CSS01
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-08-20 08:47:501767瀏覽
1、 常用屬性:①color:文字顏色;②background-color:背景顏色;③font-size:文字大小;
2、 樣式聲明:①內部樣式:style=“樣式規則;”,寫於作用標籤內,優先級最高;②內聯樣式:,寫於head標籤內,優先階其次;③外接樣式:,寫於head標籤內,優先順序最低;
3、 錯誤提示:①Unknown property name:未知的屬性名稱,樣式屬性名寫錯;②Invalid property value:屬性值無效,值寫錯;
4、 調整優先權:! important:加入在樣式屬性值之後,空格隔開;
5、 選擇器:①通用選擇器:*{……}:適配每一個元素影響效能;②元素選擇器:元素名稱(Element name){……};③類別選擇器:a、設定: class=「類別名稱1 類別名稱2…」(不能數字開頭,不能含特殊字元);b、使用:.類別名稱{……};④id選擇器:a、設定id=「id名」;b 、使用:#id名{……};⑤群組選擇器:選擇器1,選擇器2……{……}:公共樣式;⑥後代選擇器:選擇器1 選擇器2 ……{…… }:定義的是寫在最後的子選擇器的樣式;⑦子代選擇器:選擇器1>選擇器2{……}:一級父子關係;⑧偽類選擇器:a、:link:未造訪過的連結狀態;b、:visited:造訪過的連結狀態;c、:hover:滑鼠懸停元素的狀態;d、:active:元素被啟動的狀態;e、focus:取得焦點的狀態;
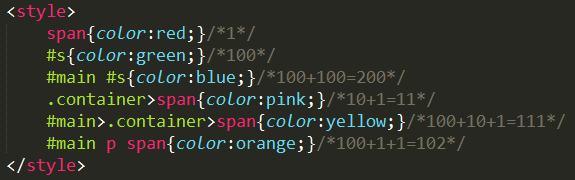
6、 選擇器優先權:內嵌樣式(1000)>id選擇器(100)>偽類選擇器(10)=類別選擇器(10)>元素選擇器(1);

7、 尺寸單位:①%:百分比,相對單位;②in:英吋=2.54公分;③cm/mm:公分/毫米;④pt:磅=1/72吋;⑤px:像素;⑥em:目前大小的倍數;
8、 顏色取值:①英文名;②rgb(0-255,0-255,0-255);③rgb(r%,g%,b%);④#000000(黑色)--#ffffff(白色);
9、 尺寸屬性:①min-width/height:最小寬/高;②max-width/height:最大寬/高;* 區塊級元素以及img、table元素可以改變寬高;
10、溢出處理:overflow:①visibile:默認,顯示;②hidden:隱藏;③scroll:內部顯示滾動條(溢出時可用);④auto:溢出有滾動條,沒溢出則沒有;
11、邊框屬性:①寬度;②樣式:a、solid:實線;b、dotted:點虛線;c、dashed:短橫虛線;③顏色;
12、方向變換:①方向:top,right,bottom,left;②圓角:border-radius:;
13、 邊框陰影:box-shadow:取值:①h-shadow:水平偏移,值正右偏;②v-shadow:垂直偏移,值正下偏;③blur:可選,模糊距離;④spread :可選, 陰影尺寸;⑤color:可選,顏色;⑥inset:可選,將預設外陰影改為內陰影;

14、輪廓樣式:同邊框樣式,皆可設定none;
15、邊框顏色特殊值:transparent:透明色;

