【HTML5】使用多媒體
- 高洛峰原創
- 2016-10-09 10:57:071397瀏覽
HTML5 支援直接在瀏覽器中播放音訊和視訊文件,不需要使用Abode Flash這樣的插件。
1. 使用 video 元素
可以用video 元素在網頁裡嵌入影片內容。

其基本用法如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用video元素</title>
</head>
<body>
<video width="360" height="240" src="timessquare.webm" autoplay controls preload="none" muted>
Video cannot be displayed
</video>
</body>
</html>
此例顯示效果如下:

如果瀏覽器不支援video元素或無法播放那麼備用標籤就會代替它顯示。此範例中,顯示了一段簡單的文字訊息,但常用的技巧是提供使用費HTML5技術(例如Flash)的影片播放,以支援舊版的瀏覽器。
video 元素有許多屬性,下表列出了它們:

1.1 預先加載視頻
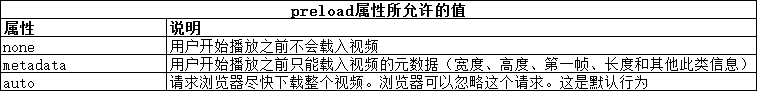
preload屬性告訴瀏覽器:當它加載完包含video元素的網頁後,是否應該積極地去下載視頻。預先加載影片減少了用戶播放時的初始延遲,但如果用戶不觀看影片則會造成網路頻寬的浪費。下表介紹了這個屬性允許設定的值。

在決定是否預先加載影片時,應當權衡用戶想要觀看影片的可能性與自動載入影片內容所需的頻寬。自動載入影片會帶來更平滑的使用者體驗,但它可能會大大提升經營成本,如果使用者沒有觀看影片就離開網頁,那麼這些成本就浪費了。
這個屬性的metadata值可以用來在none和auto值之間建立起適度的平衡。 none值的問題在於影片內容會在螢幕上顯示為一片空白區域。 metadata值會讓瀏覽器取得足夠的資訊來向使用者展示影片的第一幀,而不必下載全部內容。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>将none和metadata值用于preload属性</title>
</head>
<body>
<video width="360" height="240" src="timessquare.webm" controls preload="none" muted>
Video cannot be displayed
</video>
<video width="360" height="240" src="timessquare.webm" controls preload="metadata" muted>
Video cannot be displayed
</video>
</body>
</html>此例
PS:metadata值提供了使用者漂亮的預覽畫面,但需要謹慎一點。當用網頁分析工具測試這個屬性,發現儘管只請求了元數據,但是有些瀏覽器實際上會預先下載整個影片。平心而論,瀏覽器可以自由選擇是否忽略preload屬性所表達的偏好。但是,如果需要限制頻寬的消耗,poster屬性可能會更勝一些。
展示了在同一個文件裡使用none和metadata值,其顯示效果如下,可以看到這些值如何影響展示給使用者的預覽畫面。

1.2 顯示佔位影像
可以用poster屬性向使用者呈現一張佔位影像。這張影像會顯示在影片的位置,直到使用者開始播放。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用poster属性来指定占位图像</title>
</head>
<body>
<video width="360" height="240" src="timessquare.webm" controls preload="none" poster="poster.png">
Video cannot be displayed
</video>
<img src="/static/imghwm/default1.png" data-src="poster.png" class="lazy" / alt="【HTML5】使用多媒體" >
</body>
</html>這裡為視訊檔案的第一幀做了一張螢幕截圖,然後在它上面疊加了單字 Poster(海報)。這張圖像包括了視訊控件,以此提示用戶這張海報代表一段影片剪輯。這裡還在此例中加入了一個img元素,以示範video元素會不加改動地展示這張海報影像。

1.3 設定影片尺寸
如果省略width和height屬性,瀏覽器就會顯示一個很小的佔位元素,並在元資料可用時(也就是當使用者開始播放,或preload屬性被設為metadata時)把它調整到影片原始尺寸的大小。這可能會產生顫動感,因為頁面佈局需要調整以容納影片。
如果指定width和height屬性,瀏覽器會保持影片的長寬比(不必擔心影片會向任一方向拉伸)。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>应用width和height属性</title>
<style>
video {background-color: gray;border: medium double green;}
</style>
</head>
<body>
<video width="600" height="240" src="timessquare.webm" controls preload="auto">
Video cannot be displayed
</video>
</body>
</html>此例中設定的width屬性與height屬性的比例是失衡的。這裡也為video元素套用了一個樣式,以凸顯瀏覽器為了保持影片的長寬高,只會使用部分指派給該元素的空間。

1.4 指定影片來源(和格式)
指定影片最簡單的方式是使用 src 屬性,並提供所需影片檔案的URL。
可以看到前面的範例中,用src屬性指定了檔案 timessquare.webm。這是一個用WebM 格式編碼的檔案。目前還沒有哪一種影片格式被普遍支持,如果想將影片推向各種各樣的HTML5用戶,就要做好以多種格式編碼影片的準備。
一個不幸的事實是,沒有哪一種格式能夠用於所有的主流瀏覽器。因此,必須以多種格式編碼視頻,直到出現同一一種格式為止。可以使用source元素來指定多個格式。

下面例子展示了如何使用 source元素来向浏览器提供备选视频格式。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用source元素</title>
</head>
<body>
<video width="360" height="240" controls preload="auto">
<source src="timessquare.webm" />
<source src="timessquare.ogv" />
<source src="timessquare.mp4" />
Video cannot be displayed
</video>
</body>
</html>浏览器会沿着列表顺序寻找它能够播放的视频文件。这可能会引发多个服务器请求以获得每个文件的额外信息。浏览器判断它是否能播放某个视频的依据之一是服务器返回的MIME类型。可以通过给source元素应用type属性来提示用户,方法是在其中指定文件的MIME类型。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>在source元素上应用type属性</title>
</head>
<body>
<video width="360" height="240" controls preload="auto">
<source src="timessquare.webm" type="video/webm" />
<source src="timessquare.ogv" type="video/ogg" />
<source src="timessquare.mp4" type="video/mp4" />
Video cannot be displayed
</video>
</body>
</html>2. 使用 audio 元素
audio 元素允许在HTML文档里嵌入音频内容。

可以看到audio和video元素有许多共同点。下面的例子展示了audio元素的用法。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用audio元素</title>
</head>
<body>
<audio controls src="P!NK - Just Give Me a Reason.mp3" autoplay>
Audio content cannot be played
</audio>
</body>
</html>也可以使用source元素来提供多种格式。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用audio元素</title>
</head>
<body>
<audio controls autoplay>
<source src="P!NK - Just Give Me a Reason.ogg" />
<source src="P!NK - Just Give Me a Reason.mp3" />
<source src="P!NK - Just Give Me a Reason.wav" />
Audio content cannot be played
</audio>
</body>
</html>这两个例子都使用了controls属性,这样浏览器就会对用户显示默认的播放控件。它们在不同的浏览器中外观各异,下面是在火狐浏览器中的显示效果:

3. 通过 DOM 操作嵌入式媒体
audio 和 video 元素有着很大的相似性,所以HTMLMediaElement对象在DOM里为它们统一定义了核心功能。audio元素在DOM里由HTMLAudioElement对象所代表,但此对象没有定义不同于HTMLMediaElement的额外功能。video元素由HTMLVideoElement对象所代表,而它定义了一些额外的属性。
PS: audio和video元素的相似度是如此之高,以至于它们唯一区别仅仅是在屏幕上占据的空间大小。audio元素不会占用一大块屏幕空间来显示视频图像。事实上,甚至可以用audio元素来播放视频文件(当然,这么做只能听得到配乐),也可以用video元素来播放音频文件(不过视频显示区域会保持空白)。这看起来很奇怪,但其实是可行的。
3.1 获得媒体信息
HTMLMediaElement 对象定义了许多成员,可以用它们来获取和修改元素及其关联媒体的信息。

对象定义了下表中展示的额外属性:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>获取媒体元素的基本信息</title>
<style>
table {border: thin solid orange;border-collapse: collapse;}
th,td {padding: 2px 4px;}
body > * {float: left;margin: 2px;}
</style>
</head>
<body>
<video id="media" width="360" height="240" controls preload="metadata">
<source src="timessquare.webm" type="video/webm" />
<source src="timessquare.ogv" type="video/ogg" />
<source src="timessquare.mp4" type="video/mp4" />
Video cannot be displayed
</video>
<table id="info" border="1">
<tr><th>Property</th><th>Value</th></tr>
</table>
<script type="application/javascript">
var mediaElem = document.getElementById("media");
var tableElem = document.getElementById("info");
var propertyNames = ["autoplay","currentSrc","controls","loop","muted","preload","src","volume"];
for(var i=0;i<propertyNames.length;i++){
tableElem.innerHTML += "<tr><td>"+propertyNames[i]+"</td><td>"+mediaElem[propertyNames[i]]+"</td></tr>";
}
</script>
</body>
</html>此例的脚本在一张表格中显示了许多属性的值,位置就在video元素的旁边,展示了如何使用一些HTMLMediaElement属性来获取媒体元素的基本信息。

3.2 评估回放能力
canPlayType 方法用来了解浏览器是否能够播放特定的媒体格式。这个方法会返回下表里列出的其中一个值:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用canPlayType方法</title>
<style>
table {border: thin solid orange;border-collapse: collapse;}
th,td {padding: 2px 4px;}
body > * {float: left;margin: 2px;}
</style>
</head>
<body>
<video id="media" width="360" height="240" controls preload="metadata">
Video cannot be displayed
</video>
<table id="info" border="1">
<tr><th>Property</th><th>Value</th></tr>
</table>
<script type="application/javascript">
var mediaElem = document.getElementById("media");
var tableElem = document.getElementById("info");
var mediaFiles = ["timessquare.webm","timessquare.ogv","timessquare.mp4"];
var mediaTypes = ["video/webm","video/ogv","video/mp4"];
for(var i=0;i<mediaTypes.length;i++){
var playable = mediaElem.canPlayType(mediaTypes[i]);
if(!playable){
playable = "no";
}
tableElem.innerHTML += "<tr><td>" + mediaTypes[i] + "</td><td>"+ playable +"</td></tr>";
if(playable == "probably"){
mediaElem.src = mediaFiles;
}
}
</script>
</body>
</html>此例的脚本中,用canPlayType 方法评估了一组媒体类型。如果收到一个 probably 答复,就会设置video元素的src属性值。通过这种方式,此例在一张表格里记录了三种媒体类型的答复。
用这种方式选择媒体时需要多加小心,因为浏览器评估自身格式播放能力的方法各不相同。

很难评论浏览器在答复中所表现出的不一致性。有太多因素使它们无法给出明确的答案,但它们在评估支持时使用不同方式这一点意味着应当非常谨慎的使用canPlayType方法。
3.3 控制媒体回放
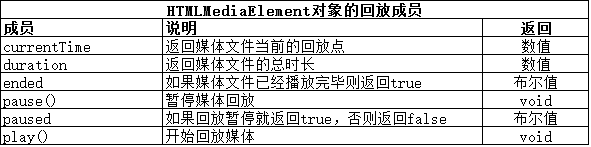
HTMLMediaElement 对象定义了许多成员,它们能够控制回放和获得回放信息。这些属性和方法如下表所示:

下面的例子展示了如何使用表格中的属性来获取回放信息:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用HTMLMediaElement属性获取媒体回放详情</title>
<style>
table {border: thin solid black;border-collapse: collapse;}
th,td {padding: 2px 4px;}
body > * {float: left;margin: 2px;}
div {clear: both;}
</style>
</head>
<body>
<video id="media" width="360" height="240" controls preload="metadata">
<source src="timessquare.webm" type="video/webm" />
<source src="timessquare.ogv" type="video/ogg" />
<source src="timessquare.mp4" type="video/mp4" />
Video cannot be displayed
</video>
<table id="info" border="1">
<tr><th>Property</th><th>Value</th></tr>
</table>
<div>
<button id="pressme">Press Me</button>
</div>
<script type="application/javascript">
var mediaElem = document.getElementById("media");
var tableElem = document.getElementById("info");
document.getElementById("pressme").onclick = function(){
var propertyNames = ["currentTime","duration","paused","ended"];
tableElem.innerHTML = "";
for(var i=0;i<propertyNames.length;i++){
tableElem.innerHTML += "<tr><td>"+propertyNames[i]+"</td><td>"+mediaElem[propertyNames[i]]+"</td></tr>";
}
}
</script>
</body>
</html>此例包含一个button元素,当它被按下后会使表格显示出currentTime、duration、paused 和 ended 属性的当前值。
可以使用回放方法代替默认的媒体空间,演示例子如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>替换默认的媒体控件</title>
</head>
<body>
<video id="media" width="360" height="240" preload="metadata">
<source src="timessquare.webm" type="video/webm" />
<source src="timessquare.ogv" type="video/ogg" />
<source src="timessquare.mp4" type="video/mp4" />
Video cannot be displayed
</video>
<div>
<button>Play</button>
<button>Pause</button>
</div>
<script type="application/javascript">
var mediaElem = document.getElementById("media");
var buttons = document.getElementsByTagName("button");
for (var i=0;i<buttons.length;i++){
buttons[i].onclick = handleButtonPress;
}
function handleButtonPress(e){
switch(e.target.innerHTML){
case 'Play':
mediaElem.play();
break;
case 'Pause':
mediaElem.pause();
}
}
</script>
</body>
</html>此例中,省略了video元素的controls属性,并用点击button元素触发的play和pause方法来启动和停止媒体回放。

