之前用AJax給Controller傳遞參數,然後再呼叫服務端的方法對資料庫進行更改,今天碰到一個新的方法,就是表單的提交,這樣可以省去AJax傳參。
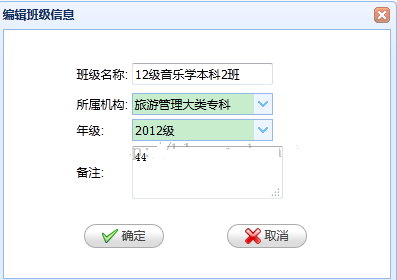
當表單提交後,我們可以取得表單上控制項中的值,然後再呼叫服務端的方法來對資料庫進行變更。下面的一張截圖是具體的業務需求。

一、要實現的功能:從上面這個表單中,取得控制項中的值,然後傳遞給後台。下面是表單程式碼。
二、表單代碼
<div id="Editwin" class="easyui-window" title="编辑班级信息" style="width: 400px; height: auto;top:105px" data-options="closed:true,collapsible:false,minimizable:false,maximizable:false">
<div style="margin-top: 30px; margin-bottom: 30px; margin-left: 70px;">
<form id="EditForm" method="post">
<table>
<tr>
<td>班级名称:</td>
<td>
<input class="easyui-validatebox" type="text" id="EditClassName" name="ClassName" data-options="required:true,validType:['maxLength[20]']"/>
</td>
</tr>
<tr>
<td>
<input style="display:none" class="easyui-textbox" type="text" id="EditClassID" name="ClassID" data-options="required:true"/>
</td>
</tr>
<tr>
<td>所属机构:</td>
<td>
<input id="EditOrganizationID" class="easyui-combobox" name="OrganizationName1" data-options="required:true"/>
</tr>
<tr>
<td>年级:</td>
<td>
<input id="EditGradeID" class="easyui-combobox" name="GradeName" data-options="required:true"/>
</tr>
<tr>
<td>备注:</td>
<td>
<textarea class="easyui-validatebox" id="NoteId" name="Note" validType:['maxLength[50]></textarea>
</tr>
</table>
<div style="margin-top: 20px;">
<a class="easyui-linkbutton" data-options="iconCls:'icon-ok'" style="margin-left: 10px;" onclick="EditsubmitForm()">确定</a>
<a class="easyui-linkbutton" data-options="iconCls:'icon-cancel'" style="margin-left: 60px;" onclick="EditclearForm()">取消</a>
</div>
</form>
</div>
</div>
三、表單提交代碼
function EditsubmitForm() {
$('#EditForm').form('submit', {
url: "/BasicClass/ModifyClassInfo",
onSubmit: function () { //表单提交前的回调函数
var isValid = $(this).form('validate');//验证表单中的一些控件的值是否填写正确,比如某些文本框中的内容必须是数字
if (!isValid) {
}
return isValid; // 如果验证不通过,返回false终止表单提交
},
success: function (data) { //表单提交成功后的回调函数,里面参数data是我们调用/BasicClass/ModifyClassInfo方法的返回值。
if (data > 0) {
$.messager.show({
title: '提示消息',
msg: '提交成功',
showType: 'show',
timeout: 1000,
style: {
right: '',
bottom: ''
}
});
$('#dg').datagrid('reload'); // 重新载入当前页面数据
$('#Editwin').window('close'); //关闭窗口
}
else {
$.messager.alert('提示信息', '提交失败,请联系管理员!', 'warning');
}
}
});
}
四、後台Controller取得表單中的資料
//获得要添加的班级的名称
string ClassName = Request.Form["ClassName"];
//获得班级ID
Guid ClassID = new Guid(Request.Params["ClassID"]);
string ClassNote = Request.Form["Note"];
初學乍練,感覺比AJax傳參好用多了,因為AJax穿參時需要將各個參數的名字全部寫進去,而表單提交時,預設將表單中的內容全部傳送過去,這樣表單中只要有什麼數據我們就可以在後台取得什麼數據,當然了,這些數據是事先綁定好的,或是我們之前填寫好的。
以上就是本文的全部內容,希望對大家學習jquery程式設計有所幫助。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AMJavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 Python還是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python還是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。1.Python以简洁语法和丰富库生态著称,适用于数据分析和Web开发。2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版

Dreamweaver Mac版
視覺化網頁開發工具





