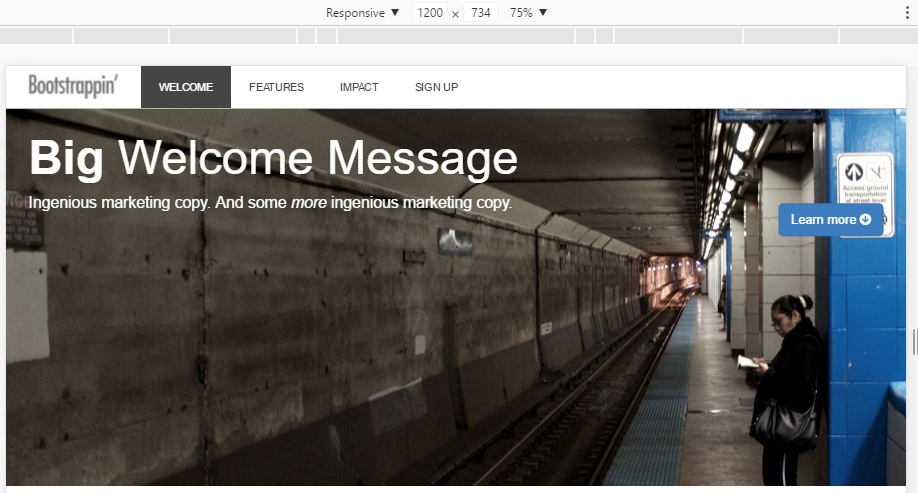
目前中、大视口的显示效果如下:

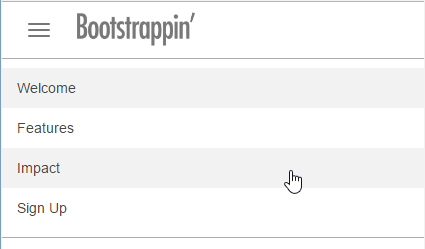
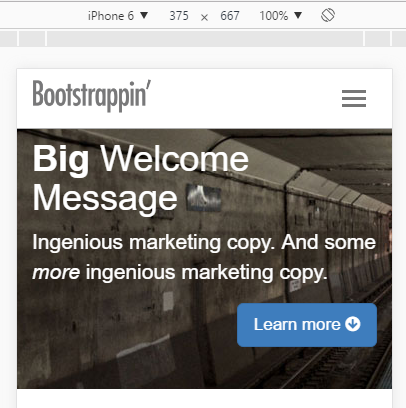
小视口的显示效果如下:

我们需要改变下样式。
(1) 我们先打开 _navbar.less 调整下样式,我们需要把折叠按钮移回右侧:
<span style="color: #000000;">.navbar-toggle {
...
<span style="background-color: #ccffcc;"> float: right;
margin-right: @navbar-padding-horizontal;</span>
...</span>

然后调整下折叠按钮,与左侧的图标以及导航条保持一致:
<span style="color: #000000;"> // Bars
.icon-bar {
display: block;
<span style="background-color: #ccffcc;"> width: 24px; //edited
height: 3px; //edited
border-radius:0; //edited</span>
}</span>

接着我们修改下,中、大视口下导航条标签的内边距:
<span style="color: #000000;"> // Uncollapse the nav
@media (min-width: @grid-float-breakpoint) { ...
> li { ...
> a {
<span style="background-color: #ccffcc;"> padding-top: ((@navbar-height - @line-height-computed) / 2);
padding-bottom: ((@navbar-height - @line-height-computed) / 2);
padding-left: 24px; // added
padding-right: 24px; // added
text-transform: uppercase; // added</span>
}<br> ...</span>

(2) 接着,我们打开 _variables.less 文件,调整针对导航条的变量。
我们调整下导航条的高度:
<span style="color: #000000;">// Basics of a navbar <span style="background-color: #ccffcc;">@navbar-height: 56px; // edited</span></span>
然后,修改下小视口导航条的颜色和悬停颜色:
<span style="color: #000000;">// Navbar links @navbar-default-link-color: @navbar-default-color; <span style="background-color: #ccffcc;">@navbar-default-link-hover-color: #fff; // edited @navbar-default-link-hover-bg: @gray; // edited @navbar-default-link-active-color: #fff; // edited @navbar-default-link-active-bg: @gray-dark; // edited</span><br>...</span>
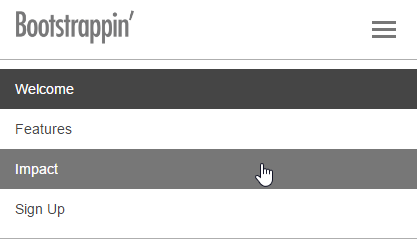
现在,小视口的效果如下:

(3) 然后,我们打开 __main.less文件去掉之前导入的,但现在不需要的LESS文件。
<span style="color: #000000;">//Other custom files @import "_page-content.less"; @import "_footer.less"; <span style="background-color: #ccffcc;">//@import "_banner.less"; //@import "_buttons-custom.less";</span></span>
现在,中、大视口的效果如下:

5.页脚
代码很简单,和之前一样:
<span style="color: #0000ff;"><</span><span style="color: #800000;">footer </span><span style="color: #ff0000;">role</span><span style="color: #0000ff;">="contentinfo"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="container"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="footer-brand"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="bootstrap-code-06.html"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/logo.png"</span><span style="color: #ff0000;"> width</span><span style="color: #0000ff;">="80"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="Bootstrappin'"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">footer</span><span style="color: #0000ff;">></span>
我们需要简单的修改下样式,打开 _footer.less文件,去掉之前的字体大小样式和蓝色背景:
<span style="color: #000000;">footer[role="contentinfo"] {
padding-top: 20px;
padding-bottom: 20px;
<span style="background-color: #ccffcc;"> //font-size:@font-size-small;
//background-color:darken(@navbar-inverse-bg,18%);</span>
...</span>
这样就可以了,显示效果如下:

6.定制高清图
下面我们可以实现主内容部分了。我们先自定义高清图,显示客户的大号欢迎语,同时要对标记进行一番调整。包括添加大背景图,放大欢迎语,然后调整其在多视口中的外观。
我们简单实现内部代码:
<span style="color: #0000ff;"><</span><span style="color: #800000;">section </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="welcome"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="jumbotron"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="container"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">h1</span><span style="color: #0000ff;">><</span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>Big<span style="color: #0000ff;"></</span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> Welcome Message<span style="color: #0000ff;"></</span><span style="color: #800000;">h1</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>Ingenious marketing copy. And some <span style="color: #0000ff;"><</span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span>more<span style="color: #0000ff;"></</span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span><span style="color: #000000;"> ingenious marketing copy.
</span><span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#features"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="btn btn-lg btn-primary pull-right"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
Learn more </span><span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="icon fa fa-arrow-circle-down"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>
显示效果如下:

我们需要做的第一步就是扩大显示区的高度,把高清图放进去。
(1) 打开 less/_page-content.less 文件,设置 #welcome 部分的高度、背景颜色和字体颜色,同时也为按钮添加一些上外边距:
<span style="color: #000000;">#welcome {
height: 300px;
background-color: #191919;
color: #fff;
.btn {
margin-top: 16px;
}
}</span>
接下来,我们使用媒体查询为中大屏幕添加背景图片(根据目前 Bootstrap 媒体查询默认的断点值,大屏幕指 991px 以上)。
(2) 我们先利用LESS,在#welcome 的上下文中嵌套一个媒体查询。
<span style="color: #000000;">#welcome {
...
@media (max-width: @screen-sm-max) {
background: #191919 url('../img/subway-906x600.jpg') center center no-repeat;
}
}</span>
现在可以显示背景图了,但是只会在非大视口(默认值屏幕宽度为911px 或更小)才会显示:

(3) 然后我们扩展下平板大小视口下高清图的高度。为此,要使用断点 @screen-sm-min 写一个媒体查询,(即视口在 768px ~ 991px 之间时)把 #welcome 元素的高度变为 480px:
<span style="color: #000000;">#welcome { ...
@media (min-width: @screen-sm-min) {
height: 480px;
}
}</span>
(4) 接下来考虑大视口,此时把高清图变成540px 高。在这个宽度下,我们使用更大的背景图片 subway-1600x1060.jpg,同时把 background-size设置为 cover:
<span style="color: #000000;">#welcome { ...
@media (min-width: @screen-md-min) {
height: 540px;
background: #191919 url('../img/subway-1600x1060.jpg') center center no-repeat;
-webkit-background-size:cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
}</span>
有了这些样式,当视口变大时,就会显示1600px 宽的背景图片了。

接下来,我们为欢迎语添加样式,使其突出出来。
调整欢迎语
客户希望高清图上的欢迎语超级大。Bootstrap 的高清图样式把原字号增大了1.5倍,我们还要再增大一些。还要在宽屏中约束欢迎语的宽度,并在其下方衬托一个半透明的盒子。
目前的结果在小屏幕中表现已经很好了:

不过还是可以改进了。那就是在本文底下衬托一个半透明的黑盒子。
(1) 打开 html文档,高清图 container 类内部,添加一个新的类 welcome-message 的 div 元素,把里面的 h1 标题和段落包含起来:
<span style="color: #0000ff;"><</span><span style="color: #800000;">section </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="welcome"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="jumbotron"</span><span style="color: #0000ff;">></span>
<span style="background-color: #ccffcc;"><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="container"</span><span style="color: #0000ff;">></span></span><span style="color: #000000;">
...
</span><span style="background-color: #ccffcc;"><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>
(2) 接着,为这个 div 添加样式,分以下几步:
□ 使用 HSLA 添加半透明黑色背景;
□ 将其设为绝对定位,并通过上、下、左、右设置为0,将其拉伸至高清图一样大小;
□ 使用 #welcome 将高清图设置为相对定位,以便确定欢迎语的位置;
□ 给欢迎语添加内边距;
□ 使用原有的 strong 标签把“Big”变成大写,同时增大字号。
<span style="color: #000000;">#welcome { ...
position: relative;
.welcome-message {
background-color: hsla(0,0,1%,0.4);
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
padding: 30px 40px;
strong {
font-size: 1.5em;
text-transform: uppercase;
}
...</span>
(3) 保存文件,编译CSS,然后刷新浏览器。应该就能看到背景变暗了,文本在这个深色背景上也更加引人注目,效果图如下:

(4) 下一步,要考虑 @screen-sm 断点。前面我们已经为这个断点写过媒体查询,我们在其基础上添加一些规则,完成以下任务:
□ 把高清图的 container 设置为相对定位,使其成为新的定位参照点,以便我们从上方和左侧向内缩小欢迎语的盒子;
□ 右侧向内缩小20%;
□ 将底边设置为 auto,以便盒子能收缩适应内容;
□ 将“Big”设置为块级元素,单独显示在一行上。
<span style="color: #000000;"> @media (min-width: @screen-sm-min) {
height: 480px;
.container {
position: relative;
}
.welcome-message {
right: 20%;
bottom: auto;
strong {
display: block;
}
}
}</span>
现在,平板大小视口下,显示效果如下:

(5) 最后,再针对大视口做调整。在大视口中,我们想限制以下欢迎语盒子的宽度。这次要用到之前针对断点 @screen-md-min 创建的媒体查询:
<span style="color: #000000;"> @media (min-width: @screen-md-min) { ...
.welcome-message {
right: 50%;
}
}</span>
显示效果如下:

这样,我们自定义的高清大图就此完成,满足了客户显示超大欢迎语的要求,同时还能适应平板、手机等设备的屏幕。
7.功能列表
功能列表部分,就是6个包含图标、标题和简短文字描述的功能列表,加上一个大的标题组成,我们可以先通过栅格系统(Grid system)实现基本代码如下:
<span style="color: #008000;"><!--</span><span style="color: #008000;"> FEATURES SECTION </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">section </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="features"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="container"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">h1</span><span style="color: #0000ff;">></span>Features<span style="color: #0000ff;"></</span><span style="color: #800000;">h1</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="row"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="features-item col-md-4"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="icon fa fa-cloud"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>Feature 1<span style="color: #0000ff;"></</span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo. <span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #000000;">
...
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>
目前在大屏幕下,显示效果如下:

很明显,我们的目标是增大图标,居中对齐文本,然后平整网格。
(1) 打开 _page-content.less 文件,新开辟一块,并添加注释,表明是功能区的样式:
<span style="color: #000000;">// Features Section
#features {
}</span>
(2) 首先针对 .features-item 部分,居中文本,添加内边距,并设定高度以避免浮动的功能相互交错,同时将 .icon 字体增大为90px:
<span style="color: #000000;">#features {
.features-item {
text-align: center;
padding: 20px;
height: 270px;
clear: none;
.icon {
font-size: 90px;
}
}
}</span>
现在的效果如下:

(3) 下面针对平板等小视口调整功能列表。当前,每个 .features-item 都有类 col-md-4,而我们希望在小屏幕中功能列表显示为两栏,相应的要添加类 col-sm-6 :
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="features-item col-md-4 col-sm-6"</span><span style="color: #0000ff;">></span>
其前后显示效果如下图所示:

(4) 再小一些,在超小视口中,功能项会自己变成一栏。

(5) 但是,在超小屏幕范围之上,即500 ~ 767px 的时候,一栏的布局会导致文本描述太宽:

(6) 解决这个问题,只需要再添加一个媒体查询,为 .features-item 设置最大宽度,同时应用 Bootstrap 的 .center-block() 混入:
<span style="color: #000000;">#features {
.features-item { ...
@media (max-width:@screen-xs-max){
max-width: 320px;
.center-block();
}
...</span>
有了以上限制,.features-item 元素在任何视口中都会保存理想的宽度了!

8.用户评论区
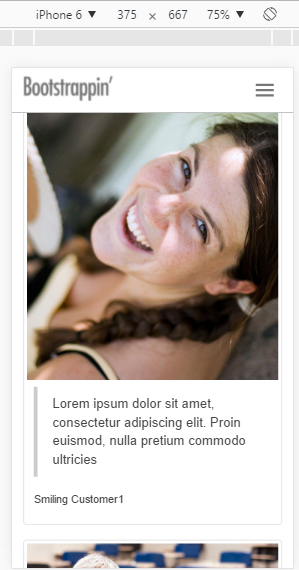
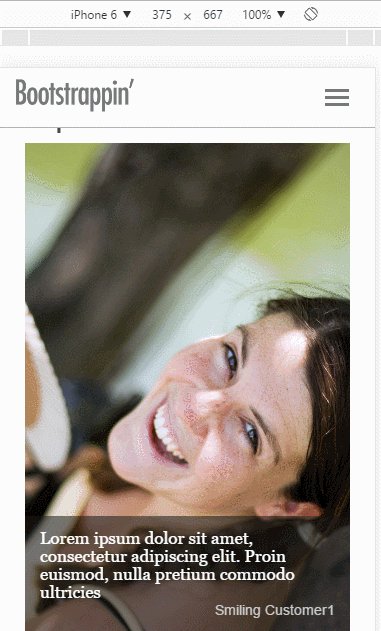
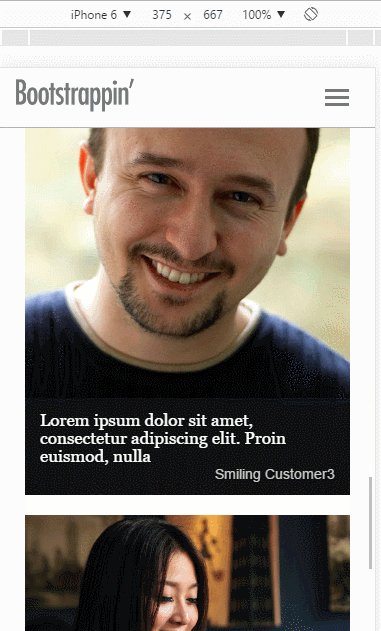
接下的部分就是用户评论区了,用来展示成功用户的评论。在这一部分,我们看到的是成功用户的笑脸,还有他们对我们客户商品的赞美之词。可以从前面的效果图看到是由若干条评论组成。每条评论都包含了用户的图片、评论以及用户名称。
<span style="color: #008000;"><!--</span><span style="color: #008000;"> IMPACT SECTION </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">section </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="impact"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="container"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">h1</span><span style="color: #0000ff;">></span>Impact<span style="color: #0000ff;"></</span><span style="color: #800000;">h1</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="reviews"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="hreview review-item-1 thumbnail"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/smiling1-by-RomainGuy-600x900.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="Customer Photo1"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="caption"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">blockquote </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="description"</span><span style="color: #0000ff;">><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span><span style="color: #000000;">Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Proin euismod, nulla pretium commodo ultricies</span><span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></</span><span style="color: #800000;">blockquote</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="reviewer"</span><span style="color: #0000ff;">></span>Smiling Customer1<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;"> /.caption </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;"> /.hreview </span><span style="color: #008000;">--></span><span style="color: #000000;">
...
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;"> /.reviews </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;"> /.container </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>
这里每一条评论都使用了上面这样的 hreview 微格式标记。hreview 微格式相关参考示例和介绍地址:http://microformats.org/wiki/hreview#Examples
为了方便布局和添加样式,我们使用了 Bootstrap 的 thumbnail 类结构,这个结构有以下好处:
□ 在每条评论的父元素中,我们都会在 hreview 类旁边再添加一个 thumbnail 类;
□ 评论内容,包括引用的话和评论者的名字,都包含在 div class="caption" 中。
这种缩略图(thumbnail)和说明(caption)结构对每条评论给出了整体封装。Bootstrap 的缩略图样式就是用来在我们期望的布局中显示图片和说明比例的。
我们知道,用户评论区最终要做成一面图片墙的样子,图片有竖也有横。为了让照片中的脸部都露出来,同时有地方叠加文字,我们把所有的图片都处理成了同样宽。
没有 Bootstrap 的布局类,这些图片就从上到下依次排列。如果把窗口缩小到大约320~400px,可以看到它们垂直排列成一栏的样子,如下图所示;

在针对大视口调整布局之前,我们先来为说明元素添加样式。
8.1 定位及美化说明
我们要把说明元素放到对应用户照片的上面。
(1) 打开 _page-content.less 文件中,添加针对 #impact 部分的注释:
<span style="color: #000000;">// Impact Section
#impact {
}</span>
(2) 然后为每个 .hreview 元素添加必要的样式,为下一步定位打下基础。这里添加了相对定位、内边距,去掉了 Bootstrap 缩略图默认的边框,并防止清除浮动的影响:
<span style="color: #000000;">#impact {
.hreview {
position: relative;
padding: 0 10px;
border: none;
clear: none;
}
}</span>
(3) 接着我们为说明元素添加样式。在每张图片上添加半透明的背景,并将其绝对定位到图片底部:
<span style="color: #000000;">#impact {
...
.caption {
position: absolute;
top: auto;
left: 10px;
right: 10px;
bottom: 0;
line-height: 1.1;
background: hsla(0,0,10%,0.55);
}</span>
(4) 接着,去掉 blockquote 和 .reviewer 元素不必要的外边距和内边距,按我们的需要重新设置:
<span style="color: #000000;">#impact { ...
.caption { ...
<span style="background-color: #ccffcc;"> blockquote,
.reviewer {
margin: 0 6px;
padding: 0;</span>
<span style="background-color: #ccffcc;"> }</span></span>
(5) 下面就是评论文字了,我们要指定外边距、边框、字体、字号和颜色:
<span style="color: #000000;"> blockquote {
margin-top: 4px;
border: none;
font-family: @font-family-serif;
font-size: @font-size-large;
color: #fff;
}</span>
(6) 下面再给评论者的名字指定样式,应该定位到评论内容之下:
<span style="color: #000000;"> .reviewer {
margin-top: 2px;
margin-bottom: 4px;
text-align: right;
color: @gray-lighter;
}</span>
现在的显示效果如下:

8.2 调整说明元素的位置
看看每张图片上的可用空间,再在不同视口宽度下检查一下响应式网格中叠加文本的变化情况。你会发现自己需要针对每个说明元素设置样式,以保证对相应图片位置最合适。
这就是 review-item-1、review-item-2 这些类可以派上用场的地方。通过它们就可以针对每张图片分别设置样式了。在 _page-content.less 文件添加如下代码:
<span style="color: #000000;">#impact {
.review-item-4 .caption {
top: 0;
left: 62%;
right: 10px;
bottom: auto;
.reviewer {
margin-top: 6px;
text-align: left;
}
}
.review-item-5 .caption {
top: 0;
left: 17%;
right: 10px;
bottom: auto;
}
}</span>
上面的规则针对特定的评论调整了说明元素的位置,得到了如下结果:

其他的针对特定评论的代码如下,你也可以自己调整:


<span style="color: #000000;"> .review-item-1 .caption {
top: 0;
left: 10px;
right: 20%;
bottom: auto;
}
.review-item-2 .caption {
top: auto;
left: 10px;
right: 17%;
bottom: 0;
}
.review-item-3 .caption {
top: auto;
left: 17%;
right: 10px;
bottom: 0;
}
.review-item-4 .caption {
top: 0;
left: 62%;
right: 10px;
bottom: auto;
.reviewer {
margin-top: 6px;
text-align: left;
}
}
.review-item-5 .caption {
top: 0;
left: 17%;
right: 10px;
bottom: auto;
}
.review-item-6 .caption {
top: 0;
left: 10px;
right: 63%;
bottom: auto;
.reviewer {
margin-top: 6px;
text-align: left;
}
}
.review-item-7 .caption {
top: 0;
left: 62%;
right: 10px;
bottom: auto;
.reviewer {
margin-top: 6px;
text-align: left;
}
}</span>
8.3 添加 Bootstrap 的网格类
利用 Bootstrap 的网格类,可以使用 col-sm-6 在小屏幕中实现两栏布局,使用 col-md-4 在中大屏幕实现三栏布局。
每个 hreview 元素的类结构都将如下面这行标记所示:
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="hreview review-item-1 thumbnail<span style="background-color: #ccffcc;"> col-sm-6 col-md-4</span>"</span><span style="color: #0000ff;">></span>
给每个评论都添加这两个类。
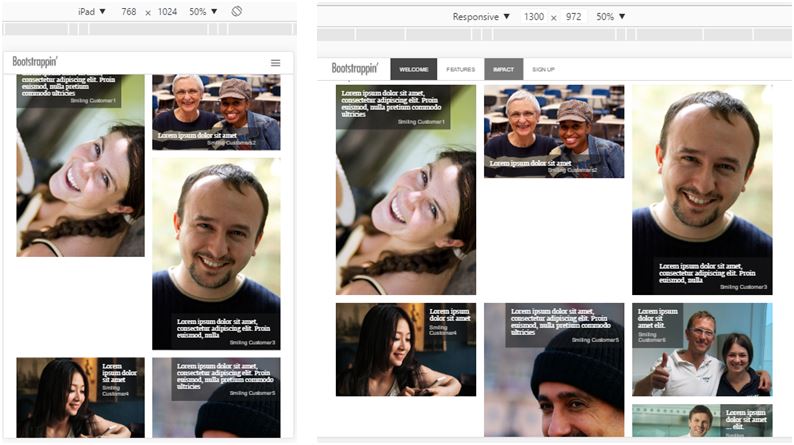
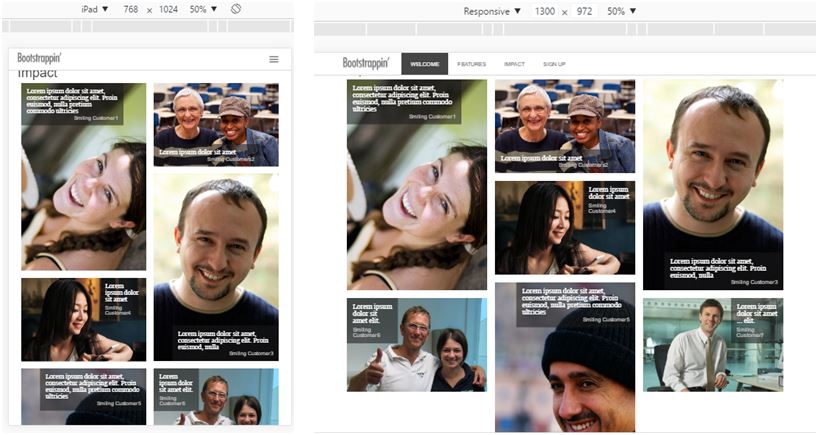
保存文件,编译并刷新浏览器。拉伸、收缩浏览器窗口,在小视口和中大视口中布局的显示情况如下:

在前面讨论功能列表的时候,我们说过,如果网格项高度不一,它们就会穿插,不会形成整洁的网格。为此我们给每个元素设定了固定的高度。但在这里,我们希望每个评论的高度不同。既然还需要创建图片墙,那就得借助一点 JavaScript。
8.4 下载并链接 JavaScript 插件
要实现图片墙效果,就得利用 JavaScript 计算可用空间,然后用最合适的图片去填充相应空间,最终让高度不同的块形成整齐的拼贴效果。
为了实现我们想要的效果,可以利用一个叫 Masonry 的 JavaScript 插件,它是由 David DeSandro 开发并维护的。
(1) 在浏览器打开 http://masonry.desandro.com/
(2) 下载 masonry.pkgd.min.js ,并把代码复制到对应的 js/plugins.js 里。(虽然这样增大了脚本文件,但却没有增加 HTTP 请求)
8.5 初始化 Masonry 插件
可参考其官方文档地址:http://masonry.desandro.com/#getting-started
我们打开现在的 html 文档,进行如下修改:
(1) 给 div class="reviews" 添加 js-masonry 类,这是所有评论的父元素。这样插件就会知道要在哪里起作用。
(2) 然后,在同一元素上,添加一个数据属性,指定要拼贴的项。结果标记如下:
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="reviews <span style="background-color: #ccffcc;">js-masonry</span>"</span><span style="background-color: #ccffcc;"><span style="color: #ff0000;"> data-masonry-options</span><span style="color: #0000ff;">='{"itemSelector":".hreview"}'</span></span><span style="color: #0000ff;">></span>
这样就可以告诉插件哪些元素参与拼贴了。这里指定的是 hreview 类。
(3) 查看最新的显示效果,你会发现原来存在与图片间的空白一下子就消失了。
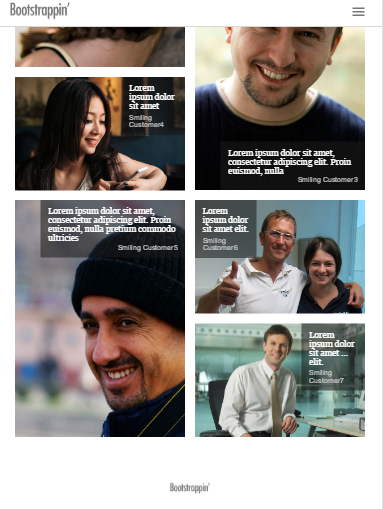
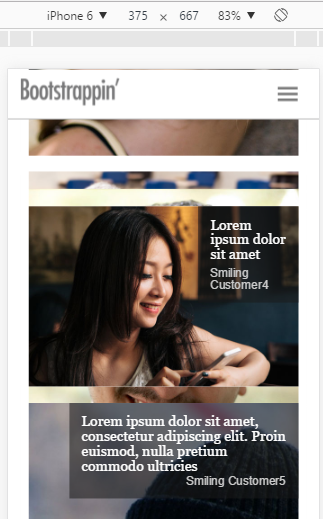
小视口和中大视口的显示效果如下:

8.6 切齐图片
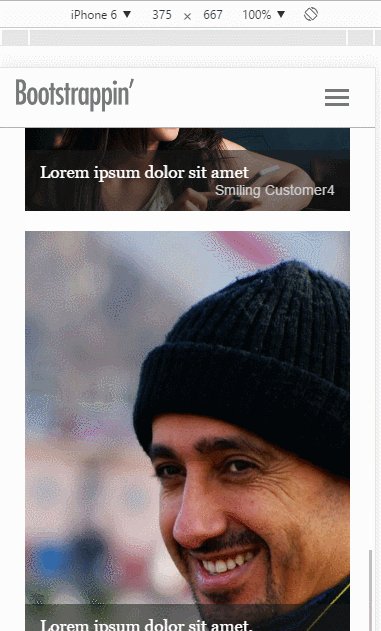
现在离客户要求的结果已经非常接近了。可是,我们仍然有一个问题没有解决,就是可能没有准确的检测到图片的大小,导致部分图片伸出较长,如下所示:

我们需要做一些剪裁。换句话说,实在不行,可以不上其他用户的照片。这样我们就可以做点什么了,先从修复三栏布局开始:
(1) 打开 _page-content.less,添加一行注释:
// Cutting and trimming for masonry layout
(2) 接着,我们针对中大屏幕,隐藏 Smiling Customer4 这张图片:
<span style="color: #000000;">#impact {
@media (min-width:@screen-md-min){
.review-item-4 {
display: none;
}
}
}</span>
此时的三栏布局就完美对齐了:

(3) 接着调整两栏布局。针对伸出不多的这种情况,我们只需要在小视口中切掉一点图片就行了,不包括超小视口,也不包括中大视口。为此,需要在媒体查询中同时列出最小和最大宽度。
<span style="color: #000000;"> @media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) {
.review-item-5 {
height: 474px;
overflow: hidden;
img {
width: 100%;
}
}
}</span>
这几行代码完成了以下几件事:
□ 将 review-item-5 的高度精度设置为 474px,以便它与相邻图片底端对齐。
□ 隐藏超高溢出的部分。
□ 强制图片宽度填满可用空间。
现在,在平板大小的视口中显示效果如下:

8.7 适应小微屏幕
因为 Masonry 插件的影响,评论区的图片在小微屏幕不受控制,会有图片的覆盖的情况。

此时,我们有两个选择:
□ 给每个评论添加 col-12 约束;
□ 写一点 LESS 添加约束。
第一种方法很简单,对每个评论新增类 col-xs-12 就可以了。
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="hreview review-item-1 thumbnail col-sm-6 col-md-4 col-xs-12"</span><span style="color: #0000ff;">></span>
第二种方法只要在 _page-content.less 中再添加一个媒体查询就可以了,在这个媒体查询中,我们限制 div class="reviews"的最大宽度为 400px。这个值既保证图片足够大,也不会让它们太大。我们再使用 .center-block() 混入为评论加入自动的左右外边距,从而实现居中。代码如下:
<span style="color: #000000;"> @media (max-width: @screen-xs-max) {
.reviews {
max-width: 400px;
.center-block();
}
}</span>
9.吸引人的價目表
我們再來看一眼客戶提供的設計圖,客戶期望的效果如下:

我們得考慮一下要完成這個結果需要做什麼,在不同的視口中又需要如何調整它們的佈局。
9.1 準備變數、檔案和標記
如前面的設計圖所示,這個設計方案設計三個表格。我們先簡單實作這個部分的程式碼:
<span style="color: #0000ff;"><span style="color: #800000;">部分</span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="註冊"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="容器"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">h1</span><span style="color: #0000ff;">></span>立即報名! <span style="color: #0000ff;"></span><span style="color: #800000;">h1</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="package package-basic col-md-4"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">桌子</span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="table table-striped"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">頭</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span><span style="color: #0000ff;"><span style="color: #800000;">第</span><span style="color: #ff0000;">colspan</span><span style="color: #0000ff;">="2"</span><span style="color: #0000ff;"> </span><span style="color: #0000ff;">></span><span style="color: #800000;"><span style="color: #0000ff;">div </span><span style="color: #0000ff;">class</span><span style="color: #800000;">="價格"</span><span style="color: #0000ff;">></span>$19<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #ff0000;">></span><span style="color: #0000ff;"></span>divth <span style="color: #0000ff;"></span> <span style="color: #0000ff;">></span>
<span style="color: #800000;"></span><span style="color: #0000ff;">頭</span><span style="color: #0000ff;">></span>
<span style="color: #800000;"><span style="color: #0000ff;">腳</span><span style="color: #0000ff;">></span>
<span style="color: #800000;"><span style="color: #0000ff;">tr</span><span style="color: #0000ff;">></span><span style="color: #800000;"><span style="color: #0000ff;">td </span><span style="color: #0000ff;">colspan</span><span style="color: #800000;">="2"</span><span style="color: #0000ff;">><ref>= "btn"<span style="color: #0000ff;"></span> ><span style="color: #800000;">立即報名! </span><span style="color: #0000ff;"></span>a<span style="color: #0000ff;"></span>><span style="color: #800000;"></span>td<span style="color: #ff0000;"></span>><span style="color: #0000ff;"></span><span style="color: #0000ff;"></span>tr<span style="color: #800000;"></span>><span style="color: #ff0000;">
</span><span style="color: #0000ff;"></span>t腳<span style="color: #ff0000;"></span>><span style="color: #0000ff;">
</span></ref></span>身體<span style="color: #0000ff;"></span>><span style="color: #800000;">
</span></span>tr<span style="color: #800000;"></span>><span style="color: #0000ff;"></span></span>td<span style="color: #800000;"></span>><span style="color: #0000ff;">功能</span><span style="color: #0000ff;"></span> <span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span><span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>功能<span style="color: #0000ff;"></span><span style="color: #800000;"> </span>td<span style="color: #0000ff;"></span>><span style="color: #0000ff;"></span> <span style="color: #800000;"></span>tr<span style="color: #0000ff;"></span>><span style="color: #0000ff;">
</span></span>tr<span style="color: #0000ff;"></span>><span style="color: #0000ff;"></span></span>td<span style="color: #0000ff;"></span>><span style="color: #0000ff;">功能</span><span style="color: #800000;"></span> <span style="color: #0000ff;">td</span><span style="color: #0000ff;">></span><span style="color: #800000;"> </span><span style="color: #0000ff;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #800000;"><span style="color: #0000ff;">tr</span><span style="color: #0000ff;">></span><span style="color: #800000;"><span style="color: #0000ff;">td</span><span style="color: #0000ff;">></span>功能<span style="color: #800000;"></span><span style="color: #0000ff;"> </span>td<span style="color: #0000ff;"></span>><span style="color: #800000;"></span> <span style="color: #0000ff;"></span>tr<span style="color: #0000ff;"></span>><span style="color: #800000;">
</span></span>tr<span style="color: #0000ff;"></span>><span style="color: #800000;"></span></span>td<span style="color: #0000ff;"></span>><span style="color: #800000;">功能</span><span style="color: #0000ff;"></span> <span style="color: #0000ff;">td</span><span style="color: #800000;">></span><span style="color: #0000ff;"> </span><span style="color: #0000ff;">tr</span><span style="color: #800000;">></span>
<span style="color: #0000ff;"></span><span style="color: #0000ff;">身體</span><span style="color: #800000;">></span>
<span style="color: #0000ff;"></span><span style="color: #0000ff;">桌子</span><span style="color: #800000;">></span>
<span style="color: #0000ff;"></span><span style="color: #0000ff;">div</span><span style="color: #800000;">></span><span style="color: #0000ff;"><span style="color: #0000ff;"> /.package .package-basic </span><span style="color: #800000;">--></span>
<span style="color: #0000ff;"><span style="color: #0000ff;">div </span><span style="color: #800000;">class</span><span style="color: #0000ff;">="package package-premium col-md-4"</span><span style="color: #0000ff;">></span><span style="color: #800000;"> ...
</span><span style="color: #0000ff;"></span><span style="color: #0000ff;">div</span><span style="color: #800000;">></span><span style="color: #0000ff;"><span style="color: #0000ff;"> /.package .package-premium </span><span style="color: #800000;">--></span>
<span style="color: #0000ff;"><span style="color: #0000ff;">div </span><span style="color: #800000;">類</span><sp></sp></span></span></span></span></span></span></span></span></span></span></span></span></span></span>

