JavaScript 中一些概念理解 :
- 高洛峰原創
- 2016-10-12 13:08:571309瀏覽
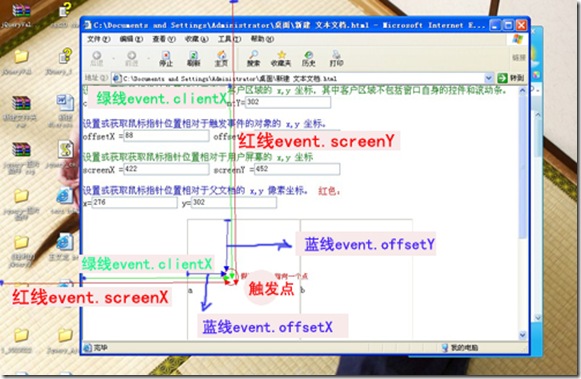
clientX 設定或取得滑鼠指標位置相對於視窗客戶區域的 x 座標,其中客戶區域不包括視窗本身的控制項和捲軸。
clientY 設定或取得滑鼠指標位置相對於視窗客戶區域的 y 座標,其中客戶區域不包括視窗本身的控制項和捲軸。
offsetX 設定或取得滑鼠指標位置相對於觸發事件的(this)物件的 x 座標。
offsetY 設定或取得滑鼠指標位置相對於觸發事件的(this)物件的 y 座標。
screenX 設定或取得取得滑鼠指標位置相對於使用者畫面的 x 座標。
screenY 設定或取得滑鼠指標位置相對於使用者螢幕的 y 座標。
x 設定或取得滑鼠指標位置相對於父文檔的 x 像素座標。
y 設定或取得滑鼠指標位置相對於父文檔的 y 像素座標。
如圖:圖片來自網路

陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

