使用Apache+Dreamweaver(或H-builder)搭建php開發環境
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-10-15 10:31:511987瀏覽
- 使用得工具說明 php+Apache伺服器+Dreamweaver+mysql資料庫
- 下載安裝好wamp,可以在網路上直接百度下載,為了方便,我給放個百度雲的連結。 wamp下載:連結:http://pan.baidu.com/s/1jH6FbtO 密碼:zeo6
下載並安裝好,沒有什麼大問題,一路回車就好。有一個步驟是選擇瀏覽器,預設IE,如果想chrome,自己更改一下就可以
-
php環境搭建
整合開發環境,也稱為IDE環境。 web伺服器+php解釋器+資料庫 都是配置好的,直接用就可以,不需要我們自己再去設定。
wamp的環境是指:Windows+Apache+mysql+php,如果之前電腦安裝過IIS就會跟Apache衝突
-
wamp目錄介紹
開啟wamp的安裝目錄,可以看到以下資料夾
1)WWW目錄:是預設的網站的根目錄,所有的網站都必須放在這個目錄或子目錄下面,在我們訪問的時候會是這個樣子
http://localhost/ 這樣造訪的是網站的根目錄www
host test testwww test/test ,test.html檔案
2)mysql目錄:在wamp的安裝目錄下面,還有一個與www目錄同級的資料夾,這就是我們mysql資料庫的資料夾。
在mysql目錄下面有一個叫做data的資料夾,這是mysql伺服器上面資料庫的目錄,data下面每個檔案對應的就是一個資料庫,在裡面建一個資料夾 操作,A同學建了一個資料庫,B同學想拿過來用,這時候我們就可以直接在A同學的data目錄下面,把對用的文件夾直接拷貝過來
放到B同學對應的文件夾下。
- 修改wamp的設定檔(例如修改連接埠號,修改網站的根目錄)1)修改wamp的連接埠號碼
雙擊運行我們的wamp,點擊我們的小半圓圖標,如圖所示:
 在頁面選擇Config files--httpd.conf這個就是Apache的主配置文件
在頁面選擇Config files--httpd.conf這個就是Apache的主配置文件
右鍵進入這個文件,打開以後是這麼一個頁面
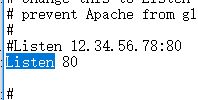
左側的#號是註釋,沒有生效,ctrl+F搜索一下listen,一直搜索,搜索到一個不帶#號的Listen80,如圖所示 這句話是什麼意思呢,就是我們的Apache現在監聽的是80端口,如果你想把它換成別的端口,在這裡修改就行。隨意更改,但是不要有衝突,改完以後,Ctrl+s保存一下,但是現在還是不能用的,需要我們重新啟動一下Apache,我們可以雙擊小半圓,選擇,Apache---Restart Service,還可以雙擊小半圓--Restart All Serveice
這句話是什麼意思呢,就是我們的Apache現在監聽的是80端口,如果你想把它換成別的端口,在這裡修改就行。隨意更改,但是不要有衝突,改完以後,Ctrl+s保存一下,但是現在還是不能用的,需要我們重新啟動一下Apache,我們可以雙擊小半圓,選擇,Apache---Restart Service,還可以雙擊小半圓--Restart All Serveice
2)修改Apache的根目錄,不用www目錄,改成別的
還是單擊小半圓,選擇Config files--httpd.conf--搜尋document,出現這個:DocumentRoot“ D:/wamp/www」講這個目錄改一下就行。如圖所示
其他的一些配置,我們可以自己百度搜尋:Apache設定檔 httpd.conf說明,按照他更改就可以。除此之外,php: php_ini核心設定選項說明,也可以百度
3)php的一大難點:如何檢視或修改php的設定檔--php.ini php的所有設定都在這裡進行
- php的工作原理使用者在客戶端瀏覽器輸入網址:http://www.xxx.com/test.php------>回車之後,就把請求發送給了Apache伺服器---->Apache收到請求之後,會去尋找test.php(如果不存在就會回傳404錯誤,,你請求的資源不存在;如果有的話,test.php裡面有腳本,Apache不認識,Apache就會把它寄給php解釋器,php解釋器就會把所有的php解釋成html,然後把它發送給Apache,然後Apache就會把它發送給客戶端瀏覽器,客戶端瀏覽器就會把頁面渲染出來呈現給用戶)
-
搭建php開發環境(不管怎麼搭建,都必須放在www目錄下面,要搭建多個網站,必須在www目錄下建立子資料夾)
1)使用Dreamweaver搭建本地開發環境
開啟Dreamweaver,在頁面上方選擇 站點--新站點
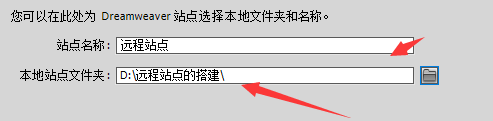
站點名稱:邏輯站點名,隨意取,中英文都可以,我們命名為localWeb。 本地網站資料夾:實體網站名,必須放入www目錄下方。找到www目錄---新建一個資料夾,新建一個localWeb資料夾,選擇這個資料夾,作為我們網站的根目錄(邏輯網站名稱和實體網站名稱不必寫成一樣的,二者寫成一樣的是為了方便我們管理)。如圖:
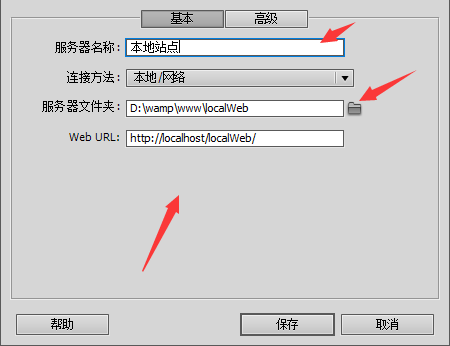
此時還沒完成,完事時候我們需要點擊伺服器--選擇左下角的加號,填寫我們的基本的伺服器設定。
伺服器名稱:隨便起。 連線方法:選擇本地/網路。 伺服器資料夾:選擇我們剛才新建的。 Web URL裡面:http//localhost,這個路徑訪問到的是我們網站的根目錄(www資料夾),如果我們沒有修改連接埠號,就這麼寫就行;如果我們把80的連接埠號改為8888,就得這麼寫:http://localhost:8888,如果沒有修改,就不用修改。
注意! ! ! ! ! ! ! ! ! ! ! ! ! http://localhost只是到了www目錄,因為我們搭建的站點是localWeb,新建的站點也是這個名字,所以我們Web URL應該這麼寫
http://localhost/localWeb,如圖所示
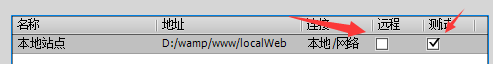
點擊保存以後,注意還有一步,因為我們是本地測試用,所以需要把遠端的對號去掉,把測試打上對號,如圖所示。
如何知道我們的站點搭建好了呢?
站點搭建好了以後,在我們的當前站點下面,新建一個test.php,裡面的內容這麼寫:
phpinfo();//讀取的是pbp的設定檔php.ini
?>
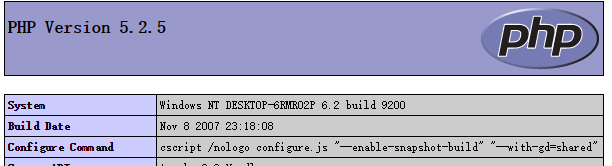
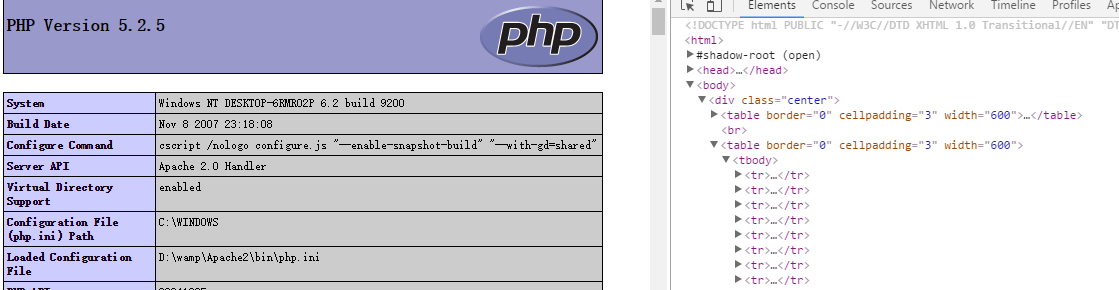
然後運行一下,如果出現下面的頁面就是搭建好了。
我們可以看一下頁面的html結構,可以看見,我們的test.php就一行程式碼,結果我們的html就有那麼多,就可以知道,我們的瀏覽器是不能解析php的,test .php必須經過php解析之後,才能展現出來。原始碼和經過翻譯以後的程式碼是完全不一樣的,這樣做是為了安全。如圖
2)使用Dreamweaver建造我們的遠端站點。
如圖所示:站點名稱隨意取,我們叫他遠端站點;本地站點資料夾也隨意選,因為我們是將遠端伺服器上面的檔案下載到為本地,所以無所謂。
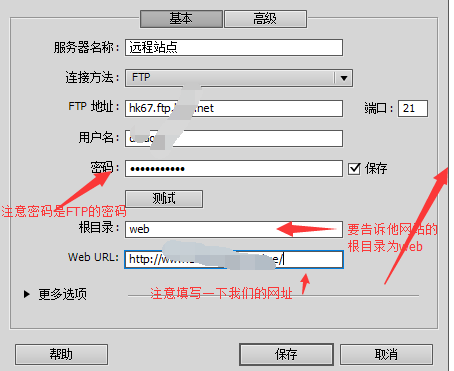
接著選擇伺服器這一欄,如下圖所示,
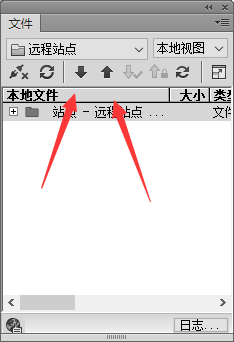
記住這一步完成以後,,遠端那一欄需要打對號,測試那一欄也需要打對號。這樣一個遠端站點就搭建完畢了。下面我們測試以變。如圖所示,下箭頭是將遠端網站裡面的東西下載到本機,上箭頭是上傳到伺服器。
接下來我們做個測試,在當前站點下面新建一個test.php頁面,內容如下:
header("content-type:text/html;charset=utf-8");
echo"哈哈,一個php頁面";
?>
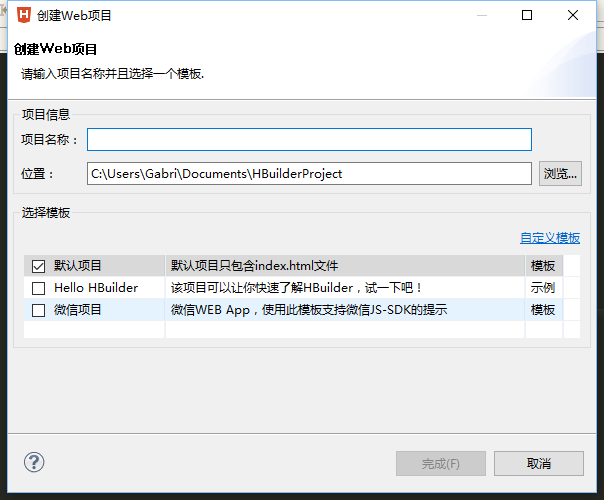
寫完以後,用瀏覽器運行一下,注意! ! ! 這個檔案必須先上傳到伺服器,才能預覽,並且是在與空間綁定的網域下方。(3)H-builder搭建在地開發環境在開啟的視窗中,選擇--檔案--新建--web項目,出現如下的頁面
 注意:H-builder和Dreamweaver的不同H-builder有一個自帶的內部web伺服器! ! !專案名稱還是邏輯站點名,位置還是實體站點名注意! ! ! ! !注意! ! !
注意:H-builder和Dreamweaver的不同H-builder有一個自帶的內部web伺服器! ! !專案名稱還是邏輯站點名,位置還是實體站點名注意! ! ! ! !注意! ! !
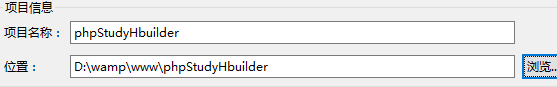
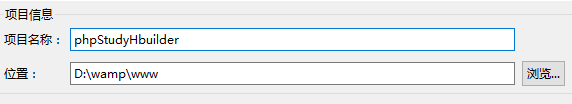
 如上圖的這種寫法,我們創建完了以後的目錄會變成這樣:wamp/www/phpStudyHbuilder/phpStudyHbuilder 也就是重複出現了phpStudyHbuilder(也就是兩個)換句話說就是我們得寫成這樣:如下圖
如上圖的這種寫法,我們創建完了以後的目錄會變成這樣:wamp/www/phpStudyHbuilder/phpStudyHbuilder 也就是重複出現了phpStudyHbuilder(也就是兩個)換句話說就是我們得寫成這樣:如下圖
 這樣就會在www目錄下面自動新建一個phpStudyHbuilder目錄! ! ! !寫完這個直接點擊完成就好。站點弄完了以後 ,我們和剛才的Dreamweaver一樣,弄一個test.php的測試文件,內容還是一樣的。由於H-builder自帶一個內建的伺服器,如果我們用自帶的開啟是這樣的,如下圖
這樣就會在www目錄下面自動新建一個phpStudyHbuilder目錄! ! ! !寫完這個直接點擊完成就好。站點弄完了以後 ,我們和剛才的Dreamweaver一樣,弄一個test.php的測試文件,內容還是一樣的。由於H-builder自帶一個內建的伺服器,如果我們用自帶的開啟是這樣的,如下圖
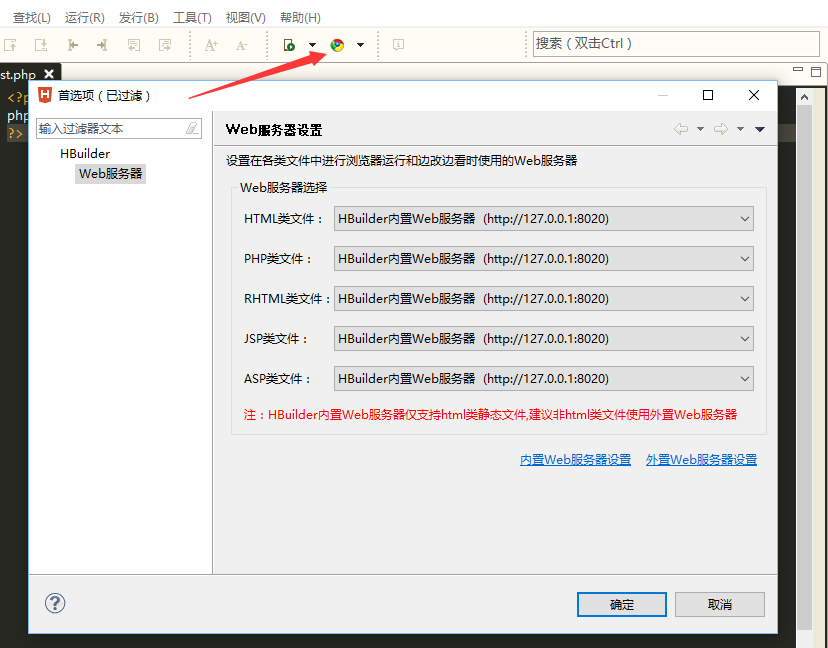
 此時我們想用我們自己的Apache伺服器,我們需要這麼做點擊瀏覽器chrome圖表---web伺服器設定----外置web伺服器設置,新建一個外置伺服器,讓這個外部伺服器指定我們的Apache伺服器的位址
此時我們想用我們自己的Apache伺服器,我們需要這麼做點擊瀏覽器chrome圖表---web伺服器設定----外置web伺服器設置,新建一個外置伺服器,讓這個外部伺服器指定我們的Apache伺服器的位址

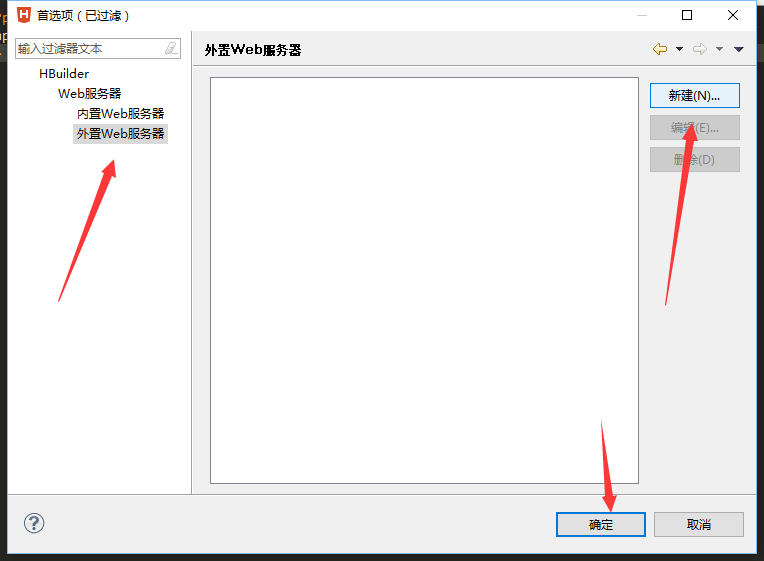
選擇新建
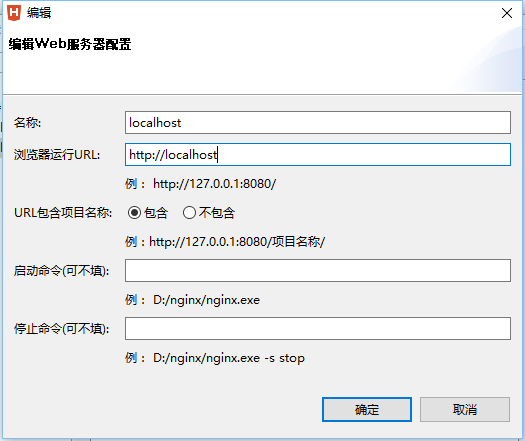
 然後裡面的東西都這麼寫,只需要寫localhost
然後裡面的東西都這麼寫,只需要寫localhost
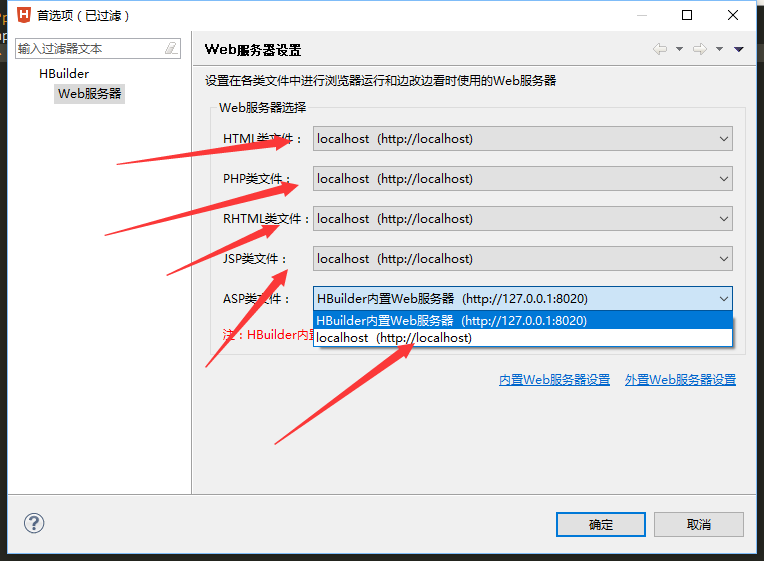
 寫完以後確定一下,現在還是不用,要切換。這時候再次打開我們的伺服器設置,更改一下
寫完以後確定一下,現在還是不用,要切換。這時候再次打開我們的伺服器設置,更改一下
 全部設定為localhost,這樣就可以用我們的Apache了
全部設定為localhost,這樣就可以用我們的Apache了
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:JS 常用驗證REG下一篇:JS 常用驗證REG


 在頁面選擇Config files--httpd.conf這個就是Apache的主配置文件
在頁面選擇Config files--httpd.conf這個就是Apache的主配置文件
 這句話是什麼意思呢,就是我們的Apache現在監聽的是80端口,如果你想把它換成別的端口,在這裡修改就行。隨意更改,但是不要有衝突,改完以後,Ctrl+s保存一下,但是現在還是不能用的,需要我們重新啟動一下Apache,我們可以雙擊小半圓,選擇,Apache---Restart Service,還可以雙擊小半圓--Restart All Serveice
這句話是什麼意思呢,就是我們的Apache現在監聽的是80端口,如果你想把它換成別的端口,在這裡修改就行。隨意更改,但是不要有衝突,改完以後,Ctrl+s保存一下,但是現在還是不能用的,需要我們重新啟動一下Apache,我們可以雙擊小半圓,選擇,Apache---Restart Service,還可以雙擊小半圓--Restart All Serveice