行動端佈局:寫一個自適應的正方形盒子
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-09-22 08:42:152057瀏覽
行動端佈局,div按比例佈局,寬度為百分比,讓高度和寬度一樣,即讓div為正方形
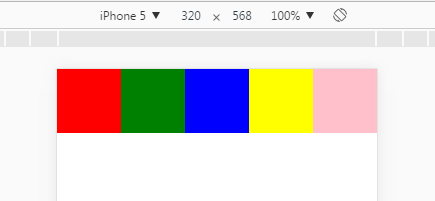
最近在寫一個小程序,遇到了一個佈局問題:一個div寬度比例width:20%,比如是屏幕寬度的20%,想讓高度和寬度一樣,即讓這個div是正方形,怎麼實現呢?因為做的是行動端,螢幕寬度不定,又想讓這個div盒子寬高一樣,呈現為正方形。效果如下:


現在將查詢到的方案加總一下:
方案一:JavaScript/jQuery方法:
<code> <style>
*{
margin: 0;
padding: 0;
}
html,body{
width: 100%;
height: 100%;
}
ul{
width: 100%;
list-style: none;
}
li{
width: 20%;
float: left;
}
li:first-child{
background: red;
}
li:nth-child(2){
background: green;
}
li:nth-child(3){
background: blue;
}
li:nth-child(4){
background: yellow;
}
li:nth-child(5){
background: pink;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<script src="wjs/lib/jquery/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(window).on('resize', function () {
$('li').css('height',$('li').css('width'));
}).trigger('resize');
})
</script>
</code>
方案二:透過CSS中的padding-top或padding-bottom將盒子撐起來
<code><style>
*{
margin: 0;
padding: 0;
}
html,body{
width: 100%;
height: 100%;
}
ul{
width: 100%;
list-style: none;
}
li{
width: 20%;
float: left;
padding-top: 20%;
}
li:first-child{
background: red;
}
li:nth-child(2){
background: green;
}
li:nth-child(3){
background: blue;
}
li:nth-child(4){
background: yellow;
}
li:nth-child(5){
background: pink;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</code>
方案三: 使用 vw/vh 單位,但要注意的是vw/vh單位是將目前視口的寬度/高度平均分成100份的長度,並非父級盒子,所有需要計算一下
<code><style>
*{
margin: 0;
padding: 0;
}
html,body{
width: 100%;
height: 100%;
}
ul{
width: 80%;
margin: 0 auto;
list-style: none;
}
li{
width: 16vw;
height: 16vw;
float: left;
}
li:first-child{
background: red;
}
li:nth-child(2){
background: green;
}
li:nth-child(3){
background: blue;
}
li:nth-child(4){
background: yellow;
}
li:nth-child(5){
background: pink;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</code>
總結: vw/vh 單位的出現無疑讓現在適應各種寬度的螢幕又有了一個更好的解決方案,但是可能在某些機型上不支持,所有有的時候還是各取所需吧!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

