flex佈局淺談和實例
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-09-20 03:29:591934瀏覽
阿基米德曾說給我一個支點我可以撬動地球,而擁有flex基本上可以撬動所有的佈局。
1.flex版面基本介紹及效果展示
工欲善其事必先利其器,來來來,一起看下基礎知識先(呵~,老掉牙,但是有用啊)。
**flex-direction
direction(方向),佈局方向,顧名思義就是設定元素排列順序。排隊嘛,不外乎橫著排、豎著排,猜到了吧。 (誇你)
想像一下哈,現在有一個班主任(父元素)要組織學生(子元素)跳第三套中小學生廣播體操。
我們預設設定從低到高的方向。
好啦,排隊啦。班主任說從低到高站一個橫排:felx-direction:row
像這樣:

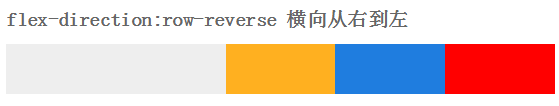
站在隊伍末尾的一米二班主任感覺鴨梨很大,so,他靈機一動:從高到低排felx-direction:row-reverse
被你猜到了,就是和剛開始的順序相反嘛(機智如你)

班主任喜歡班上裡個子最小的那個呂孩子,可是橫排的話看不到她...
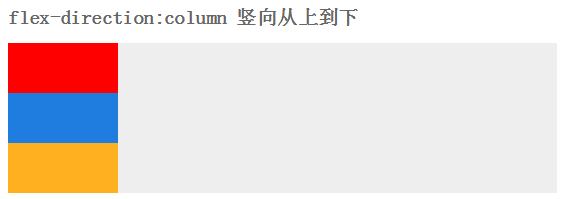
於是他就命令大家豎起從低到高排:flex-direction:column

呃,大概是這樣了,但第一排的妹子說太陽好曬想到後面去
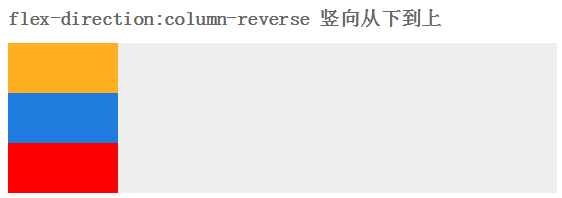
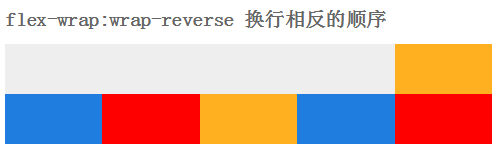
班主任於是又讓學生豎起從高到低排:flex-direction:column-reverse

排好了,開始跳操,齊步走。 。 。
**flex-wrap
好不容易跳完了,班主任眼尖的發現有一個男孩子穿了拖鞋,這怎可以,簡直班級流動紅旗不保的節奏
“把拖鞋自己拿去扔了”,這個拖鞋男孩紙只好出隊。最近的垃圾桶在學校外面兩公里(誇張手法,很遠的意思)
拖鞋男走了,隊伍就不整齊了,領導要來查看
對,就是補位(機智如我)。
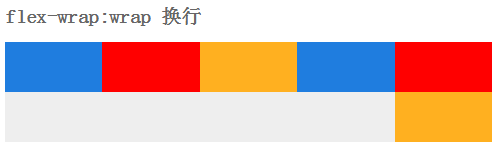
班主任限定了一排最多人數,超出的移到下一排,換行flex-wrap:wrap


這是校長發話了:我們要團結一致,換行可恥。 so ,大家只好擠在一起flex-wrap:no-wrap

大家已經再次站好了,基本上可以聽著校長簡單講幾句就可以回教室了。這時一陣大風來了。
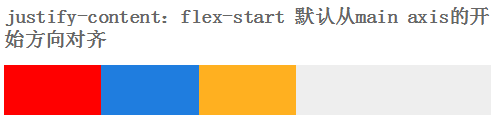
風正著吹,justify-content:flex-start

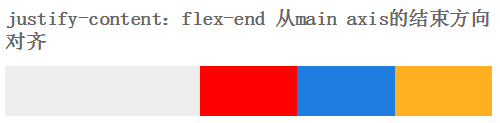
呀,風又反著吹justify-content:flex-end

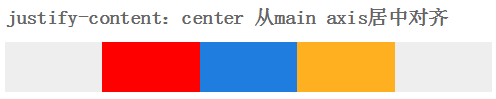
可怕,風居然從兩邊吹justify-content:center

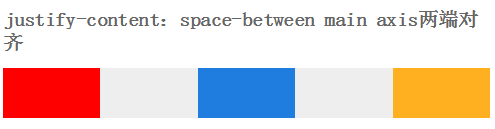
最後風從上往下吹,justify-content:space-between

本來風還有一種吹法的,justify-content:space-around。
但是同學們已經累得站不穩,所以我們自己想像
豎向的同理。
這陣風把校長的演講稿也吹跑了,校長機智的說了句:就這麼簡單,大家散會。 。
同學們就回教室了。
2.felx應用
2.1垂直居中
在這之前我們做垂直居中可以用margin: 50vh auto 0;transform:translateY(-50%);當然也可以用定位。
但是有了flex,哈哈哈哈哈哈哈哈哈(其實我並笑不了這麼久,誇張手法)
你猜,該怎麼實現呢?
我猜你不會猜。因為我寫了答案。機智如你
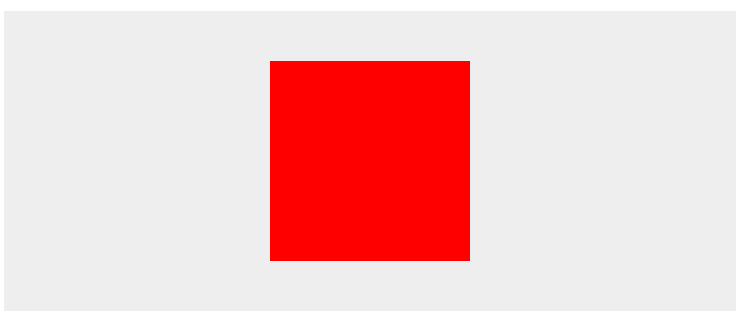
我們為父元素加上display: flex;align-items:center; justify-content:center;
給子元素加上display: inline-flex;
效果就像下面這樣了:

對,你木有看錯,奏是這麼簡單(搶了校長的台詞,罪過罪過)
2.2版面的應用
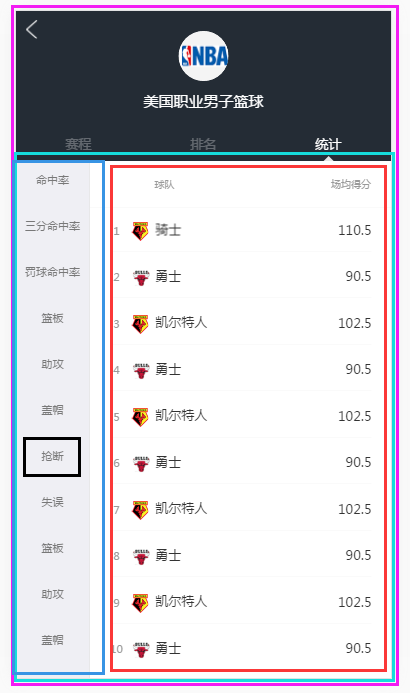
以下面這個頁面為範例

這個頁面要實現天藍色框裡內容滑動時,頭部固定;
左邊深藍色和右邊紅色框裡的內容都可以單獨滑動。
我們一起想想,外面枚紅色裡面的元素應該是豎著排隊的,你覺得呢,如果你覺得是,誇你
.l-flex-column{ display:-webkit-box; -webkit-box-orient: vertical; display:flex; flex-flow: column;height: 100% }
然後捏,深藍色和大紅色的子元素四不四在天藍色元素裡橫向排隊的呢。是吧,你又對了
.l-flex-row{ display:-webkit-box; -webkit-box-orient: horizontal; display:flex; flex-flow: row; width: 100%}
其次捏,深藍色裡面的子項目,以及大紅色裡面的子項目好像也是豎著排隊捏,眼神真好。
最後,深藍色和大紅色部分內部都要自由滑動,加一個滾動,你又猜到了吧(崇拜你)
.l-scroll-y{overflow: auto;-webkit-overflow-scrolling:touch;}
查看詳細可以點選:我是詳細
有沒有稍微的get到一點呢,如果有,誇你。
沒有的話,那就沒有了。 。 O(∩_∩)O
******結束了******

