js中的隱式轉換
- 高洛峰原創
- 2016-10-13 11:05:591438瀏覽
js中的不同的資料類型之間的比較轉換規則如下:
1. 物件和布林值比較
物件和布林值進行比較時,物件先轉換為字串,然後再轉換為數字,布林值直接轉換為數字
[] == true; //false []转换为字符串'',然后转换为数字0,true转换为数字0,所以为false
2. 物件和字串比較
物件和字串進行比較時,物件轉換為字串,然後兩者進行比較。
[1,2,3] == '1,2,3' // true [1,2,3]转化为'1,2,3',然后和'1,2,3', so结果为true;
3. 物件和數字比較
物件和數字進行比較時,物件先轉換為字串,然後轉換為數字,再和數字進行比較。
[1] == 1; // true `对象先转换为字符串再转换为数字,二者再比较 [1] => '1' => 1 所以结果为true
4. 字串和數字比較
字串和數字進行比較時,字串轉換成數字,二者再比較。
'1' == 1 // true
5. 字串和布林值比較
字串和布林值進行比較時,二者全部轉換成數值再比較。
'1' == true; // true
6. 布林值和數字比較
布林值和數字進行比較時,布林轉換為數字,二者比較。
true == 1 // true
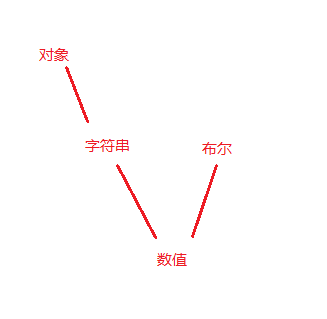
許多剛接觸js的童鞋看到這麼多的轉換規則就懵圈了,其實規律很簡單,大家可以記下邊這個圖(是時候展現我高超的繪畫技巧了)

如圖,任兩種類型比較時,如果不是同一個類型比較的話,則按如圖方式進行對應類型轉換,如物件和布林比較的話,物件=> 字串=> 數值布林值=> 數值。
另外,我們來看下一些需要"特別照顧"的。
來看一個有趣的題
[] == false; ![] == false;
這兩個的結果都是true,第一個是,物件=> 字串=> 數值1 false轉換為數字1,這個是true應該沒問題,
第二個前邊多了個!,則直接轉換為布林值再取反,轉換為布林值時,空字串(''),NaN,0,null,undefined這幾個外回傳的都是true, 所以! []這個[] => true 取反為false,所以[] == false為true。
還有一些要記住的,像是:
undefined == null //true undefined和null 比较返回true,二者和其他值比较返回falseNumber(null) //0
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:JavaScript陣列的學習下一篇:JavaScript陣列的學習

