js和jquery實作監聽鍵盤事件範例程式碼_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:20:011581瀏覽
專案中要監聽鍵盤組合鍵CTRL+C,以便做出對應的回應。查了一些方法但是其相容性和穩定性不是很高,最終得到如下方法,經測試在Firfox、Chrome、IE中均可以使用。
一、使用javascript實作
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function keyListener(event){
if (event.ctrlKey && event.keyCode === 86){
alert('你按下了CTRL+V');
}
}
</script>
</head>
<body>
Ctrl+V:<textarea onkeydown="keyListener(event);">粘贴粘贴</textarea>
</body>
</html>
二、使用jquery實現
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://tztest4.ptmind.cn/js/jquery-1.8.0.min.js?v=3/11"></script>
<script>
$(function(){
$("#aaa").keyup(function(event){
if (event.ctrlKey && event.keyCode === 67){
alert('你按下了CTRL+C');
}
});
});
/*
* $('input').keyup(function(){...});
* $('input').bind('keyup', function(){...});
* $('input').live('keyup', function(){...});
*/
</script>
</head>
<body>
Ctrl+C:<textarea id="aaa">复制复制</textarea> <br />
</body>
</html>
三、說明
event.ctrlKey
功能:偵測事件發生時Ctrl鍵是否被按住了。
語法:event.ctrlKey
取值:true | false 1|0
說明:
ctrlKey屬性為true表示事件發生時Ctrl鍵被按下並保持,為false則Ctrl鍵沒有按下。
ctrlKey屬性可結合滑鼠或鍵盤使用,多用於製作一些快速操作方式。
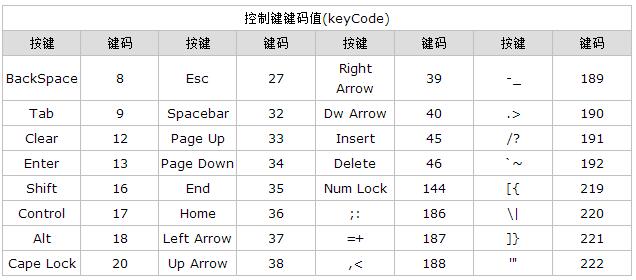
四、詳細keyCode值列表




以上就是js和jquery實作監聽鍵盤事件範例程式碼,希望對大家的學習有所幫助。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

