一、遇到的問題
問題發生在使用 AngularJS 巢狀 Controller 的時候。因為每個 Controller 都有它對應的 Scope(相當於作用域、控制範圍),所以 Controller 的嵌套,也意味著 Scope 的巢狀。這時候如果兩個 Scope 內都有同名的 Model 會發生什麼事呢?從子 Scope 怎樣更新父 Scope 裡的 Model 呢?
這個問題很典型,比方說當前頁面是一個產品列表,那麼就需要定義一個 ProductListController
function ProductListController($scope, $http) {
$http.get('/api/products.json')
.success(function(data){
$scope.productList = data;
});
$scope.selectedProduct = {};
}
你大概看到了在 Scope 裡還定義了一個 selectedProduct 的 Model,表示選取了某一個產品。這時會取得該產品詳情,而頁面透過 AngularJS 中的 $routeProvider 自動更新,拉取新的詳情頁模板,模板中有一個 ProductDetailController
function ProductDetailController($scope, $http, $routeParams) {
$http.get('/api/products/'+$routeParams.productId+'.json')
.success(function(data){
$scope.selectedProduct = data;
});
}
有趣的事情發生了,這裡也有一個 selectedProduct ,它會如何影響 ProductListController 中的 selectedProduct 呢?
答案是沒有影響。在AnuglarJS 裡子Scope 確實會繼承父Scope 中的對象,但當你試下對基本資料型別(string, number, boolean)的雙向資料綁定時,就會發現一些奇怪的行為,繼承並不像你想像的那樣工作。子 Scope 的屬性隱藏(覆寫)了父 Scope 中的同名屬性,對子 Scope 屬性(表單元素)的變更並不會更新父 Scope 屬性的值。這個行為其實不是 AngularJS 特有的,JavaScript 本身的原型鏈就是這樣運作的。開發者通常都沒有意識到 ng-repeat, ng-switch, ng-view 和 ng-include 統統都創建了他們新的子 scopes,所以在用到這些 directive 時也經常出問題。
二、解決的辦法
解決的辦法就是不使用基本資料型,而在 Model 永遠多加一點.
使用
<input type="text" ng-model="someObj.prop1">
來替代
<input type="text" ng-model="prop1">
是不是很坑爹?下面這個例子很清楚地表達了我所想表達的奇葩現象
app.controller('ParentController',function($scope){
$scope.parentPrimitive = "some primitive"
$scope.parentObj = {};
$scope.parentObj.parentProperty = "some value";
});
app.controller('ChildController',function($scope){
$scope.parentPrimitive = "this will NOT modify the parent"
$scope.parentObj.parentProperty = "this WILL modify the parent";
});
查看 線上示範 DEMO
但是我真的確實十分很非常需要使用 string number 等原始資料型別呢? 2 個方法——
在子 Scope 中使用 $parent.parentPrimitive。 這將阻止子 Scope 創建它自己的屬性。
在父 Scope 中定義一個函數,讓子 Scope 調用,傳遞原始資料型別的參數給父親,從而更新父 Scope 中的屬性。 (不總是可行)
三、JavaScript 的原型鏈繼承
吐槽完畢,我們來深入了解 JavaScript 的原型鏈。這很重要,特別是當你從伺服器端開發轉到前端,你應該會很熟悉經典的 Class 類別繼承,我們來回顧一下。
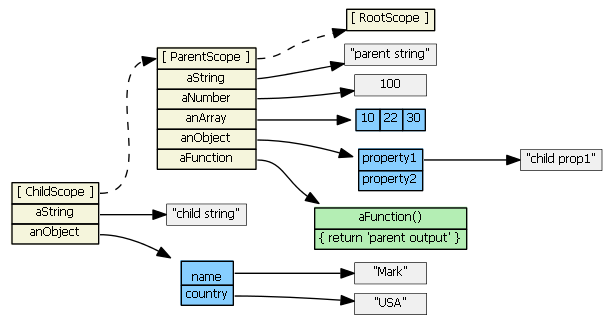
假設父類別 parentScope 有以下成員屬性 aString, aNumber, anArray, anObject, 以及 aFunction。子類別 childScope 原型繼承父類別 parentScope,於是我們有:

如果子Scope 嘗試去存取parentScope 中定義的屬性,JavaScript 會先在子Scope 中查找,如果沒有該屬性,則找它繼承的scope 去取得屬性,如果繼承的原型物件parentScope 中都沒有該屬性,那麼繼續在它的原型中尋找,從原型鏈一直往上直到到達rootScope。所以,下面的表達式結果都是 ture:
childScope.aString === 'parent string' childScope.anArray[1] === 20 childScope.anObject.property1 === 'parent prop1' childScope.aFunction() === 'parent output'
假設我們執行下面的語句
childScope.aString = 'child string'
原型鏈並沒有被查詢,反而是在 childScope 中增加了一個新屬性 aString。這個新屬性隱藏(覆蓋)了 parentScope 中的同名屬性。在下面我們討論 ng-repeat 和 ng-include 時這個概念很重要。

假設我們執行這個操作:
childScope.anArray[1] = '22' childScope.anObject.property1 = 'child prop1'
原型鏈被查詢了,因為物件 anArray 和 anObject 在 childScope 中沒有找到。它們在 parentScope 中被找到了,並且值被更新。 childScope 中沒有增加新的屬性,也沒有任何新的物件被建立。 (註:在 JavaScript 中,array 和 function 都是物件)

假設我們執行這個操作:
childScope.anArray = [100, 555]
childScope.anObject = { name: 'Mark', country: 'USA' }
原型链没有被查询,并且子 Scope 新加入了两个新的对象属性,它们隐藏(覆盖)了 parentScope 中的同名对象属性。

应该可以总结
如果读取 childScope.propertyX,并且 childScope 有属性 propertyX,那么原型链没有被查询。
如果设置 childScope.propertyX,原型链不会被查询。
最后一种情况,
delete childScope.anArray childScope.anArray[1] === 22 // true
我们从 childScope 删除了属性,则当我们再次访问该属性时,原型链会被查询。删除对象的属性会让来自原型链中的属性浮现出来。

四、AngularJS 的 Scope 继承
创建新的 Scope,并且原型继承:ng-repeat, ng-include, ng-switch, ng-view, ng-controller, directive with scope: true, directive with transclude: true
创建新的 Scope,但不继承:directive with scope: { ... }。它会创建一个独立 Scope。
注:默认情况下 directive 不创建新 Scope,即默认参数是 scope: false。
ng-include
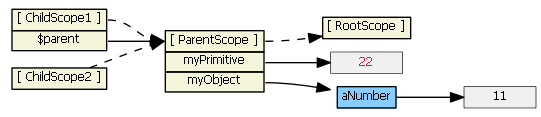
假设在我们的 controller 中,
$scope.myPrimitive = 50;
$scope.myObject = {aNumber: 11};
HTML 为:
<script type="text/ng-template" id="/tpl1.html"> <input ng-model="myPrimitive"> </script> <div ng-include src="'/tpl1.html'"></div> <script type="text/ng-template" id="/tpl2.html"> <input ng-model="myObject.aNumber"> </script> <div ng-include src="'/tpl2.html'"></div>
每一个 ng-include 会生成一个子 Scope,每个子 Scope 都继承父 Scope。

输入(比如”77″)到第一个 input 文本框,则子 Scope 将获得一个新的 myPrimitive 属性,覆盖掉父 Scope 的同名属性。这可能和你预想的不一样。

输入(比如”99″)到第二个 input 文本框,并不会在子 Scope 创建新的属性,因为 tpl2.html 将 model 绑定到了一个对象属性(an object property),原型继承在这时发挥了作用,ngModel 寻找对象 myObject 并且在它的父 Scope 中找到了。

如果我们不想把 model 从 number 基础类型改为对象,我们可以用 $parent 改写第一个模板:
<input ng-model="$parent.myPrimitive">
输入(比如”22″)到这个文本框也不会创建新属性了。model 被绑定到了父 scope 的属性上(因为 $parent 是子 Scope 指向它的父 Scope 的一个属性)。

对于所有的 scope (原型继承的或者非继承的),Angular 总是会通过 Scope 的 $parent, $$childHead 和 $$childTail 属性记录父-子关系(也就是继承关系),图中为简化而未画出这些属性。
在没有表单元素的情况下,另一种方法是在父 Scope 中定义一个函数来修改基本数据类型。因为有原型继承,子 Scope 确保能够调用这个函数。例如,
// 父 Scope 中
$scope.setMyPrimitive = function(value) {
$scope.myPrimitive = value;
ng-switch
ng-switch 的原型继承和 ng-include 一样。所以如果你需要对基本类型数据进行双向绑定,使用 $parent,或者将其改为 object 对象并绑定到对象的属性,防止子 Scope 覆盖父 Scope 的属性。
ng-repeat
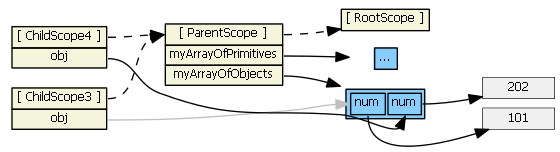
ng-repeat 有一点不一样。假设在我们的 controller 里:
$scope.myArrayOfPrimitives = [ 11, 22 ];
$scope.myArrayOfObjects = [{num: 101}, {num: 202}]
还有 HTML:
<ul>
<li ng-repeat="num in myArrayOfPrimitives">
<input ng-model="num">
</li>
<ul>
<ul>
<li ng-repeat="obj in myArrayOfObjects">
<input ng-model="obj.num">
</li>
<ul>
对于每一个 Item,ng-repeat 创建新的 Scope,每一个 Scope 都继承父 Scope,但同时 item 的值也被赋给了新 Scope 的新属性(新属性的名字为循环的变量名)。Angular ng-repeat 的源码实际上是这样的:
childScope = scope.$new(); // 子 scope 原型继承父 scope ... childScope[valueIdent] = value; // 创建新的 childScope 属性
如果 item 是一个基础数据类型(就像 myArrayOfPrimitives),本质上它的值被复制了一份赋给了新的子 scope 属性。改变这个子 scope 属性值(比如用 ng-model,即 num)不会改变父 scope 引用的 array。所以上面第一个 ng-repeat 里每一个子 scope 获得的 num 属性独立于 myArrayOfPrimitives 数组:

这样的 ng-repeat 和你预想中的不一样。在 Angular 1.0.2 及更早的版本,向文本框中输入会改变灰色格子的值,它们只在子 Scope 中可见。Angular 1.0.3+ 以后,输入文本不会再有任何作用了。
我们希望的是输入能改变 myArrayOfPrimitives 数组,而不是子 Scope 里的属性。为此我们必须将 model 改为一个关于对象的数组(array of objects)。
所以如果 item 是一个对象,则对于原对象的一个引用(而非拷贝)被赋给了新的子 Scope 属性。改变子 Scope 属性的值(使用 ng-model,即 obj.num)也就改变了父 Scope 所引用的对象。所以上面第二个 ng-repeat 可表示为:

这才是我们想要的。输入到文本框即会改变灰色格子的值,该值在父 Scope 和子 Scope 均可见。
ng-controller
使用 ng-controller 进行嵌套,结果和 ng-include 和 ng-switch 一样是正常的原型继承。所以做法也一样不再赘述。然而“两个 controller 使用 $scope 继承来共享信息被认为是不好的做法”
应该使用 service 在 controller 间共享数据。
如果你确实要通过继承来共享数据,那么也没什么特殊要做的,子 Scope 可以直接访问所有父 Scope 的属性。
directives
这个要分情况来讨论。
默认 scope: false – directive 不会创建新的 Scope,所以没有原型继承。这看上去很简单,但也很危险,因为你会以为 directive 在 Scope 中创建了一个新的属性,而实际上它只是用到了一个已存在的属性。这对编写可复用的模块和组件来说并不好。
scope: true – 这时 directive 会创建一个新的子 scope 并继承父 scope。如果在同一个 DOM 节点上有多个 directive 都要创建新 scope,则只有一个新 Scope 会创建。因为有正常的原型继承,所以和 ng-include, ng-switch 一样要注意基础类型数据的双向绑定,子 Scope 属性会覆盖父 Scope 同名属性。
scope: { ... } – 这时 directive 创建一个独立的 scope,没有原型继承。这在编写可复用的模块和组件时是比较好的选择,因为 directive 不会不小心读写父 scope。然而,有时候这类 directives 又经常需要访问父 scope 的属性。对象散列(object hash)被用来建立这个独立 Scope 与父 Scope 间的双向绑定(使用 ‘=')或单向绑定(使用 ‘@')。还有一个 ‘&' 用来绑定父 Scope 的表达式。这些统统从父 Scope 派生创建出本地的 Scope 属性。注意,HTML 属性被用来建立绑定,你无法在对象散列中引用父 Scope 的属性名,你必须使用一个 HTML 属性。例如,
下面的图中,我们有
{ interpolatedProp: '@interpolated', twowayBindingProp: '=twowayBinding' }。
同时,假设 directive 在它的 link 函数里做了 scope.someIsolateProp = "I'm isolated"

注意:在 link 函数中使用 attrs.$observe('attr_name', function(value) { ... } 来获取独立 Scope 用 ‘@' 符号替换的属性值。例如,在 link 函数中有 attrs.$observe('interpolated', function(value) { ... } 值将被设为 11. (scope.interpolatedProp 在 link 函数中是 undefined,相反scope.twowayBindingProp 在 link 函数中定义了,因为用了 ‘=' 符号)
transclude: true – 这时 directive 创建了一个新的 “transcluded” 子 scope,同时继承父 scope。所以如果模板片段中的内容(例如那些将要替代 ng-transclude 的内容)要求对父 Scope 的基本类型数据进行双向绑定,使用 $parent,或者将 model 一个对象的属性,防止子 Scope 属性覆盖父 Scope 属性。
transcluded 和独立 scope (如果有)是兄弟关系,每个 Scope 的 $parent 指向同一个父 Scope。当模板中的 scope 和独立 Scope 同时存在,独立 Scope 属性 $$nextSibling 将会指向模板中的 Scope。
在下图中,假设 directive 和上个图一样,只是多了 transclude: true

查看 在线 DEMO,例子里有一个 showScope() 函数可以用来检查独立 Scope 和它关联的 transcluded scope。
总结
一共有四种 Scope:
普通进行原型继承的 Scope —— ng-include, ng-switch, ng-controller, directive with scope: true
普通原型继承的 Scope 但拷贝赋值 —— ng-repeat。 每个 ng-repeat 的循环都创建新的子 Scope,并且子 Scope 总是获得新的属性。
独立的 isolate scope —— directive with scope: {...}。它不是原型继承,但 ‘=', ‘@' 和 ‘&' 提供了访问父 Scope 属性的机制。
transcluded scope —— directive with transclude: true。它也遵循原型继承,但它同时是任何 isolate scope 的兄弟。
对于所有的 Scope,Angular 总是会通过 Scope 的 $parent, $$childHead 和 $$childTail 属性记录父-子关系。
PS:scope和rootscope的区别
scope是html和单个controller之间的桥梁,数据绑定就靠他了。rootscope是各个controller中scope的桥梁。用rootscope定义的值,可以在各个controller中使用。下面用实例详细的说明一下。
1,js代码
phonecatApp.controller('TestCtrl',['$scope','$rootScope',
function($scope,$rootScope) {
$rootScope.name = 'this is test';
}
]);
phonecatApp.controller('Test111Ctrl',['$scope','$rootScope',
function($scope,$rootScope) {
$scope.name = $rootScope.name;
}
]);
2,html代码
<div ng-controller="TestCtrl">
I set the global variable.<strong>{{$root.name}}</strong>
</div>
<div ng-controller="Test111Ctrl">
1,get global variable .<strong>{{name}}</strong><br>
2,get global variable .<strong>{{$root.name}}</strong>
</div>
3,显示结果
I set the global variable.this is test 1,get global variable .this is test 2,get global variable .this is test
由结果可以看出来,$rootScope.name设置的变量,在所有controller里面都是可以直接用{{$root.name}}来显示的,很强大。那当然也可以赋值给scope.
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

禪工作室 13.0.1
強大的PHP整合開發環境

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中





