一、 jQuery Validate 外掛程式的介紹
jQuery Validate 外掛程式為表單提供了強大的驗證功能,讓用戶端表單驗證變得更簡單,同時提供了大量的客製化選項,滿足應用程式各種需求。該外掛程式捆綁了一套有用的驗證方法,包括 URL 和電子郵件驗證,同時提供了一個用來編寫使用者自訂方法的 API。所有的捆綁方法預設使用英語作為錯誤訊息,且已翻譯成其他 37 種語言。
該外掛程式是由 Jörn Zaefferer 編寫和維護的,他是 jQuery 團隊的一名成員,是 jQuery UI 團隊的主要開發人員,是 QUnit 的維護人員。
- 官方網站:http://bassistance.de/jquery-plugins/jquery-plugin-validation/
- 線上文件:http://docs.jquery.com/Plugins/Validation
- 線上 API:http://jquery.bassistance.de/api-browser/plugins.html
二、jQuery Validate 擁有的特點介紹
jQuery Validate 有以下的特點:
(1)內建驗證規則;
強大的 jQuery 表單驗證插件,適用於日常的 E-mail、電話號碼、網址等驗證及 Ajax 驗證,除自身擁有豐富的驗證規則外,還可以添加自訂的驗證規則。
相容 IE 6+, Chrome, Firefox, Safari, Opera 10+
(2)自訂驗證規則;
(3) 簡單,強大的訊息提示。
(4) 即時驗證:透過keyup 或是blur事件來觸發校驗,而不僅僅是提交的時候進行校驗。
三、簡單的例子來學習jQuery Validate
這些例子前提都是需要引入jQuery函式庫和Validation外掛。
<script type="text/javascript" src="../../lib/jquery-1.11.1.js"></script> <script type="text/javascript" src="../../dist/jquery.validate.js"></script>
1. 利用外掛程式進行一些簡單的校驗
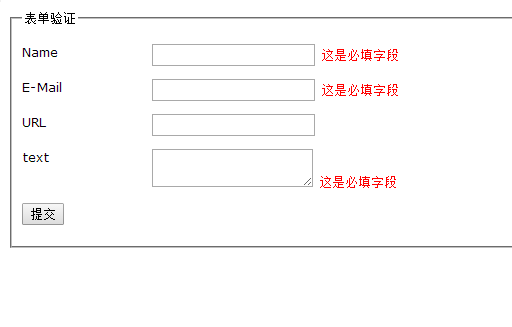
jQuery PlugIn -一个简单带验证例子 <script type="text/javascript" src="../../lib/jquery-1.11.1.js"></script> <script type="text/javascript" src="../../dist/jquery.validate.js"></script> <script> $(document).ready(function(){ $("#commentForm").validate(); }); </script>
效果如下:

以上的校驗的解釋:
1)、首先需要引入jquery-1.11.1.js,因為這個插件實在JQuery的基礎上進行的。
2)、引入校驗外掛程式 jquery.validate.js 。
3)、引入提示本地化腳本。驗證資訊的國際化,預設驗證提示是英文的,導入validation已寫好的國際化文件就可實現國際化。改變 錯誤/正確 訊息顯示樣式。
其中的一些可驗證的規則類型:
(1)required:true 必输字段 (2)remote:"check.shtml" 使用ajax方法调用check.shtml验证输入值 (3)email:true 必须输入正确格式的电子邮件(只能验证格式,不保证有效性) (4)url:true 必须输入正确格式的网址 (5)date:true 必须输入正确格式的日期 (6)dateISO:true 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22 只验证格式,不验证有效性 (7)number:true 必须输入合法的数字(负数,小数) (8)digits:true 必须输入整数 (9)creditcard: 必须输入合法的信用卡号 (10)equalTo:"#field" 输入值必须和#field相同 (11)accept: 输入拥有合法后缀名的字符串(上传文件的后缀) (12)maxlength:5 输入长度最多是5的字符串(汉字算一个字符) (13)minlength:10 输入长度最小是10的字符串(汉字算一个字符) (14)rangelength:[5,10] 输入长度必须介于 5 和 10 之间的字符串")(汉字算一个字符) (15)range:[5,10] 输入值必须介于 5 和 10 之间 (16)max:5 输入值不能大于5 (17)min:10 输入值不能小于10
5)、決定哪個表單需要被驗證
<script type="text/javascript">
////<![CDATA[
$(document).ready(function(){
$("#commentForm").validate();
});
//]]>
</script>
以上就是針對jquery validate表單驗證的入門學習,希望對大家的學習有所幫助。
 JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AM
JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AMJavaScript核心數據類型在瀏覽器和Node.js中一致,但處理方式和額外類型有所不同。 1)全局對像在瀏覽器中為window,在Node.js中為global。 2)Node.js獨有Buffer對象,用於處理二進制數據。 3)性能和時間處理在兩者間也有差異,需根據環境調整代碼。
 JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

SublimeText3漢化版
中文版,非常好用

Dreamweaver Mac版
視覺化網頁開發工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!





