錯誤
admin管理目錄下的靜態資源無法加載,具體原因未知。
解
-
蒐集需要靜態資源。
參考資源<code>在settings.py文件中添加STATIC_ROOT='/static/' 此目录必须为相对目录。 采用python manage.py collectstatic 搜集需要的静态资源,存放在STATIC_ROOT目录下面。 </code>
-
配置nginx伺服器,使其支援靜態資源。
參考資源<code>location /static { alias /var/www/my_blog/static; } </code>
以上就介紹了Django 採用bootstrap-admin的介面部署,包含了方面的內容,希望對PHP教學有興趣的朋友有幫助。
 以超级用户身份登录UbuntuMar 20, 2024 am 10:55 AM
以超级用户身份登录UbuntuMar 20, 2024 am 10:55 AM在Ubuntu系统中,root用户通常是禁用状态的。要激活root用户,可以使用passwd命令设置密码,然后使用su-命令以root身份登录。根用户是具有系统管理权限且不受限制的用户。他拥有访问和修改文件、用户管理、软件安装和删除,以及系统配置更改等权限。根用户与普通用户有着明显的区别,根用户拥有系统中最高的权限和更广泛的控制权。根用户可以执行重要的系统命令和编辑系统文件,而普通用户则无法做到这一点。在本指南中,我将探讨Ubuntu根用户,如何以根用户身份登录,以及它与普通用户的不同之处。注意
 Nginx配置中指令root和alias的区别是什么May 12, 2023 pm 12:16 PM
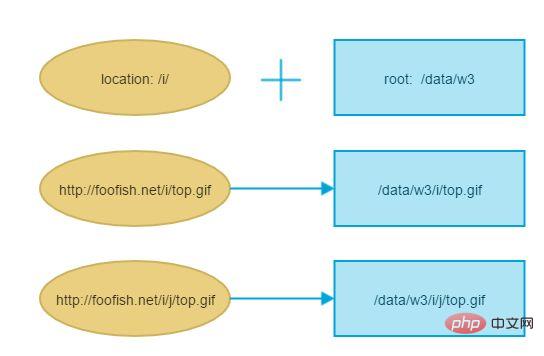
Nginx配置中指令root和alias的区别是什么May 12, 2023 pm 12:16 PMroot和alias都可以定义在location模块中,都是用来指定请求资源的真实路径,比如:location/i/{root/data/w3;}请求http://foofish.net/i/top.gif这个地址时,那么在服务器里面对应的真正的资源是/data/w3/i/top.gif文件注意:真实的路径是root指定的值加上location指定的值。而alias正如其名,alias指定的路径是location的别名,不管location的值怎么写,资源的真实路径都是alias指定的路径,比如
 手把手使用 Python 删除 Windows 下的长路径文件Apr 12, 2023 pm 01:31 PM
手把手使用 Python 删除 Windows 下的长路径文件Apr 12, 2023 pm 01:31 PM0x01 文章背景近期,笔者所在公司的某业务系统的存储临近极限,服务器马上就要跑不动了,由于该业务系统A包含多个子系统A1、A2、A3 ... An,这些子系统的中间存储文件由于设计原因,都存储在同一个父级目录之内,唯一不同的是,不同子系统产生的文件和文件夹的名字都以该子系统名开始。如A1子系统产生的文件命名方式均为A1xxxxxx, A2子系统产生的文件名均为A2xxxxx。现在要删除其中一些子系统的历史文件,以释放服务器空间,几十T的数据,存放在一起,手动删除肯定不显示,只能借助程序自动化
 Linux怎么修改root用户名称May 18, 2023 pm 07:50 PM
Linux怎么修改root用户名称May 18, 2023 pm 07:50 PM1、以CentOS为例,登录后修改/etc/passwd与/etc/shadow,将第一行开始的root改为新的用户名(比如admin),修改之后通过wq!保存。2、修改并保存后,重启服务器后即可生效,可以看下文件的权限,可以看到所属帐号一栏变为admin了,如下:注:在Linux中默认的最高管理权限用户是root,uid为0。在系统中只识别uid,因此只要uid为0,系统就视为最高管理用户。但是对于应用程序可能会存在一定的问题,有些软件默认使用的是root用户,所以在对软件应用的了解有限的情况
 手机root的好处和坏处Jul 06, 2023 pm 04:53 PM
手机root的好处和坏处Jul 06, 2023 pm 04:53 PM手机root的好处:1、可以备份系统;2、可以使用高级的程序;3、可以修改和删除系统的程序;4、可以把程序安装在sd卡上;5、可以修改系统字体等等。坏处:1、手机root后容易被木马病毒侵入;2、可能因为不彻底以及软件兼容性等问题,导致系统损坏出现系统运行问题;3、手机root后软件错删系统文件导致系统错误;4、手机root后用户隐私有被泄露风险等等。
 mysql怎么给root设置密码May 29, 2023 pm 01:22 PM
mysql怎么给root设置密码May 29, 2023 pm 01:22 PM步骤一:首先登录MySQL在终端中输入如下命令,进入MySQL控制台:sudomysql如果输入该命令后提示您输入密码,请输入您的root用户的密码。步骤二:更改密码当我们进入MySQL的控制台之后,就可以开始更改root用户的密码了。按照下面的命令设置密码:ALTERUSER'root'@'localhost'IDENTIFIEDWITHmysql_native_passwordBY'new_password&am
 非root权限下安装Linux程序的方法Jan 13, 2024 pm 03:27 PM
非root权限下安装Linux程序的方法Jan 13, 2024 pm 03:27 PM对于一些共用的机器,可能我们并没有root权限,在安装程序时会稍微麻烦点,其实只要把相关文件放在自己的目录下就可以免去root权限限制了。我装libevent,无root权限,通过prefix指定安装路径为我的/home目录下即可:./configure--prefix=/home/****/libevent--enable-sharedmakemakeinstallmakeverify#libevent的测试,其他的安装不一定有。
 PHP常用的文件操作函数总结Apr 03, 2024 pm 02:52 PM
PHP常用的文件操作函数总结Apr 03, 2024 pm 02:52 PM目录1:basename()2:copy()3:dirname()4:disk_free_space()5:disk_total_space()6:file_exists()7:file_get_contents()8:file_put_contents()9:filesize()10:filetype()11:glob()12:is_dir()13:is_writable()14:mkdir()15:move_uploaded_file()16:parse_ini_file()17:


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

Dreamweaver Mac版
視覺化網頁開發工具





