jQuery是一種非常強大的客戶端JS程式設計技術,這裡不想過多闡述它的相關背景知識,只想簡單示範一下如何與asp.net的控制項結合開發。
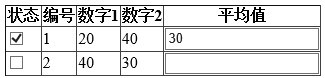
例如,我們要做一個下面如圖所示的功能,效果是狀態、編號、數字1、數字2、平均值所有的項都是透過後台綁定,如何點選checkbox按鈕,來實現自動計算當前行兩個數字的平均值呢?前提是用jQuery來實作?

我們直接在頁面的Page_Load事件中輸入以下程式碼:
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
DataTable dt = new DataTable();
dt.Columns.AddRange(new DataColumn[] {
new DataColumn("id",typeof(Int32)),
new DataColumn("num1",typeof(Int32)),
new DataColumn("num2",typeof(Int32))
});
DataRow dr = null;
dr = dt.NewRow();
dr["id"] = 1;
dr["num1"] = 20;
dr["num2"] = 40;
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["id"] = 2;
dr["num1"] = 40;
dr["num2"] = 30;
dt.Rows.Add(dr);
this.GridView1.DataSource = dt.DefaultView;
this.GridView1.DataBind();
}
}
前台頁面body部分:
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false">
<Columns>
<asp:TemplateField HeaderText="状态">
<ItemTemplate>
<asp:CheckBox ID="checkstate" runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="编号">
<ItemTemplate>
<asp:Label ID="lblId" runat="server"> <%#Eval("id") %></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="数字1">
<ItemTemplate>
<asp:Label ID="lblNum1" runat="server"> <%#Eval("num1") %></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="数字2">
<ItemTemplate>
<asp:Label ID="lblNum2" runat="server"> <%#Eval("num2") %></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="平均值">
<ItemTemplate>
<asp:TextBox ID="avg_value" runat="server" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
</form>
</body>
關鍵的在頁面的head部分,輸入如下程式碼就可以實現如圖效果了。
<script src="js/jquery-1.4.2.js"></script>
<script type="text/javascript">
$(function () {
$("#<%=GridView1.ClientID%>").find("tr td input[type=checkbox]").each(function () {
$(this).bind("click", function () {
if (this.checked) {
var id = $(this).parent().parent().find("span[id*=lblId]").text();
var num1 = $(this).parent().parent().find("span[id*=lblNum1]").text();
var num2 = $(this).parent().parent().find("span[id*=lblNum2]").text();
var result = (parseFloat(num1) + parseFloat(num2)) / 2;
$(this).parent().parent().find("input[id*=avg_value]").val(result);
} else {
$(this).parent().parent().find("input[id*=avg_value]").val("");
}
});
});
});
</script>
你會發現jQuery的程式碼讀著很輕鬆,很容易理解。而且程式碼也很優美,最關鍵的是相容性很好。
再附一個簡單點的例子,這是一個靜態html頁面,看jQuery是如何發揮威力的。效果是點擊每一行的按鈕時,彈出目前行的text裡面的value。
<html>
<head>
<script type="text/javascript" src="jquery-1.4.2.js"></script>
<script type="text/javascript">
$(function(){
$("table tr td").each(function(){
$(this).find("[type=button]").click(function(){
alert($(this).parent().parent().find("[type=text]").val());
});
});
});
</script>
</head>
<body>
<table>
<tr>
<td>1</td>
<td><input type=text value="数据1" /></td>
<td><input type=button onclick="GetTest()" value="获取" /></td>
</tr>
<tr>
<td>2</td>
<td><input type=text value="数据2" /></td>
<td><input type=button onclick="GetTest()" value="获取" /></td>
</tr>
</table>
</body>
</html>
試想,如果我們用js去做,將會很麻煩,還要考慮各種瀏覽器的相容性。看到這裡不得不感嘆一句,jQuery雖然短小,但相當強大啊。
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

SublimeText3漢化版
中文版,非常好用





