Form表单的功能
- 自动生成HTML表单元素
- 检查表单数据的合法性
- 如果验证错误,重新显示表单(数据不会重置)
- 数据类型转换(字符类型的数据转换成相应的Python类型)
Form相关的对象包括
- Widget:用来渲染成HTML元素的工具,如:forms.Textarea对应HTML中的
- Field:Form对象中的一个字段,如:EmailField表示email字段,如果这个字段不是有效的email格式,就会产生错误。
- Form:一系列Field对象的集合,负责验证和显示HTML元素
- Form Media:用来渲染表单的CSS和JavaScript资源。
Form Objects
Form对象封装了一系列Field和验证规则,Form类都必须直接或间接继承自django.forms.Form,定义Form有两种方式:
方法一:直接继承Form
from django import forms class ContactForm(forms.Form): subject = forms.CharField(max_length=100,label='主题') message = form.CharField(widget=forms.TextArea) sender = form.EmailField() cc_myself = forms.BooleanField(required=False)
方法二:结合Model,继承django.forms.ModelForm
#models.py
class Contact(models.Model):
title = models.CharField(max_length=30)
content = models.CharField(max_length=20)
#form.py
class ConotactForm(ModelForm):
class Meta:
model = Contact
field = ('title','content') #只显示model中指定的字段
在视图(view)中使用form
在view函数中使用form的一般情景是:
view.py:
form django.shortcuts import render
form django.http import HttpResponseRedirect
def contact(request):
if request.method=="POST":
form = ContactForm(request.POST)
if form.is_valid(): #所有验证都通过
#do something处理业务
return HttpResponseRedirect('/')
else:
form = ContactForm()
return render(request,'contact.html',{'form':form})
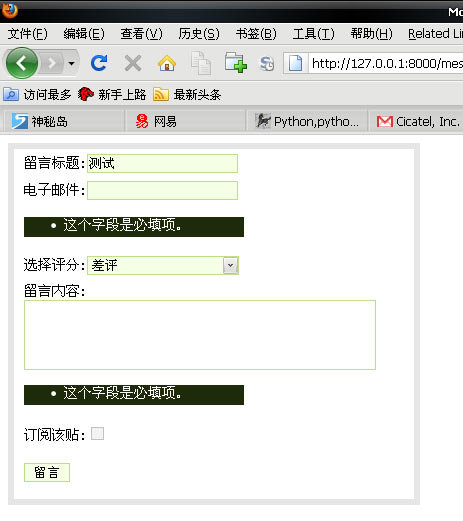
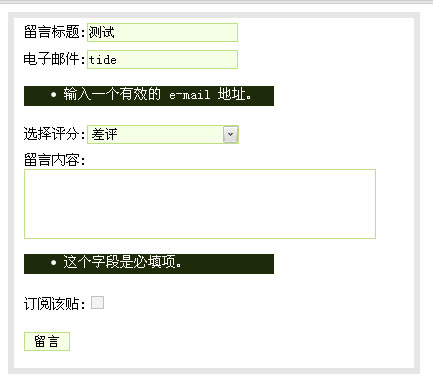
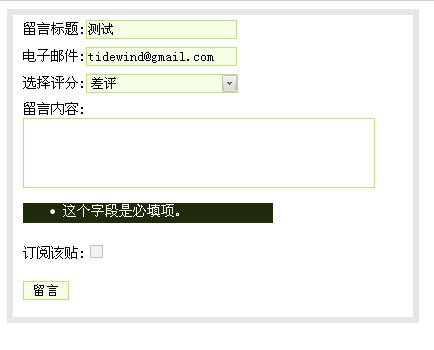
contact.html:
<form action='/contact/' method='POST'>
{% for field in form %}
<div class = 'fieldWrapper'>
{{field.label_tag}}:{{field}}
{{field.errors}}
</div>
{% endfor %}
<div class='fieldWrapper'> <p><input type='submit' value='留言'></p></div>
</form>
处理表单数据
form.is_valid()返回true后,表单数据都被存储在form.cleaned_data对象中(字典类型,意为经过清洗的数据),而且数据会被自动转换为Python对象,如:在form中定义了DateTimeField,那么该字段将被转换为datetime类型,还有诸如:IntegerField、FloatField
if form.is_valid():
subject = form.cleaned_data['subject']
message = form.cleaned_data['message']
sender = form.cleaned_data['sender']
cc_myself = form.cleaned_data['cc_myself']
recipients = ['info@example.com']
if cc_myself:
recipients.append(sender)
from django.core.mail import send_mail
send_mail(subject, message, sender, recipients)
return HttpResponseRedirect('/thanks/') # Redirect after POST
Form的简单使用方法就这些。 另:
在模版中显示表单的几种方式:
显示form找template中的方法多种多样,也可以自定义:
<form action="/contact/" method="post">{% csrf_token %}
{{ form.as_p }}
<input type="submit" value="Submit" />
</form>
还可以使用form.as_table、form.as_ul,分别表示用
标签,
 怎么将Django项目迁移到linux系统中Jun 01, 2023 pm 01:07 PM
怎么将Django项目迁移到linux系统中Jun 01, 2023 pm 01:07 PMDjango项目配置修改我们需要把原先的Django项目进行修改才能更好地进行项目迁移工作,首先需要修改的是settings.py文件。由于项目上线之后不能让用户看到后台的运行逻辑,所以我们要把DEBUG改成False,把ALLOWED_HOSTS写成‘*’,这样是为了允许从不同主机进行访问。由于linux中如果不加这句可能会出现文件找不到的情况,所以我们要把模板的路径进行拼接。由于做Django项目肯定进行过数据库的同步,所以我们要把migrations
 centos+nginx+uwsgi部署django项目上线的方法May 15, 2023 am 08:13 AM
centos+nginx+uwsgi部署django项目上线的方法May 15, 2023 am 08:13 AM我django项目叫yunwei,主要app是rabc和web,整个项目放/opt/下如下:[root@test-codeopt]#lsdjango_virtnginxredisredis-6.2.6yunwei[root@test-codeopt]#lsyunwei/manage.pyrbacstatictemplatesuwsgiwebyunwei[root@test-codeopt]#lsyunwei/uwsgi/cut_log.shloguwsgi.iniuwsgi.loguwsgi.p
 Django框架中的数据库迁移技巧Jun 17, 2023 pm 01:10 PM
Django框架中的数据库迁移技巧Jun 17, 2023 pm 01:10 PMDjango是一个使用Python语言编写的Web开发框架,其提供了许多方便的工具和模块来帮助开发人员快速地搭建网站和应用程序。其中最重要的一个特性就是数据库迁移功能,它可以帮助我们简单地管理数据库模式的变化。在本文中,我们将会介绍一些在Django中使用数据库迁移的技巧,包括如何开始一个新的数据库迁移、如何检测数据库迁移冲突、如何查看历史数据库迁移记录等等
 Django框架中的文件上传技巧Jun 18, 2023 am 08:24 AM
Django框架中的文件上传技巧Jun 18, 2023 am 08:24 AM近年来,Web应用程序逐渐流行,而其中许多应用程序都需要文件上传功能。在Django框架中,实现上传文件功能并不困难,但是在实际开发中,我们还需要处理上传的文件,其他操作包括更改文件名、限制文件大小等问题。本文将分享一些Django框架中的文件上传技巧。一、配置文件上传项在Django项目中,要配置文件上传需要在settings.py文件中进
 如何用nginx+uwsgi部署自己的django项目May 12, 2023 pm 10:10 PM
如何用nginx+uwsgi部署自己的django项目May 12, 2023 pm 10:10 PM第一步:换源输入命令换掉Ubuntu的下载源sudonano/etc/apt/sources.list将以下全部替换掉原文件,我这里用的是阿里的源,你也可以换其他的。debhttp://mirrors.aliyun.com/ubuntu/bionicmainrestricteddebhttp://mirrors.aliyun.com/ubuntu/bionic-updatesmainrestricteddebhttp://mirrors.aliyun.com/ubuntu/bionicunive
 使用Django构建RESTful APIJun 17, 2023 pm 09:29 PM
使用Django构建RESTful APIJun 17, 2023 pm 09:29 PMDjango是一个Web框架,可以轻松地构建RESTfulAPI。RESTfulAPI是一种基于Web的架构,可以通过HTTP协议访问。在这篇文章中,我们将介绍如何使用Django来构建RESTfulAPI,包括如何使用DjangoREST框架来简化开发过程。安装Django首先,我们需要在本地安装Django。可以使用pip来安装Django,具体
 使用Python Django框架构建博客网站Jun 17, 2023 pm 03:37 PM
使用Python Django框架构建博客网站Jun 17, 2023 pm 03:37 PM随着互联网的普及,博客在信息传播和交流方面扮演着越来越重要的角色。在此背景下,越来越多的人开始构建自己的博客网站。本文将介绍如何使用PythonDjango框架来构建自己的博客网站。一、PythonDjango框架简介PythonDjango是一个免费的开源Web框架,可用于快速开发Web应用程序。该框架为开发人员提供了强大的工具,可帮助他们构建功能丰
 Django+Bootstrap构建响应式管理后台系统Jun 17, 2023 pm 05:27 PM
Django+Bootstrap构建响应式管理后台系统Jun 17, 2023 pm 05:27 PM随着互联网技术的快速发展和企业业务的不断扩展,越来越多的企业需要建立自己的管理后台系统,以便于更好地管理业务和数据。而现在,使用Django框架和Bootstrap前端库构建响应式管理后台系统的趋势也越来越明显。本文将介绍如何利用Django和Bootstrap构建一个响应式的管理后台系统。Django是一种基于Python语言的Web框架,它提供了丰富的功


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境