AngularJS使用ngOption實作下拉清單的實例程式碼_AngularJS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:18:351509瀏覽
下拉清單的簡單使用
ng-option指令使用很簡單,只需要綁定兩個屬性:
一個是ng-model用來取得選定的值;
另一個是ng-options用來決定下拉清單的元素陣列。
<select ng-model="engineer.currentActivity" class="form-control" ng-options="act for act in activities"></select>
上面這條語句就是把選擇的值與engineer.currentActivity進行雙向資料綁定,然後列表中的選項是activities中的每一個值。數據如下:
$scope.engineer = {
name: "Dani",
currentActivity: "Fixing bugs"
};
$scope.activities =
[
"Writing code",
"Testing code",
"Fixing bugs",
"Dancing"
];
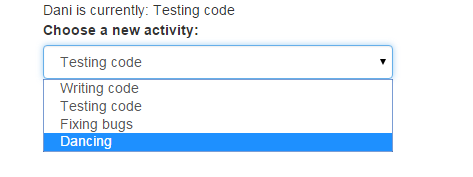
運行結果如:

為了美觀一點,這裡引用了bootstrap。
<html ng-app="myApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css">
<script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
</head>
<body>
<div ng-controller="EngineeringController" class="container">
<div class="col-md-12">
{{engineer.name}} is currently: {{ engineer.currentActivity}}
</div>
<div class="col-md-4">
<label for="name">Choose a new activity:</label>
<select ng-model="engineer.currentActivity" class="form-control"
ng-options="act for act in activities">
</select>
</div>
</div>
<script type="text/javascript">
var myAppModule = angular.module("myApp",[]);
myAppModule.controller("EngineeringController",["$scope",function($scope){
$scope.engineer = {
name: "Dani",
currentActivity: "Fixing bugs"
};
$scope.activities =
[
"Writing code",
"Testing code",
"Fixing bugs",
"Dancing"
];
}]);
</script>
</body>
</html>
複雜對象,自訂清單名稱
有的時候下拉列表並不是單純的字串數組,可能是json對象,例如:
$scope.activities =
[
{ id: 1, type: "Work" , name: "Writing code" },
{ id: 2, type: "Work" , name: "Testing code" },
{ id: 3, type: "Work" , name: "Fixing bugs" },
{ id: 4, type: "Play" , name: "Dancing" }
];
這個時候,綁定的數據就必須是與這裡面的格式相同的數據,例如直接複製其中一條:
$scope.engineer = {
name: "Dani" ,
currentActivity: {
id: 3,
type: "Work" ,
name: "Fixing bugs"
}
};
當然也可以直接指定成:
$scope.engineer = {currentActivity:activities[3]}
然後在指令中可以循環列表拼接處下拉框的名稱
<select
ng-model = "engineer.currentActivity"
class="form-control"
ng-options = "a.name +' (' + a.type + ')' for a in activities" >
</select >
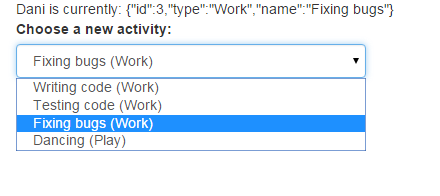
運作效果如:

全部的程式碼如下:
{{engineer.name}} is currently: {{ engineer.currentActivity}}<select ng-model = "engineer.currentActivity" class="form-control" ng-options = "a.name +' (' + a.type + ')' for a in activities" > </select >
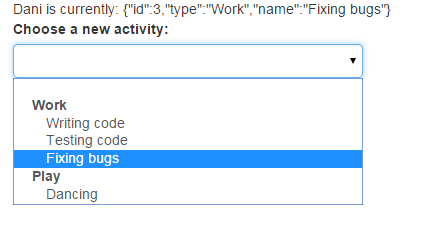
實作下拉清單的分組
其實分組與前面的例子很像,只要把空間中的ng-options的值換成下面:
<select ng-model = "engineer.currentActivity" class="form-control" ng-options = "a.name group by a.type for a in activities" > </select >
新增 group by 就會依照後面的值進行分組

全部程式碼:
{{engineer.name}} is currently: {{ engineer.currentActivity}}<select ng-model = "engineer.currentActivity" class="form-control" ng-options = "a.name group by a.type for a in activities" > </select >
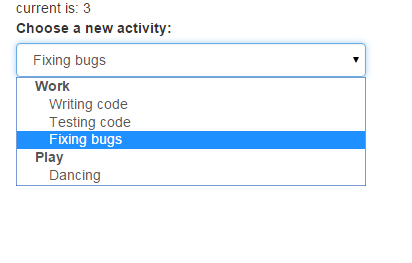
依id進行識別
由於之前的ng-model相當於初始的時候給設定了一個值。當你選擇一個下拉清單選項的時候,就會覆寫這個初始值。
所以更多的時候會使用一個id來標識,這樣在初始化賦值的時候,只需要設定一個id就可以了。
$scope.engineer = {
currentActivityId: 3
};
$scope.activities =
[
{ id: 1, type: "Work" , name: "Writing code" },
{ id: 2, type: "Work" , name: "Testing code" },
{ id: 3, type: "Work" , name: "Fixing bugs" },
{ id: 4, type: "Play" , name: "Dancing" }
];
指令可以寫成下面的格式
<select ng-model = "engineer.currentActivityId" class="form-control" ng-options = "a.id as a.name group by a.type for a in activities" > </select >
透過 as 前面的值,就可以確定唯一的一個選項

全部程式碼如下:
current is: {{ engineer.currentActivityId}}<select ng-model = "engineer.currentActivityId" class="form-control" ng-options = "a.id as a.name group by a.type for a in activities" > </select >
以上所述是小編給大家分享的AngularJS使用ngOption實作下拉清單的實例程式碼,希望對大家有幫助。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

