工具類別如下:
<?php class UploadHelper {
//上传文件数组的名称
private $fileName;
//允许上传的最大值
private $maxSize;
//允许的上传类型
private $allowMime;
//文件扩展名
private $allowExt;
//上传文件到服务器的路径
private $uploadPath;
//是否只允许上传图片
private $imgFlag;
//上传文件信息
private $fileInfo;
//上传错误码,1为正确
private $code = 1;
//上传错误信息
private $error = 'success';
//文件扩展名
private $ext;
//上传文件的地址:路径+文件名
private $destination;
/**
* 构造函数,这里面的参数都是默认的,在实际使用中,其实只需要指定一下
* uploadPath上传路径和imgFlag是否限制只允许上传图片即可
* @param $uploadPath 上传到服务器的路径
* @param $imgFlag 是否限制只允许上传图片
* @param $maxSize 允许上传的最大值
* @param $allowExt 允许上传文件的后缀名
* @param $allowMime 允许上传文件的类型
*/
public function __construct($uploadPath='./uploads', $imgFlag = true,
$maxSize=5242880, $allowExt=''/*array('jpeg', 'jpg', 'png', 'gif')*/,
$allowMime=''/*array('image/jpeg', 'image/png', 'image/gif')*/) {
$this->maxSize = $maxSize;
$this->allowMime = $allowMime;
$this->allowExt = $allowExt;
$this->uploadPath = $uploadPath;
$this->imgFlag = $imgFlag;
$this->init();
}
private function init() {
$this->fileInfo = array();
foreach ($_FILES as $k => $v) {
$this->fileInfo = $v;
}
if (!empty($this->fileInfo)) {
$this->ext = strtolower(pathinfo($this->fileInfo['name'], PATHINFO_EXTENSION));
}
}
/**
* 上传文件
* @return 如果上传失败那么就返回false,如果上传成功,那么返回路径
*/
public function uploadFile() {
if (!$this->checkError() || !$this->checkSize() || !$this->checkHTTPPost() || !$this->checkTrueImg()) {
return false;
}
if (!empty($this->allowExt) && !$this->checkExt()) {
return false;
}
if (!empty($this->allowMime) && !$this->checkMime()) {
return false;
}
$this->checkUploadPath();
$this->uniName = $this->getUniName();
$this->destination = $this->uploadPath . '/' . $this->uniName . '.' . $this->ext;
if (!@move_uploaded_file($this->fileInfo['tmp_name'], $this->destination)) {
return false;
}
return $this->destination;
}
/**
* 获取错误信息
*/
public function getError() {
return $this->error;
}
/**
* 检测上传文件是否出错
* @return boolean
*/
private function checkError() {
if (empty($this->fileInfo)) {
$this->error = '文件上传出错';
$this->code = 1001;
return false;
}
if ($this->fileInfo['error'] == 0) {
return true;
}
switch ($this->fileInfo['error']) {
case 1:
$this->error = '超过了PHP配置文件中upload_max_filesize选项的值';
$this->code = 1002;
break;
case 2:
$this->error = '超过了表单中MAX_FILE_SIZE设置的值';
$this->code = 1003;
break;
case 3:
$this->error = '文件部分被上传';
$this->code = 1004;
break;
case 4:
$this->error = '没有选择上传文件';
$this->code = 1005;
break;
case 6:
$this->error = '没有找到临时目录';
$this->code = 1006;
break;
case 7:
$this->error = '文件不可写';
$this->code = 1007;
break;
case 8:
$this->error = '由于PHP的扩展程序中断文件上传';
$this->code = 1008;
break;
}
return false;
}
/**
* 检测上传文件的大小
* @return boolean
*/
private function checkSize() {
if ($this->fileInfo['size'] > $this->maxSize) {
$this->error = '上传文件过大';
$this->code = 1009;
return false;
}
return true;
}
/**
* 检测扩展名
* @return boolean
*/
private function checkExt() {
if (!in_array($this->ext, $this->allowExt)) {
$this->error = '不允许的扩展名';
$this->code = 1010;
return false;
}
return true;
}
/**
* 检测文件类型
* @return boolean
*/
private function allowMime() {
if (!in_array($this->fileInfo['type'], $this->allowMime)) {
$this->error = '不允许的文件类型';
$this->code = 1011;
return false;
}
return true;
}
/**
* 检测是否是真实图片
* @return boolean
*/
private function checkTrueImg() {
if ($this->imgFlag) {
if (!@getimagesize($this->fileInfo['tmp_name'])) {
$this->error = '不是真实图片';
$this->code = 1012;
return false;
}
return true;
}
return true;
}
/**
* 检测是否通过HTTP POST方式上传的
* @return boolean
*/
private function checkHTTPPost() {
if (!is_uploaded_file($this->fileInfo['tmp_name'])) {
$this->error = '文件不是通过HTTP POST方式上传的';
$this->code = 1013;
return false;
}
return true;
}
/**
* 检测目录不存在,则创建
*/
private function checkUploadPath() {
if (!file_exists($this->uploadPath)) {
mkdir($this->uploadPath, 0777, true);
}
}
/**
* 产生唯一字符串
* @return string
*/
private function getUniName() {
return md5(uniqid(microtime(true), true));
}
}
?>
使用方法如下:
<meta charset="UTF-8"> <title>文件上传</title>
<?php header('content-type:text/html; charset=utf-8');
require_once 'UploadHelper.class.php';
$uploadHelper = new UploadHelper('./test', false);
$destination = $uploadHelper->uploadFile();
if (!($destination === false)) {
echo "$destination";
}
echo $uploadHelper->getError();
?>
以上就介紹了PHP實作檔案上傳,包含了檔案上傳,php方面的內容,希望對PHP教學有興趣的朋友有幫助。
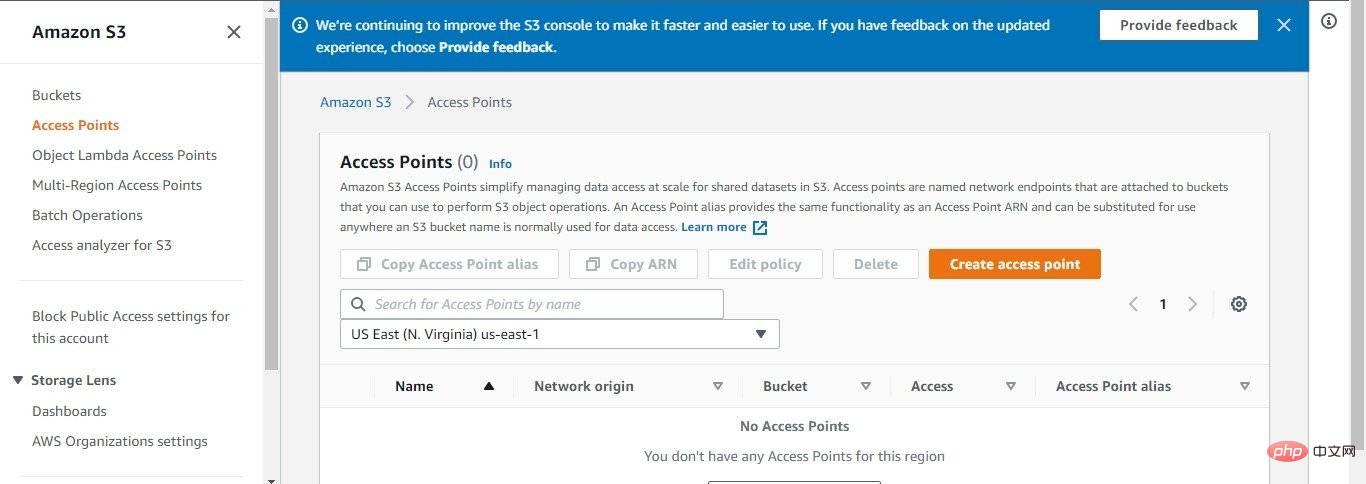
 将文件上传到 Amazon S3 时修复网络错误的 3 种方法Apr 14, 2023 pm 02:22 PM
将文件上传到 Amazon S3 时修复网络错误的 3 种方法Apr 14, 2023 pm 02:22 PMAmazon Simple Storage Service,简称Amazon S3,是一种使用 Web 界面提供存储对象的存储服务。Amazon S3 存储对象可以存储不同类型和大小的数据,从应用程序到数据存档、备份、云存储、灾难恢复等等。该服务具有可扩展性,用户只需为存储空间付费。Amazon S3 有四个基于可用性、性能率和持久性的存储类别。这些类包括 Amazon S3 Standard、Amazon S3 Standard Infrequent Access、Amazon S3 One
 Vue 中如何实现文件上传功能?Jun 25, 2023 pm 01:38 PM
Vue 中如何实现文件上传功能?Jun 25, 2023 pm 01:38 PMVue作为目前前端开发最流行的框架之一,其实现文件上传功能的方式也十分简单优雅。本文将为大家介绍在Vue中如何实现文件上传功能。HTML部分在HTML文件中添加如下代码,创建上传表单:<template><div><formref="uploadForm"enc
 node项目中如何使用express来处理文件的上传Mar 28, 2023 pm 07:28 PM
node项目中如何使用express来处理文件的上传Mar 28, 2023 pm 07:28 PM怎么处理文件上传?下面本篇文章给大家介绍一下node项目中如何使用express来处理文件的上传,希望对大家有所帮助!
 浅析vue怎么实现文件切片上传Mar 24, 2023 pm 07:40 PM
浅析vue怎么实现文件切片上传Mar 24, 2023 pm 07:40 PM在实际开发项目过程中有时候需要上传比较大的文件,然后呢,上传的时候相对来说就会慢一些,so,后台可能会要求前端进行文件切片上传,很简单哈,就是把比如说1个G的文件流切割成若干个小的文件流,然后分别请求接口传递这个小的文件流。
 CakePHP如何处理文件上传?Jun 04, 2023 pm 07:21 PM
CakePHP如何处理文件上传?Jun 04, 2023 pm 07:21 PMCakePHP是一个开源的Web应用程序框架,它基于PHP语言构建,可以简化Web应用程序的开发过程。在CakePHP中,处理文件上传是一个常见的需求,无论是上传头像、图片还是文档,都需要在程序中实现相应的功能。本文将介绍CakePHP中如何处理文件上传的方法和一些注意事项。在Controller中处理上传文件在CakePHP中,上传文件的处理通常在Cont
 如何解决PHP语言开发中常见的文件上传漏洞?Jun 10, 2023 am 11:10 AM
如何解决PHP语言开发中常见的文件上传漏洞?Jun 10, 2023 am 11:10 AM在Web应用程序的开发中,文件上传功能已经成为了基本的需求。这个功能允许用户向服务器上传自己的文件,然后在服务器上进行存储或处理。然而,这个功能也使得开发者更需要注意一个安全漏洞:文件上传漏洞。攻击者可以通过上传恶意文件来攻击服务器,从而导致服务器遭受不同程度的破坏。PHP语言作为广泛应用于Web开发中的语言之一,文件上传漏洞也是常见的安全问题之一。本文将介
 Django框架中的文件上传技巧Jun 18, 2023 am 08:24 AM
Django框架中的文件上传技巧Jun 18, 2023 am 08:24 AM近年来,Web应用程序逐渐流行,而其中许多应用程序都需要文件上传功能。在Django框架中,实现上传文件功能并不困难,但是在实际开发中,我们还需要处理上传的文件,其他操作包括更改文件名、限制文件大小等问题。本文将分享一些Django框架中的文件上传技巧。一、配置文件上传项在Django项目中,要配置文件上传需要在settings.py文件中进
 PHP8.0中的文件上传库:FlysystemMay 14, 2023 am 08:37 AM
PHP8.0中的文件上传库:FlysystemMay 14, 2023 am 08:37 AM随着互联网的发展和普及,文件上传功能已经成为现代网站开发的必备功能之一。不论是网盘还是社交平台,文件上传都是必不可少的一环。而在PHP领域,由于其广泛的应用和易用性,文件上传的需求也非常常见。在PHP8.0中,一个名为Flysystem的文件上传库正式出现,它为PHP开发人员提供了更加高效、灵活且易于使用的文件上传和管理解决方案。Flysystem是一个轻量


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Dreamweaver CS6
視覺化網頁開發工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

記事本++7.3.1
好用且免費的程式碼編輯器

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中





