DIV+CSS網頁標準化版面(一)
- WBOY原創
- 2016-09-15 11:15:161285瀏覽
1、DIV+CSS定義及優勢
Div+css 是什麼?
Div+css 是目前比較流行的網頁版面技術
Div 來存放需要顯示的資料(文字,圖表..) , css 就是用來指定怎樣顯示, 從而做到數據和顯示相互的效果
Div+css 優勢
- 採用DIV+CSS模式的網站具有以下優點:
- 表現和內容相分離
- 程式碼簡潔,提升頁面瀏覽速度
- 易於維護和改版
- 提高搜尋引擎對網頁的索引效率
我們可以簡單的這樣理解div+css:
div 是用來存放內容(文字,圖片,元素)的容器。
css 是用於指定放在div中的內容如何顯示,包括這些內容的位置和外觀.
2、「無意義」的HTML元素div和span
- HTML只是賦予內容的手段,大部分HTML標籤都有其意義(例如,標籤p創建段落,h1標籤創建標題等等)的,然而div和span標籤似乎沒有任何內容上的意義,聽起來就像一個泡沫做成的錘子一樣無用。但實際上,與CSS結合起來後,它們被使用得十分廣泛。你所需要記住的是span和div是「無意義」的標籤。它們的存在純粹是應用樣式,所以當樣式表失效時它就沒有任何的作用
- 它們被用來組合成一大塊的HTML代碼並賦予一定的信息,大部分用類屬性class和標識屬性id與元素聯繫起來。 span和div的不同之處在於span是內聯的,用在一小塊的內聯HTML中。而div(division)元素是區塊級的(簡單地說,它等同於其前後有斷行),用於組合一大塊的程式碼,為HTML 文件內大塊的內容提供結構和背景的元素,可以包含段落、標題、表格甚至其他部分,這使div便於建立不同整合的類別。
- div的起始標籤和結束標籤之間的所有內容都是用來構成這個區塊的,其中所包含元素的特性由div標籤的屬性來控制,或者是透過使用樣式表格式化這個區塊來控制
3、頁面佈局的盒子模型
(1)盒子模型的相關屬性
- margin(外邊距/邊界)
- border(邊框)
- padding(內邊距/填充 )
我們看圖片理解各屬性作用:

答案:元素的實際佔位尺寸 = 元素尺寸 + padding + 邊框寬度
:元素實際佔位高度 = height屬性 + 上下padding + 上下邊框寬度
『㟎
(2)盒模型的層次關係
層:盒子的邊框(border),
第2層:元素的內容(content)、內邊距(padding)
第3層:背景圖(background-image)
問題) 第5層:盒子的外邊距(margin)
第5層:盒子的外邊距(margin)
從這個層次關係中可以看出,當同時設定背景圖和背景色時,背景 圖將在背景色的上方顯示
4、聲明盒子模型的CSS屬性
例如:
<span style="color: #008080;"> 1</span> <span style="color: #0000ff;">27c48d4b480ea592f362334f61449049</span>
<span style="color: #008080;"> 2</span> <span style="color: #0000ff;">bbc65f352f95f28f7193d35048c6c028</span>
<span style="color: #008080;"> 3</span> <span style="color: #0000ff;">b02ec9dc6c1602e2b6b318511e1f5134</span>盒子模型<span style="color: #0000ff;">00184704c11e7804493feb92cf7cb2ef</span>
<span style="color: #008080;"> 4</span> <span style="color: #0000ff;">3b21e6c8c45975c3ab5015aaf5f6e09a</span>
<span style="color: #008080;"> 5</span> <span style="background-color: #f5f5f5; color: #800000;"> #box </span><span style="background-color: #f5f5f5; color: #000000;">{</span> <span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;"> ID为box的盒子模型 </span><span style="background-color: #f5f5f5; color: #008000;">*/</span>
<span style="color: #008080;"> 6</span> <span style="background-color: #f5f5f5; color: #ff0000;"> width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">200px</span><span style="background-color: #f5f5f5; color: #000000;">;</span> <span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;"> 盒子的宽度为200px </span><span style="background-color: #f5f5f5; color: #008000;">*/</span>
<span style="color: #008080;"> 7</span> <span style="background-color: #f5f5f5; color: #ff0000;"> height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">200px</span><span style="background-color: #f5f5f5; color: #000000;">;</span> <span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;"> 盒子的高度为200px </span><span style="background-color: #f5f5f5; color: #008000;">*/</span>
<span style="color: #008080;"> 8</span> <span style="background-color: #f5f5f5; color: #ff0000;"> border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">5px solid #ccc</span><span style="background-color: #f5f5f5; color: #000000;">;</span> <span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;"> 盒子边框实线各边宽5px </span><span style="background-color: #f5f5f5; color: #008000;">*/</span>
<span style="color: #008080;"> 9</span> <span style="background-color: #f5f5f5; color: #ff0000;"> padding</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span> <span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;"> 盒子的4个内填充为10px </span><span style="background-color: #f5f5f5; color: #008000;">*/</span>
<span style="color: #008080;">10</span> <span style="background-color: #f5f5f5; color: #ff0000;"> margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">20px</span><span style="background-color: #f5f5f5; color: #000000;">;</span> <span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;"> 盒子的4个外边距为10px </span><span style="background-color: #f5f5f5; color: #008000;">*/</span>
<span style="color: #008080;">11</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">12</span> <span style="color: #0000ff;">6d2d69a16dc4083b65da95a7bbc232fc</span>
<span style="color: #008080;">13</span> <span style="color: #0000ff;">aeb804e38082af6a3e321b6e6edf51e6</span>
<span style="color: #008080;">14</span> <span style="color: #0000ff;">a229620ab34e403a9a516194c8a41e62</span>
<span style="color: #008080;">15</span> <span style="color: #0000ff;">941948d131608d3bbd3182d0847d486d</span> <span style="color: #008000;">3b14c52bbed11619f9cd728ee3142748</span>
<span style="color: #008080;">16</span> 内容区 <span style="color: #008000;">5164c38746a89c244a4e0b9ed1c77900</span>
<span style="color: #008080;">17</span> <span style="color: #0000ff;">4d765cbf8ce485a2a526f75a4eba1cce</span>
<span style="color: #008080;">18</span> <span style="color: #0000ff;">17c48f9384b0d7f54ab6024d7c7070f0</span>
<span style="color: #008080;">19</span> <span style="color: #0000ff;">aa335abca1c4625a6feacef5476fb458</span>
- 水平居中和垂直居中
水平居中包含两种情况:
块级元素的水平居中:margin:0px auto;
文字内容的水平居中:text-align: center;
垂直居中:
常见的单行文字的垂直居中可设置文字所在行的height与
行高样式属性一致,比如:
div{
width: 400px;
height: 400px;
line-height: 400px;/*行高与div高度一致*/
}
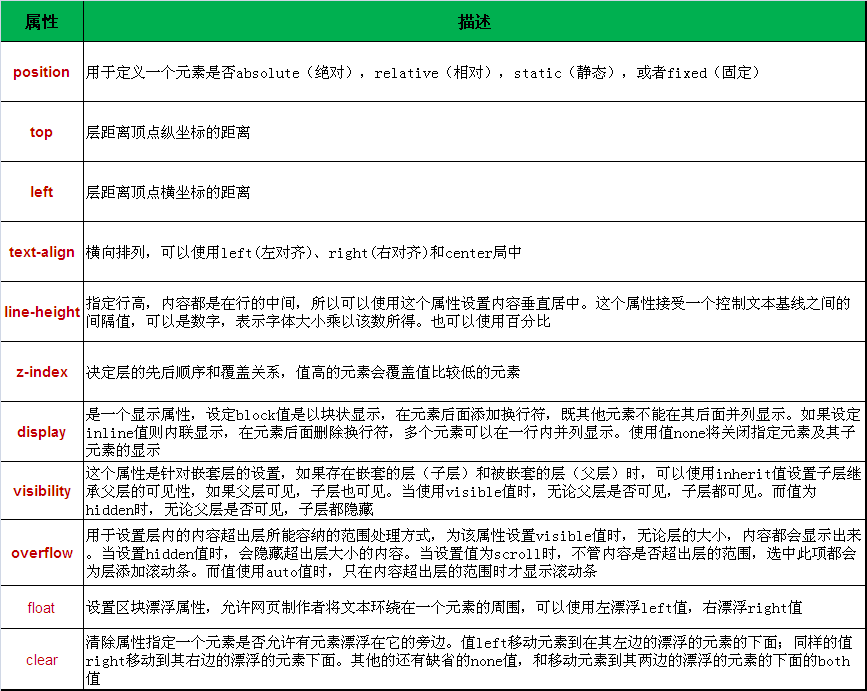
5、和页面布局有关的CSS属性
<span style="color: #008080;"> 1</span> <span style="color: #000000;">#box { /* 声明ID选择器,名称为box */
</span><span style="color: #008080;"> 2</span> <span style="color: #000000;"> position:absolute; /* 设置层的定位为绝对定位 */
</span><span style="color: #008080;"> 3</span> <span style="color: #000000;"> top:30px; /* 层距离顶点纵向坐标的距离为30个像素 */
</span><span style="color: #008080;"> 4</span> <span style="color: #000000;"> left:100px; /* 层距离左点横向坐标的距离为100个像素 */
</span><span style="color: #008080;"> 5</span> <span style="color: #000000;"> width:300px; /* 设置层的宽度为300个像素 */
</span><span style="color: #008080;"> 6</span> <span style="color: #000000;"> height:150px; /* 设置层的高度为150个像素 */
</span><span style="color: #008080;"> 7</span> <span style="color: #000000;"> overflow:auto; /* 当内容超出层的范围时显示滚动条 */
</span><span style="color: #008080;"> 8</span> <span style="color: #000000;"> z-index:1; /* 设置层的先后顺序为覆盖关系 */
</span><span style="color: #008080;"> 9</span> <span style="color: #000000;"> visibility:visible; /* 无论父层是否可见,子层都可见 */
</span><span style="color: #008080;">10</span> }
6、盒子区块框的定位
层模型--绝对定位
如果想为元素设置层模型中的绝对定位,需要设置position:absolute(表示绝对定位),这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口。
如下面代码可以实现div元素相对于浏览器窗口向右移动100px,向下移动50px。
<span style="color: #008080;">1</span> <span style="color: #000000;">div{
</span><span style="color: #008080;">2</span> <span style="color: #000000;"> width:200px;
</span><span style="color: #008080;">3</span> <span style="color: #000000;"> height:200px;
</span><span style="color: #008080;">4</span> <span style="color: #000000;"> border:2px red solid;
</span><span style="color: #008080;">5</span> <span style="color: #000000;"> position:absolute;
</span><span style="color: #008080;">6</span> <span style="color: #000000;"> left:100px;
</span><span style="color: #008080;">7</span> <span style="color: #000000;"> top:50px;
</span><span style="color: #008080;">8</span> <span style="color: #000000;">}
</span><span style="color: #008080;">9</span> <span style="color: #0000ff;">2beeb2847e934999dc8b5f8f0e43d3704d765cbf8ce485a2a526f75a4eba1cce</span>
效果如下:

层模型--相对定位
如果想为元素设置层模型中的相对定位,需要设置position:relative(表示相对定位),它通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。
如下代码实现相对于以前位置向下移动50px,向右移动100px;
#div1{
width:200px;
height:200px;
border:2px red solid;
position:relative;
left:100px;
top:50px;
}
<div id="div1"></div>
效果图:

什么叫做“偏移前的位置保留不动”呢?
大家可以做一个实验,在右侧代码编辑器的19行div标签的后面加入一个span标签,在标并在span标签中写入一些文字。如下代码:
<body>
<div id="div1"></div><span>偏移前的位置还保留不动,覆盖不了前面的div没有偏移前的位置</span>
</body>
效果图:

从效果图中可以明显的看出,虽然div元素相对于以前的位置产生了偏移,但是div元素以前的位置还是保留着,所以后面的span元素是显示在了div元素以前位置的后面。
层模型--固定定位
fixed:表示固定定位,与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,这与background-attachment:fixed;属性功能相同。以下代码可以实现相对于浏览器视图向右移动100px,向下移动50px。并且拖动滚动条时位置固定不变。
<span style="color: #008080;"> 1</span> <span style="color: #000000;">#div1{
</span><span style="color: #008080;"> 2</span> <span style="color: #000000;"> width:200px;
</span><span style="color: #008080;"> 3</span> <span style="color: #000000;"> height:200px;
</span><span style="color: #008080;"> 4</span> <span style="color: #000000;"> border:2px red solid;
</span><span style="color: #008080;"> 5</span> <span style="color: #000000;"> position:fixed;
</span><span style="color: #008080;"> 6</span> <span style="color: #000000;"> left:100px;
</span><span style="color: #008080;"> 7</span> <span style="color: #000000;"> top:50px;
</span><span style="color: #008080;"> 8</span> <span style="color: #000000;">}
</span><span style="color: #008080;"> 9</span> <span style="color: #0000ff;">fed9cad356cec09afa3e2a7bd2513208</span>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。<span style="color: #0000ff;">aea4995305aa2743a243ce011e9fcbb5</span>
<span style="color: #008080;">10</span> <span style="color: #000000;">....
</span><span style="color: #008080;">11</span>
7、盒子模型的浮动布局
理解浮动属性首先要搞清楚,什么是文档流?
文档流:浏览器根据元素在html文档中出现的顺序,
从左向右,从上到下依次排列
浮动属性是CSS中的定位属性,用法如下:
float: 浮动方向(left、right、none);
left为左浮动、right为右浮动、none是默认值表示不浮动
,设置元素的浮动,该元素将脱离文档流,向左或向右移动
直到它的外边距碰到父元素的边框或另一个浮动元素的边
框为止
浮动示例,没有使用浮动的3个DIV:
HTML结构代码:
d3fab1b19d9189e674f68deba711554b第1块div16b28748ea4df4d9c2150843fecfba68
ae78b0f312e3cd17c752800dca089cb8第2块div16b28748ea4df4d9c2150843fecfba68
fea615dfb05f736e3bd17ab45ca4723c第3块div16b28748ea4df4d9c2150843fecfba68
CSS样式代码:
#first, #second, #third{
width:100px;
height:50px;
border:1px #333 solid;
margin:5px;
}
执行效果如图:

样式中加入 float:left;
执行效果如图:

你再修改为 float: right试试右浮动是什么效果
16、让商品分类DIV、内容DIV和右侧DIV并排放置
HTML结构代码:
<span style="color: #008080;">1</span> <span style="color: #0000ff;">b1eb2d049a98b832a15ce4e67a0ba6fb</span> <span style="color: #008080;">2</span> <span style="color: #0000ff;">d213585df1e0f83a5edcf9ba5cb23584</span>顶部(header)<span style="color: #0000ff;">4d765cbf8ce485a2a526f75a4eba1cce</span> <span style="color: #008080;">3</span> <span style="color: #0000ff;">2dcbab911e86918bb87930c44b157116</span> <span style="color: #008080;">4</span> <span style="color: #0000ff;">c9824ab01ffe476d6dd9a26c91b462d9</span>商品分类(cat)<span style="color: #0000ff;">4d765cbf8ce485a2a526f75a4eba1cce</span> <span style="color: #008080;">5</span> <span style="color: #0000ff;">a245cabac94856ec8c1c6435e515db93</span>内容(content)<span style="color: #0000ff;">4d765cbf8ce485a2a526f75a4eba1cce</span> <span style="color: #008080;">6</span> <span style="color: #0000ff;">b752951f3a017539241b4ef99e1feead</span>右侧(sidebar)<span style="color: #0000ff;">4d765cbf8ce485a2a526f75a4eba1cce</span> <span style="color: #008080;">7</span> <span style="color: #0000ff;">4d765cbf8ce485a2a526f75a4eba1cce</span> <span style="color: #008080;">8</span> <span style="color: #0000ff;">d6e1399c2bd1e37f5c64c24e7f458b1f</span>底部(footer)<span style="color: #0000ff;">4d765cbf8ce485a2a526f75a4eba1cce</span> <span style="color: #008080;">9</span> <span style="color: #0000ff;">4d765cbf8ce485a2a526f75a4eba1cce</span>
CSS样式代码(在第13节CSS代码基础上加入):
<span style="color: #008080;"> 1</span> <span style="color: #000000;">.cat, .sidebar {
</span><span style="color: #008080;"> 2</span> <span style="color: #000000;"> float:left;
</span><span style="color: #008080;"> 3</span> <span style="color: #000000;"> width:20%;
</span><span style="color: #008080;"> 4</span> <span style="color: #000000;"> height:100%;
</span><span style="color: #008080;"> 5</span> <span style="color: #000000;"> }
</span><span style="color: #008080;"> 6</span> <span style="color: #000000;"> .content {
</span><span style="color: #008080;"> 7</span> <span style="color: #000000;"> float:left;
</span><span style="color: #008080;"> 8</span> <span style="color: #000000;"> width:60%;
</span><span style="color: #008080;"> 9</span> <span style="color: #000000;"> height:100%;
</span><span style="color: #008080;">10</span> }
17、clear清除
clear只对块级元素有效,表示如果前一个元素存在左浮动或右浮动,则换行
clear属性的取值:rigth、left、both、none