網路上諸多寫怎麼在WordPress 中整合谷歌自訂搜尋的文章,但很少有提到如何整合v2版代碼的,今天透過實測來給大家講解一下,如何實現在WordPress中整合谷歌自訂搜索的。
取得Google自訂搜尋代碼
進入http://www.google.com/cse/
谷歌各系列帳號都是通用的,
所以如果你有gmail的話就可以順利進入這個自訂搜尋的系統
一系列的註冊、登陸你就進入到了 cse 主介面了,網速有時候會些許蛋疼的慢,所以大家要有耐心。
進入主界面點 新搜尋引擎
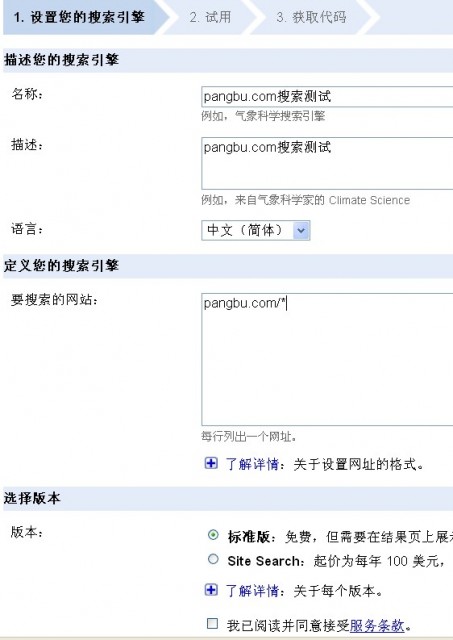
如下圖填寫內容:

勾選同意協議,再點下一步,
依自己喜好選擇樣式,下面會直接出現示範哦親。
再點下一步,就會出現程式碼了。
親們,你們取得代碼了嗎?我得到的程式碼如下:
<!-- Put the following javascript before the closing </head> tag. -->
<script>
(function() {
var cx = '006739494664361712883:_id_bvfkgey';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//www.google.com/cse/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:searchbox></gcse:searchbox>
<!-- Place this tag where you want both of the search box and the search results to render -->
//下面这一对标签就是谷歌搜索框要显示的标签,
//即,你想把搜索框放哪就把这一对标签放哪。
<gcse:search></gcse:search>
新增搜尋頁面
在你的WordPress中新建一個頁面別名為search
假設設定了固定連接,而且這個頁面的訪問位址是
http://pangbu.com/google-search-in-wordpress
用html編輯模式,在文章中加入你剛才取得的程式碼。
想知道是什麼效果嘛?
效果
你可以在下面直接搜尋試試。
系統整合
好了,你已經有搜尋頁面了,現在我們還差整合到 WordPress 的搜尋中去。
麻煩嗎?當然不麻煩。
找到你主題搜尋框樣式定義的那個文件,
一般是searchform.php,
部分主題可能稍有不同。
有比較重要的兩句,
一個是表單提交地址,action="XXX"
一個是表單參數名稱name="s",
這裡的程式碼大同小異,我相信你能找到。
<form action="http://pangbu.com" method="get"> <input id="searchtxt" class="textfield searchtip" type="text" name="s" size="24" value="">
改成action="你剛才新建的那個搜尋頁面的url"
記著要帶http,例如
action="http://pangbu.com/google-search-in-wordpress"
整合程式碼範例
我的主題搜尋樣式修改後程式碼如下
<div id="searchbox" style="display: block;"> <form action="http://pangbu.com/google-search-in-wordpress" method="get"> <div class="scontent clearfix"> <input type="text" id="searchtxt" class="textfield searchtip" name="q" size="24" value=""> <input type="submit" id="searchbtn" class="button" value="搜索"> </div> </form> </div>
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AMJavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能





