【HTML 元素】嵌入影像的實作方法
- 高洛峰原創
- 2016-10-09 14:44:261253瀏覽
下面小編就為大家帶來一篇【HTML 元素】嵌入影像的實作方法。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧
img元素允許我們在HTML文件裡嵌入圖像。
要嵌入一張圖像需要使用src和alt屬性,程式碼如下:
d7bb9a8efa1e6fbb1b6707ca3773c35b
顯示效果:

1 在超連結裡的用法裡是常見的用法帶結合a元素創建一個基於圖像的超鏈接,代碼如下:
XML/HTML Code
複製內容到剪貼板
<a href="otherpage.html">
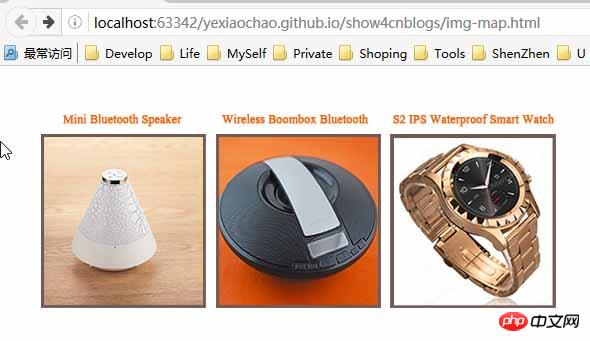
<img src="../img/example/img-map.jpg" ismap alt="Products Image" width="580" height="266" />
</a>瀏覽器顯示這張圖片的方式沒有什麼不同。因此,重要的一點事要向使用者提供視覺提示,表明特定圖像所代表的是超連結。具體的做法可以是利用CSS,能在圖像內容裡表達則更好。 如果點選這種圖片,瀏覽器會導覽至父元素a的href屬性所指定的URL上。為 img 元素套用 ismap 屬性就建立了一個伺服器端分部回應圖,意思是在影像上點選的位置會附加到URL上。舉個例子,如果點擊的位置是距離圖像頂部8像素,左邊緣10像素,瀏覽器就會導航到下面的地址:
XML/HTML Code
複製內容到剪貼板reee 下面程式碼展示了otherpage.html 中的內容,它包含了一個簡單的腳本,用來顯示點擊位置的座標:
XML/HTML Code
複製內容到剪貼簿
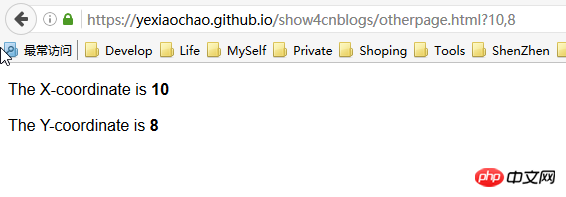
https://yexiaochao.github.io/show4cnblogs/otherpage.html?10,8複製內容到剪貼簿可以看到滑鼠點擊產生的效果:

2 建立客戶端分區回應圖
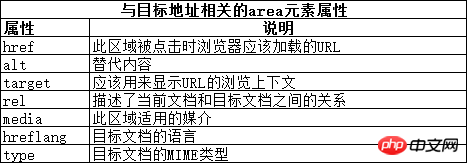
我們可以建立一個客戶端分區回應圖,透過點擊某張影像上的不同區域讓瀏覽器導航到不同的URL上。這個過程不需要透過伺服器引導,因此需要使用元素定義影像上的各個區域以及它們所代表的行為。客戶端分區響應圖的關鍵元素是 map,map元素包含一個或多個area元素,它們各自代表了圖像上可被點擊的一塊區域 。 area元素的屬性可以分為兩類,第一類處理的是area所代表的圖像區域被用戶點擊後瀏覽器會導航到的URL。下圖介紹了這一類屬性,它們類似於在其他元素上看到的對應屬性。

<body>
<p>The X-coordinate is <b><span id="xco">??</span></b></p>
<p>The Y-coordinate is <b><span id="yco">??</span></b></p>
<script type="application/javascript">
var coords = window.location.href.split('?')[1].split(',');
document.getElementById("xco").innerHTML = coords[0];
document.getElementById("yco").innerHTML = coords[1];
</script>
</body>顯示效果是一樣的,只是在點擊對應的產品圖片,會跳出對應的產品名稱,表示跳轉的產品頁面。 以上這篇【HTML 元素】嵌入圖像的實現方法就是小編分享給大家的全部內容了,希望能給大家一個參考,陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:【HTML5】標記文字下一篇:【HTML5】標記文字

