HTML5 的標準已經出來很久了,但是似乎其中的 Canvas 現在並沒有在太多的地方用到。一個很重要的原因是,Canvas 的標準還沒有完全確定,不適合大規模用於生產環境。但是,Canvas 的優點也是很明顯的,例如在繪製含有大量元素的圖表的時候,SVG 往往因為性能問題而無法勝任,例如我見過的一次技術分享會的抽獎環節,雖然效果比較炫,但因為每個頭像都是DOM,利用CSS3 控制的動畫,導致了效能非常低。此外,隨著硬體效能的提高,視訊截圖、影像處理等功能也逐漸可以在網頁上實現了,大多數網站用的是Flash,但是Flash 在Mac 電腦上效能不高,還需要學習一些額外的知識。 Canvas 則是直接使用 JavaScript 來進行繪圖,對 Mac 友好,所以不失為 Flash 的一個繼承者。
使用 Canvas
說了這麼多,Canvas 究竟是個啥?
英文中 Canvas 的意思是“畫布”,不過這裡說的 Canvas 是 HTML5 中新出的一個元素,開發者可以在上面繪製一系列圖形。 Canvas 在 HTML 檔案中的寫法很簡單:
<canvas id="canvas" width="宽度" height="高度"></canvas>
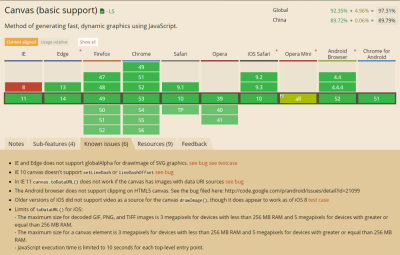
其中 id 屬性是所有 HTML 元素都可以用的,Canvas 自帶的屬性只有後面兩個(分別控制寬度、高度),沒有其它的了。至於相容性,CanIUse 上面寫了,基礎的功能目前用戶使用的 90% 的瀏覽器都支持,所以大部分情況下還是可以放心使用的。

注意,一定要用 Canvas 隨附的 width 和 height 屬性,請勿使用 CSS 來控制,因為 CSS 控制會造成 Canvas 變形。可以試著與 PhptpShop 對比一下,後者是改變“圖像大小”,前者才是正確的改變“畫布大小”。例如下圖是三張圖片的橫向拼接:最左邊的黑框中是大小為50px * 50px 的原圖;中間是改變了圖像大小為100px * 100px 的效果,圖像變得模糊,但是對於圖像本身來說座標範圍並沒有變大;最右邊才是正確的100px * 100px 的Canvas。

Canvas 絕大部分的繪圖方法都與
我們首先取得到這個元素:
var canvas = document.getElementById('canvas');
然後透過一個方法來取得可以呼叫一切 Canvas API 的入口:
var ctx = canvas.getContext('2d');
看到 2d 是不是很激動地聯想到有沒有 3d 呢?沒有 3d 的寫法,不過如果想要開啟 3D 世界的大門,則可以寫 canvas.getContext('webgl')。然而 WebGL 是基於 OpenGL ES 2.0 的一套標準,與本文是徹底的兩條路,因此這裡就不討論了。
Canvas 中的基本概念
坐標
與數學上常見的笛卡爾坐標係不太相同,Canvas 的坐標係是計算機中常見的坐標系,它長這樣:

畫布的最左上角是(0,0),往右x 增大,往下y 增大,而且x 和y 都是整數(就算在計算過程中不是整數,在繪製的時候也會當作整數處理),單位是像素。
繪圖
帶大家懷舊一下。我不知道有多少同學小時候玩過 logo 語言,在裡面你可以控制一隻小海龜在一塊板子上行走、畫畫、提筆、落筆。 Canvas 中也是一樣,你需要控制一隻畫筆的移動和繪製。然而 Canvas 比較高級一些,你可以直接利用一些函數來畫圖,不用去控制那隻畫筆的位置。
Canvas 中的基本圖形
通过上文定义的 ctx 变量可以干许多有意思的事情,我们先看看如何绘制一些基本图形。
线条
我们指定画笔移动到某一点,然后告诉画笔需要从当前这一点画到另一点。我们可以让画笔多次移动、绘制,最后统一输出到屏幕上。例子如下:
ctx.moveTo(10, 10); ctx.lineTo(150, 50); ctx.lineTo(10, 50); ctx.moveTo(10, 20); ctx.lineTo(40, 70); ctx.stroke();
上面的代码中,lineTo 是产生线条用的函数,执行完之后画笔就移到了线条的终点。需要注意的是,线条此时并没有显示在屏幕上,必须调用 stroke 才会显示。这样设计是有道理的,因为向屏幕上输出内容需要耗费大量的资源,我们完全可以先攒够一波 lineTo,最后用 stroke 放一个大的。
路径
绘制路径非常简单,只需要先告诉 ctx 一声“我要开始画路径了”,然后通过各种方法(例如 lineTo)绘制路径。如果需要画一个封闭路径,那就最后告诉 ctx一声:“我画完了,你把它封闭起来吧。”当然,不要忘记利用 stroke 输出到屏幕上。
一个简单的例子:
ctx.beginPath(); ctx.moveTo(10, 10); ctx.lineTo(150, 50); ctx.lineTo(10, 50); ctx.closePath(); ctx.stroke();
如果我不想只描绘路径线条,而是想填充整个路径呢?可以将最后一行的 stroke 改成 fill,这样就跟使用了画图中的油漆桶一样,封闭路径里面的内容就都被填充上颜色了:
ctx.fill();
弧 / 圆形
绘制弧的函数参数比较多:
ctx.arc(圆心 x 坐标, 圆心 y 坐标, 半径, 起始角度, 终止角度, 是否为逆时针);
注意,在 Canvas 的坐标系中,角的一边是以圆心为中心的水平向右的直线。角度单位均为弧度。例如下图,确定了圆心、起始角度(图中标明的锐角)和终止角度(图中标明的钝角),方向为逆时针,于是就有了这么一个弧。如果方向为顺时针,那么就会是一个跟它互补的、非常非常大的弧……

所以如果转了 2π 圈之后,弧就成了圆形,因此也可以使用绘制弧的方式来绘制圆形:
ctx.beginPath(); ctx.arc(圆心 x 坐标, 圆心 y 坐标, 半径, 0, Math.PI * 2, true); ctx.closePath();
最后一个参数随便填(当然也可以不填),因为不管是顺时针还是逆时针,转了 2π 圈之后都是一个圆。
 HTML標籤和元素是同一件事嗎?Apr 28, 2025 pm 05:44 PM
HTML標籤和元素是同一件事嗎?Apr 28, 2025 pm 05:44 PM文章解釋說,HTML標籤是用於定義元素的語法標記,而元素是完整的單位,包括標籤和內容。他們一起工作以構建網頁。查拉克計數:159
 &lt; head&gt;的意義是什麼。 &&lt;身體&gt;在html中標記?Apr 28, 2025 pm 05:43 PM
&lt; head&gt;的意義是什麼。 &&lt;身體&gt;在html中標記?Apr 28, 2025 pm 05:43 PM本文討論了Lt; Head&gt; &&lt;身體&gt; HTML中的標籤,它們對用戶體驗的影響以及SEO的影響。正確的結構增強了網站功能和搜索引擎優化。
 &lt; strong&gt;,lt; b&gt;有什麼區別標籤和lt; em&gt;,&lt; i&gt;標籤?Apr 28, 2025 pm 05:42 PM
&lt; strong&gt;,lt; b&gt;有什麼區別標籤和lt; em&gt;,&lt; i&gt;標籤?Apr 28, 2025 pm 05:42 PM本文討論了HTML標籤,和和關注其語義與表現用途及其對SEO和可訪問性的影響之間的差異。
 請說明如何指示HTML中文檔使用的字符集?Apr 28, 2025 pm 05:41 PM
請說明如何指示HTML中文檔使用的字符集?Apr 28, 2025 pm 05:41 PM文章討論了在HTML中指定字符,重點介紹了UTF-8。主要問題:確保正確顯示文本,防止亂七八糟的字符,並增強SEO和可訪問性。
 HTML中的各種格式標籤是什麼?Apr 28, 2025 pm 05:39 PM
HTML中的各種格式標籤是什麼?Apr 28, 2025 pm 05:39 PM本文討論了用於構建和造型Web內容的各種HTML格式標籤,強調了它們對文本外觀的影響以及語義標籤對可訪問性和SEO的重要性。
 HTML元素的' ID”屬性與'類”屬性之間有什麼區別?Apr 28, 2025 pm 05:39 PM
HTML元素的' ID”屬性與'類”屬性之間有什麼區別?Apr 28, 2025 pm 05:39 PM本文討論了HTML的“ ID”和“類”屬性之間的差異,重點是它們的獨特性,目的,CSS語法和特異性。它解釋了它們的使用如何影響網頁樣式和功能,並為
 HTML中有哪些不同類型的列表?Apr 28, 2025 pm 05:36 PM
HTML中有哪些不同類型的列表?Apr 28, 2025 pm 05:36 PM文章討論了html列表類型:訂購(&lt; ol&gt;),無序(&lt; ul&gt;)和描述(&lt; dl&gt;)。專注於創建和样式列表以增強網站設計。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

記事本++7.3.1
好用且免費的程式碼編輯器

禪工作室 13.0.1
強大的PHP整合開發環境

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

Atom編輯器mac版下載
最受歡迎的的開源編輯器






