java圖形介面之圖形化按鈕
- 高洛峰原創
- 2016-10-17 09:13:562343瀏覽
要將按鈕圖形化,只需建立一個ImageIcon對象,將圖形路徑賦予ImageIcon對象,然後將該物件傳遞給按鈕即可。
此處涉及eclipse中圖形的路徑設置,包括(專案路徑下、非專案路徑下、相對路徑、絕對路徑),相對路徑前不加/,此處相對路徑是相對於eclipse中專案資料夾而言的,絕對路徑為圖形所在未知的具體路徑。以picturejava圖形介面之圖形化按鈕(在H:/java/workspace/study/src/picture路徑下)為例:
1.若將picture資料夾置於study/src路徑(非專案路徑)下:
路徑: H:/java/workspace/study/src/picture/picturejava圖形介面之圖形化按鈕
1.2 相對路徑: 2.若將picture資料夾置於study路徑(專案路徑)下:
2.1 絕對路徑不變: H:/java/workspace/study/picture/picturejava圖形介面之圖形化按鈕
jp
package test;
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
import static net.mindview.util.SwingConsole.*;
public class PictureLabel extends JFrame{
private static Icon[] pictures;
private JButton jb,jb1 = new JButton("Disable");
private boolean mad = false;
public PictureLabel()
{
pictures = new Icon[]{
new ImageIcon("src/picture/picturejava圖形介面之圖形化按鈕"), //相对路径
new ImageIcon("H:/java/workspace/study/src/picture/picture2.jpg"), //绝对路径
new ImageIcon("src/picture/picture3.jpg"),
new ImageIcon("src/picture/picture4.jpg"),
new ImageIcon("src/picture/picture5.jpg")
};
//路径前不加/为相对路径
jb = new JButton("JButton",pictures[3]);
setLayout(new FlowLayout());
jb.addActionListener(new ActionListener(){
@Override//保证被标注的方法确实覆盖了基类的方法,否则编译会出错
public void actionPerformed(ActionEvent e)
{
if(mad)
{
jb.setIcon(pictures[3]);
mad = false;
}else
{
jb.setIcon(pictures[0]);
mad = true;
}
jb.setVerticalAlignment(JButton.TOP);
jb.setHorizontalAlignment(JButton.LEFT);
}
});
jb.setRolloverEnabled(true); //允许翻转图标
jb.setRolloverIcon(pictures[1]);
jb.setPressedIcon(pictures[2]);
jb.setDisabledIcon(pictures[4]);
jb.setToolTipText("Yow");
add(jb);
//如果 setRolloverEnabled 为 true,则当鼠标移动到按钮上时,setRolloverIcon的内容就被用到该按钮的图形上,即picture[1];
//当按下按钮时,setPressedIcon的内容被用到该按钮的图形上,即picture[2];当按钮被禁止时,setDisabledIcon的内容被应用到按钮,
//即picture[4]。
jb1.addActionListener(new ActionListener(){
public void actionPerformed(ActionEvent e)
{
if(jb.isEnabled())
{
jb.setEnabled(false);
jb1.setText("Enable");
}else
{
jb.setEnabled(true);
jb1.setText("Disable");
}
}
});
add(jb1);
}
public static void main(String[] args)
{
run(new PictureLabel(),500,200);
}
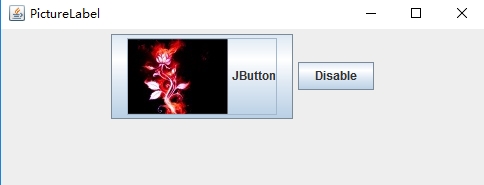
}編譯可得按鈕具有動畫效果。
 注意:1、相對路徑前不加/;
注意:1、相對路徑前不加/;
2、在eclipse中,程式中引入的檔案的路徑是相對於專案資料夾而言的;
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

