詳解WordPress開發中get_current_screen()函數的使用_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:20:341885瀏覽
get_current_screen() 函數是一個我們很少用到,但卻超級實用的一個函數,如果你正著手於製作一個主題,卻不知道文檔應該放在哪裡的話,那你應該看一下這個從WordPress 3.0 才開始有的函數,該函數允許我們獲得一個WP_Screen 對象,並使用該對象的成員方法在後台裡面加掛我們自定義的一個幫助菜單(該功能在,3.3版後得到完善)。
如果你不喜歡將 WordPress 研究的太透徹的話,那你現在就可以拿著醬油瓶,向前打醬油去了。
引言
首先,get_current_screen() 很簡單,只是傳回一個對象,所以本文主要敘述,取得對象後的操作。
描述
//使用起来很简单 $screen = get_current_screen(); // 此时 $screen 为实例化的对象
應用實例
我們來一個簡單的例子,過程程式碼雖然可以顯示但可能在時機應用中沒有任何意義,只為舉例。
雖然已經極具精簡,但是還是很繞,噶的保佑您能看懂。
function xz_theme_options_add_page() {
$theme_page = add_theme_page(
//如果成功,则返回hook标签,否则返回假到变量$theme_page。
'主题设置',//页面Titlee
'主题设置',// 在后台菜单中显示的名字
'edit_theme_options',// 选项放置的位置
'theme_options', // 别名,也就是get传送的参数
'xz_theme_op_page' //显示内容调用的函数
);
if ( ! $theme_page )
return;//建立失败则跳出函数
add_action( "load-$theme_page", 'xz_help' );//在主题设置中挂帮助菜单
}
add_action( 'admin_menu', 'xz_theme_options_add_page' );
//在后台菜单加载时,加载xz_theme_options_add_page函数
function xz_theme_op_page (){//编辑页面显示函数
echo "我是主题编辑页面";
}
function xz_help (){
$help = '这里是帮助中间位置显示的内容
<ol><li>A</li><li>B</li>
<li>C</li><li>D</li></ol>';
$sidebar = '这里是帮助右边栏显示的位置';
$screen = get_current_screen();//第一主角,获得对象
$screen->add_help_tab( array(//用成员方法注册帮助Tab
'title' => '翔子主题帮助',//左边栏标签的名字
'id' => 'theme-options-help',//不解释
'content' => $help,//设定标签对应的内容
)
);
$screen->set_help_sidebar( $sidebar );//方法只能使用一次,以最后一次调用为准。
}
效果
如果不出意外的話,經過上面的折騰,你得主題就有了初步的幫助介面了。
點選下圖的位置

自訂幫助按鈕位置
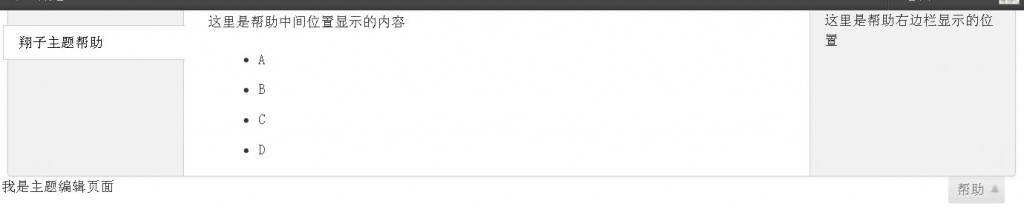
點擊後如下圖

自訂幫助
總結
set_help_sidebar( )//方法只能使用一次,以最後一次呼叫為準。這裡你可以添加一些你得api地址之類的或廣告之類的東西。
add_help_tab() 方法可以多次使用,每使用一次標籤會多一個,當然你還要設定對應的$help值。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

