DIV+CSS網頁標準化佈局(二)之浮動佈局
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-09-15 11:15:131331瀏覽
盒模型以及浮動佈局
談到盒子模型,有經驗的夥伴一定滾瓜爛熟,無非就是 內容(content)、填充(padding)、邊框(border)、邊界(margin);
這些屬性我們可以把它轉移到我們日常生活中的盒子(箱子)上來理解,日常生活中所見的盒子也就是能裝東西的一種箱子,也具有這些屬性,所以叫它盒子模式。
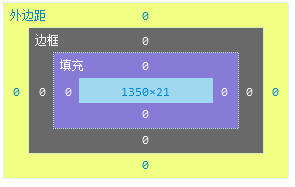
先上圖:

上圖清楚的顯示了盒子模型的具體表現樣式;margin外邊距+border邊框+padding內邊距+content內容;
既然盒模型叫做盒模型~那麼我們可以把它比作一個液晶屏幕包裝盒子(樓主剛買了一台,所以拿它來比喻了,大家都知道的這玩意兒快遞的時候padding可不少啊)拆快遞的時候,裡面的顯示器就是內容(content) 而泡沫呢?是內邊距(padding) 外面的殼子是(border) 然後呢 就是盒子與其他盒子之間的距離(margin) 這就組成了我們css中的盒子模型;
css中盒模型有很多種表現形式:其中 block(塊狀)、inline(行內)、(inline-block以塊狀形式表現的行內元素) 設定css display可以改變盒子的表現形式下面會詳細介紹
個人覺得css可以這麼去理解:它規定了盒子的包裝樣式,盒子的擺放位置,盒子的長寬高等等等等,瀏覽器就像是一個房子,等待人們用箱子填滿它;
下面呢,樓主簡單介紹一下 內容(content)、填充(padding)、邊框(border)、邊界(margin)在css中的具體表現,以及他們所帶的看似bug的另類屬性。
1.內容(content)
內容包括了文本,塊狀盒子,圖片,內容盒子的盒子模型等等......栗子:
<meta charset="UTF-8">
<title>demohtml</title>
<style type="text/css">
.div1{ background: red;}
</style>
<div class="div1">
div标签默认是一个块状(block)盒子
</div>
上圖代碼得到的結果是:(樓主直接敲在編輯器裡了)
div標籤其預設的表現形式是block,透過觀察我們可以得到block塊狀盒子預設的寬度是100%,而高度右文字撐開,文字就是它的(content內容);如果沒有文字,並且沒有規定高度,那麼它的高度為0;

看圖 文字的高度是21 邊框 內邊距 外邊距 都為0 寬度為100% (樓主畫面14吋的 小啊);
block(塊狀),它通常是一個外部容器 用來承載需要的內容 常用的塊級元素有 div,p,h1 , header,footer,nav 等等......
inline(行內)
行內元素,顧名思義,一行內的元素,塊狀裡面的元素,常見的有a標籤,i(傾斜標籤),em,span,s(刪除線),strong(加粗),b等等等等
行內元素的表現形式主要在於填充內容,它預設是沒有上下外邊距的,只可以左右;
<div class="div1">
div标签默认是一个块状(block)盒子
<a href="#">这是一个超级链接</a>
</div>

上圖與程式碼表示了行內元素的表現形式 其寬高等於內容的寬高 且,不可以直接設定它的寬度和高度,設定寬度和高度並沒有什麼卵用;
我們可以使用 display:block;來讓它變成塊狀。 block也可以使用display:inline;讓塊狀變成行內;
這裡由於篇幅過長,樓主點到即止,關於block與inline 傳送門:block,inline和inline-block概念和區別
2.內邊距(padding)
內邊距規定了內容與邊框之間的填充距離,栗子:
<style type="text/css">
.div2{ padding: 20px; border: 1px solid #000099;}
.div2 a{ background: red;}
</style>
<div class="div2">
<a href="#">div标签默认是一个块状(block)盒子</a>
</div>
楼主将div2的内边距设为上下左右各20px,需要注意的是 现在div2的高度是 padding+content+边框,20x2+2= 42px 这在某些时候会产生一些令人疑惑的问题,但是以盒模型的概念,它是正确的;
即 盒子的高度包括内边距 但 css属性设置的是content的高度 比如div3高度设为100px,注意这个时候 div3的实际高度等于 100+40+2=142px
<style type="text/css">
.div3{ padding: 20px; border: 1px solid #000099; height:100px;}/*注意这个时候 div1的实际高度等于 100+40+2=142px*/
.div3 a{ background: red;}
</style>
<div class="div3">
<a href="#">div标签默认是一个块状(block)盒子</a>
</div>
3.边框(border)
border默认为0;你可以随意指定它的某一个边的边框;其属性楼主也就不一一介绍了,再来一个传送门:CSS border边框属性教程(color style)
4.外边距(margin)
外边距规定了盒子与盒子之间的距离,因此它不会被计算到盒子的总体宽高之中,盒子内的盒子的外边距则会影响父级元素的宽度和高度;
margin是用来隔开元素与元素的间距;padding是用来隔开元素与内容的间隔。margin用于布局分开元素使元素与元素互不相干;padding用于元素与内容之间的间隔,让内容(文字)与(包裹)元素之间有一段“呼吸距离”。 这里也是直接给一个传送门吧,写起来这篇博文可就太长了...... css外边距详解
浮动
w3shool对浮动的解释:
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
以推箱子游戏为例,将箱子往左推 直到它碰到边界 或者另外一个箱子就会停止下来 看图:

蓝色盒子往左浮动 (float:left) 红色箱子紧跟着往左浮动(float:left;) 橙色箱子往右浮动(float:right;) 蓝色在遇到边界之后,停止在左上角。红色紧跟着左浮动,它遇到了同样是左浮动元素的蓝色,所以它停止在蓝色的结尾。 而橙色方块向右浮动直到遇到边界或者同样右浮动的元素则停止;
浮动元素会脱离当前文档流,以一种特殊的形式存在,因为它不再处于文档流中,所以它不占据空间;

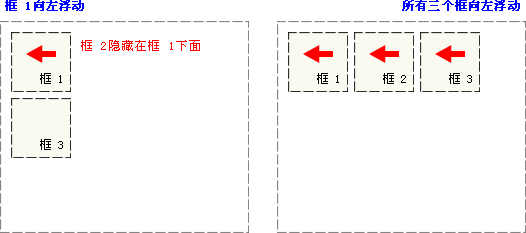
框1向左浮动,因为框1不再存在文档流中,框2被框1遮盖,图2当三个框同时向左浮动时,它们同是float元素,成列状排列;
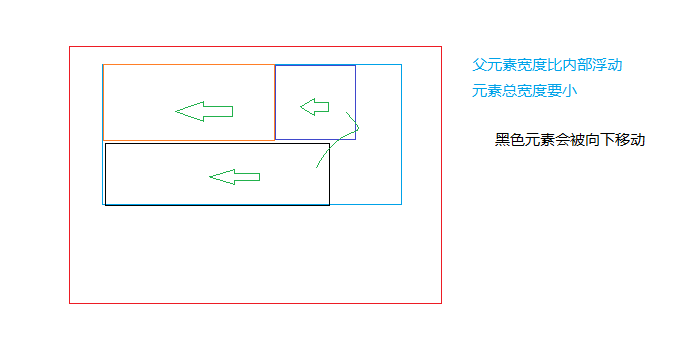
另外一个特性是:如果包含框宽度小于内部浮动元素的总宽度,浮动元素会向下移动,直到有足够的空间;

如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:

行框和清理
浮动框旁边的行框被缩短,从而给浮动框留出空间,行框围绕浮动框。
因此,创建浮动框可以使文本围绕图像:
<style type="text/css">
.div1{height:200px; width: 100px; float: left; background: #ff9000;}
.div1 a{ background: red;}
.div2{height:200px; width: 100px; float: left; background: red;}
.div3{height:200px; width: 100px; float: right; background: #002A80;}
</style>
<div class="div1">
</div>
<div class="div2">
</div>
<div class="div3">
</div>
<div class="text">
这是文本
</div>

如果要想文本另换一行,与浮动框互不干扰,需要对该框应用 clear 属性。clear 属性的值可以是 left、right、both 或 none,它表示框的哪些边不应该挨着浮动框。
<style type="text/css">
.div1{height:200px; width: 100px; float: left; background: #ff9000;}
.div1 a{ background: red;}
.div2{height:200px; width: 100px; float: left; background: red;}
.div3{height:200px; width: 100px; float: right; background: #002A80;}
</style>
<div class="div1">
</div>
<div class="div2">
</div>
<div class="div3">
</div>
<div style="clear: both;"></div> //清除上面浮动元素的影响
<div class="text">
这是文本
</div>
什么是CSS清除浮动?
在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象。这个现象叫浮动溢出,为了防止这个现象的出现而进行的CSS处理,就叫CSS清除浮动。
引用W3C的例子,news容器没有包围浮动的元素。
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
<div class="news">
<img src="/static/imghwm/default1.png" data-src="news-pic.jpg" class="lazy" alt="DIV+CSS網頁標準化佈局(二)之浮動佈局" >
<p>some text</p>
</div>

清除浮动方法
方法一:使用带clear属性的空元素
在浮动元素后使用一个空元素如
,并在CSS中赋予.clear{clear:both;}属性即可清理浮动。亦可使用或
来进行清理。
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clear {
clear: both;
}
<div class="news">
<img src="/static/imghwm/default1.png" data-src="news-pic.jpg" class="lazy" alt="DIV+CSS網頁標準化佈局(二)之浮動佈局" >
<p>some text</p>
<div class="clear"></div>
</div>
优点:简单,代码少,浏览器兼容性好。
缺点:需要添加大量无语义的html元素,代码不够优雅,后期不容易维护。
方法二:使用CSS的overflow属性
给浮动元素的容器添加overflow:hidden;或overflow:auto;可以清除浮动,另外在 IE6 中还需要触发 hasLayout ,例如为父元素设置容器宽高或设置 zoom:1。
在添加overflow属性后,浮动元素又回到了容器层,把容器高度撑起,达到了清理浮动的效果。
.news {
background-color: gray;
border: solid 1px black;
overflow: hidden;<br> *zoom: 1;
}
.news img {
float: left;
}
.news p {
float: right;
}
<div class="news">
<img src="/static/imghwm/default1.png" data-src="news-pic.jpg" class="lazy" alt="DIV+CSS網頁標準化佈局(二)之浮動佈局" >
<p>some text</p>
</div>
方法三:给浮动的元素的容器添加浮动
给浮动元素的容器也添加上浮动属性即可清除内部浮动,但是这样会使其整体浮动,影响布局,不推荐使用。
方法四:使用邻接元素处理
什么都不做,给浮动元素后面的元素添加clear属性。
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.content{
clear:both;
}
<div class="news">
<img src="/static/imghwm/default1.png" data-src="news-pic.jpg" class="lazy" alt="DIV+CSS網頁標準化佈局(二)之浮動佈局" >
<p>some text</p>
<div class="content"></div>
</div>
方法五:使用CSS的:after伪元素
结合 :after 伪元素(注意这不是伪类,而是伪元素,代表一个元素之后最近的元素)和 IEhack ,可以完美兼容当前主流的各大浏览器,这里的 IEhack 指的是触发 hasLayout。
给浮动元素的容器添加一个clearfix的class,然后给这个class添加一个:after伪元素实现元素末尾添加一个看不见的块元素(Block element)清理浮动。
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clearfix:after{
content: "020";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* 触发 hasLayout */
zoom: 1;
}
<div class="news clearfix">
<img src="/static/imghwm/default1.png" data-src="news-pic.jpg" class="lazy" alt="DIV+CSS網頁標準化佈局(二)之浮動佈局" >
<p>some text</p>
</div>
透過CSS偽元素在容器的內部元素最後添加了一個看不見的空格"020"或點".",並且賦予clear屬性來清除浮動。要注意的是為了IE6和IE7瀏覽器,要給clearfix這個class增加一條zoom:1;觸發haslayout。
總結
透過上面的例子,我們不難發現清除浮動的方法可以分成兩類:
一是利用clear 屬性,包括在浮動元素末尾添加一個帶有clear: both 屬性的空div 來閉合元素,其實利用:after 偽元素的方法也是在元素末尾添加一個內容為一個點並帶有clear: both 屬性的元素實現的。
二是觸發浮動元素父元素的 BFC (Block Formatting Contexts, 區塊級格式化上下文),使到該父元素可以包含浮動元素,關於這一點。
推薦
在網頁主要佈局時使用:after偽元素方法並作為主要清理浮動方式;在小模組如ul裡使用overflow:hidden;(留意可能產生的隱藏溢出元素問題);如果本身就是浮動元素則可自動清除內部浮動,無需格外處理;正文中使用鄰接元素清理之前的浮動。
最後可以使用相對完美的:after偽元素方法清理浮動,文檔結構更加清晰。
轉自cnblogs 張泰峰 http://www.cnblogs.com/ztfjs/p/qdcss.html


