在專案使用了AngularJS框架,用RequireJS做非同步模組載入(AMD),在做檔案合併壓縮時,遇到了一些坑,有些只是解決了,但不明白原因。
那些坑
1. build.js裡面的paths必須跟main.js裡面的保持一致。
這個build.js就是r.js使用的設定文件,而main.js就是RequireJS的main檔。在合併壓縮時候,build.js檔案裡面也需要寫paths,而且還是跟main.js一樣,我很奇怪為什麼就無法辨識main裡面的require.config的paths,省得合併的時候還要將paths拷貝過來(我試過build.js裡面沒有paths,是不能合併的)。 (-_-!!!)
2. 某些依賴函式庫需要寫整個相對路徑才能做合併。
在專案裡, 我使用一個叫layer的第三方函式庫(函式庫是以requireJS define寫的),一開始只做開發時候,在paths配置了路徑後,使用此函式庫只需要用個簡稱(define依賴時候)。 但在做合併時候,竟然提示文件不存在(因為直接拿簡稱去拼文件地址了),無奈之下只能修改這個庫的使用辦法,全部使用到這個庫的都寫整個相對路徑,這個時候開發和做合併才沒有錯。
3. 合併之後可以運行,加上壓縮就不行。
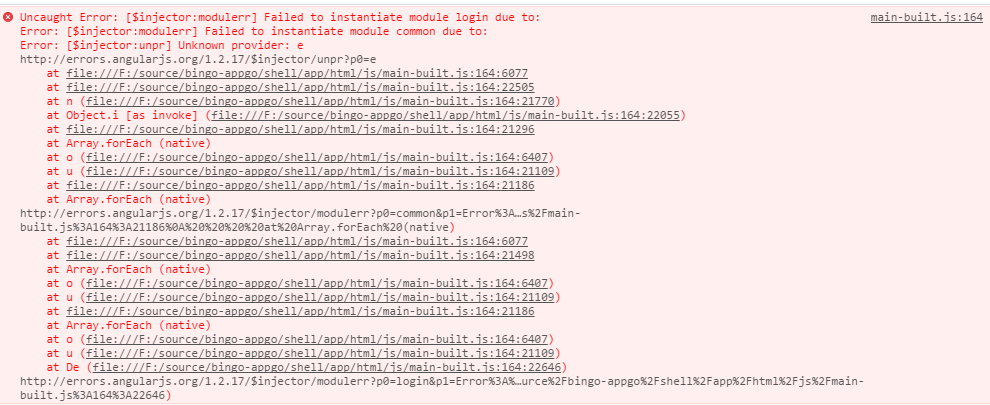
這是最嚴重問題,最嚴重問題,最嚴重問題。在檔案合併壓縮後,使用檔案時候,AngularJS運作就不正常了,總是報模組初始化失敗,Failed to instantiate module common due to: Error: [$injector:unpr] Unknown provider: e ,如下圖。

很關鍵的一點就是,不壓縮可以用,一旦壓縮了(用了預設的壓縮),使用就會報錯。所以思考必定某些東西被「壓壞」了,網路上某些文章都說是需要下面這樣寫AngularJS cntroller、directive等,使用的服務用字串定義。
commonModule.controller( "broswerCtrl" ,["$scope" ,"$sce" , function ($scope,$sce){
可是我的整個應用就是這樣定義,並沒有給它注入錯誤的機會。最後在無奈之下,就只能配置mangle: false,不混淆變數名,這樣做後,合併壓縮的檔案就能正確使用了! ! !
PS:簡單說法就是,合併壓縮可以,變數名稱不能混淆(總覺得怪怪的),感覺問題暫時無解。
4. 第二層的require,做合併的時候,是合併不出來。
例如在mian.js裡面這樣載入模組,在合併時候會發現第二層的require並沒有被合併到。
require([ "COMMON"], function(){
require([ "angular", "LOGIN" ], function(angular){
//....
});
});
這時需要在build.js加findNestedDependencies: true, 這時才會合併第二層。
合併準備
1、安裝nodejs
檔案合併壓縮是基於nodejs,所以先安裝nodejs。
2、下載r.js
r.js配合requirejs模組寫法對檔案進行合併,壓縮。
簡單設定
設定檔最好寫一個build.js,如下:
({
baseUrl:"../",
paths: {
//...
},
shim: {
//...
},
optimize: "uglify2",
uglify2: {
mangle: false //false 不混淆变量名
},
findNestedDependencies: true,
name: "js/main",
out: "../js/main-built.js"
})
這裡就講幾個關鍵屬性:
baseUrl:所有的模組(般就是js)都相對於這個路徑存在。
optimize:最佳化腳本檔案的方式,有下面5種取值方式。
- uglify:(預設) 用UglifyJS壓縮。
- uglify2: 用UglifyJS2( 2.1.2+)壓縮。
- closure: 使用Google's Closure Compiler 簡單最佳化模式壓縮檔案, 僅在最佳化工具使用Java有效。
- closure.keepLines:跟closure參數一樣, 只不過保留換行符。
- none: 不做壓縮。
findNestedDependencies:尋找require()裡面的require或define呼叫的依賴。
PS:配置屬性還有很多,就不一細細說了。當檔案配置好後,就執行指令合併壓縮
node r.js -o build.js
總結
RequireJS模組的合併壓縮還是比較簡單的,但是遇到AngularJS,在壓縮方面就有些問題了,目前沒找到什麼更好辦法。
以上就是本文的詳細內容,希望對大家的學習有所幫助。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AMJavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 Python還是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python還是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。1.Python以简洁语法和丰富库生态著称,适用于数据分析和Web开发。2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安裝JavaScript?Apr 05, 2025 am 12:16 AM
如何安裝JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安裝,因為它已內置於現代瀏覽器中。你只需文本編輯器和瀏覽器即可開始使用。 1)在瀏覽器環境中,通過標籤嵌入HTML文件中運行。 2)在Node.js環境中,下載並安裝Node.js後,通過命令行運行JavaScript文件。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

Atom編輯器mac版下載
最受歡迎的的開源編輯器

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),





