JavaScript原型OOP-你上車了嗎?
- 高洛峰原創
- 2016-10-11 09:12:151229瀏覽
本篇小分享,带有一定车技的新司机上车,老司机我带不动你,你可以带带我。版权归博客园和作者本人共同所有,转载和爬虫请注明原文地址 博客园吴双 www.cnblogs.com/tdws
对新司机说:JavaScript原型链对于你我这样的新司机总显得神秘不好理解,但在你成为老司机的路上,你不得不去搞一搞,或许你很少有机会来使用它,不过我想说机会总是留给有准备的人,就是这样一个个小的代码插曲,让你我一起成为真正的老司机。今天,就上一次车:
百度百科中,这样描述了property:在JavaScript中,prototype对象是实现面向对象的一个重要机制。每个函数就是一个对象(Function),函数对象都有一个子对象 prototype对象,类是以函数的形式来定义的。prototype表示该函数的原型,也表示一个类的成员的集合。
实践中理解
那么我在浏览器中做出如下实验:

你可以看到我定一个Test“类型”. 我使用typeof获取Test“类型”的类型结果为function,结果告诉我们他是一个类。线面我又继续获取Test.prototype的类型,也就是原型的类型,结果为object,告诉我们这是一个对象。如果你看过我上一篇http://www.cnblogs.com/tdws/p/5944254.html闭包的分享,在对象中附加了一系列方法和属性,你就理解什么是object. 既然我们知道这是一个对象,我们就可以向对象上做一系列的操作了。请看代码:
自己写一遍收获更多哟
<script>
//来两个参数>>品牌,型号
function Car(carBrand, model) {
this.carBrand = carBrand;
this.model = model;
}
//来一个方法>>加速方法
Car.prototype.Acceleration = function () {
console.log("this is " + this.carBrand + '--' + this.model);
}
//再来一个方法>>按喇叭
Car.prototype.Hoot = function () {
console.log("嘀嘀嘀");
}
//来一个属性>>轮子数量
Car.prototype.Wheel = 4;
//特斯拉>>来三个参数>>品牌,型号,动力
function Tesla(carBrand, model ,power) {
Car.call(this, carBrand, model);
this.power = power;
}
Tesla.prototype = Object.create(Car.prototype);//创造一个空对象,并且使其原型指向参数,也就是Car.prototype.
Tesla.prototype.constructor = Tesla; //取消不影响整体流程,但为了保持一致 特斯拉构造,如果没有此行代码,则constructor为Car
Tesla.prototype.Acceleration = function () {
console.log("this is " + this.carBrand + '--' + this.model+" And Drive by "+this.power);
}
//特斯拉独有的 GetGirl你懂的方法
Tesla.prototype.GetGirl = function () {
console.log('yes,fucking car...');
}
//特斯拉 modelX 电动
var modelX = new Tesla("Tesla", "ModelX", "electric power");
console.log(typeof modelX);
modelX.Acceleration();
console.log(modelX.Wheel);
modelX.GetGirl();
modelX.Hoot();
console.log(Tesla.prototype.constructor);
</script>在代码中我做了一系列注释,也开了一把特斯拉。我定义了Car这个类型,并且在得到Car的对象的时候你需要两个参数,品牌和型号。有一个加速,一个鸣笛的方法。下面我希望特斯拉能继承Car的基础方法和属性。继而我定义了Tesla类型,并且在其中通过call调用父类的方法,你可能在此处看不到这个调用有什么意义,因为Car类型中不过只是赋值而已,如果真是做一系列的复杂逻辑操作后赋值(车辆生产),那就会感受到用处啦。
输出开车结果
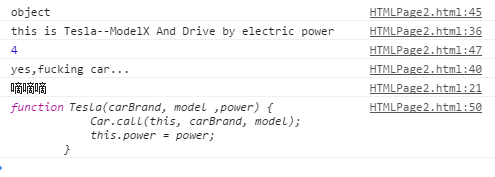
看一下输出结果,不用问为什么,继续往下看。

你看到了输出》我是特斯拉ModelX,电动车。其他的输出不一一详述。
特斯拉的prototype原型指向的是一个Car原型,为什么不直接赋值呢 ?原因就是直接赋值原型时,子类原型对象的附加属性和方法,会被带到父类。
而后将Tesla的原型构造指向其本身,如果不指向本身,那么其原型构造就是Car,虽不会影响整体流程,但为了保证一致性,还是将其原型构造保持在Tesla.下面特斯拉拥有和父类同名的加速方法。也拥有了你懂的GetGirl的自身方法,你可以自己手动调用并看到父类原型对象上并没有子类的方法。
在子类调用父类同名方法时,则会选择子类的调用。而子类Tesla不拥有鸣笛方法,prototype沿着原型链向父亲查找,则可以调用父类的按喇叭方法。

