jQuery form插件之ajaxForm()和ajaxSubmit()的可選參數項目物件_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:18:301620瀏覽
Form Plugin API 裡提供了許多有用的方法可以讓你輕鬆的處理表單裡的資料和表單的提交流程。
測試環境:部署到Tomcat中的web專案。
本文示範的是:jQuery form插件之ajaxForm()和ajaxSubmit()的可選參數項目物件
ajaxForm()和ajaxSubmit()的選用參數項目物件
ajaxForm 和 ajaxSubmit 都支援大量的可選參數,它們透過可選參數項目物件傳入。可選參數項物件只是一個簡單的 JavaScript對象,裡邊包含了一些屬性和一些值:
target
用server端傳回的內容取代指定的頁面元素的內容。 這個值可以用jQuery 選擇器來表示, 或是一個jQuery 對象, 一個 DOM 元素。
預設值: null
url
表單提交的地址。
缺省值: 表單的action的值
type
表單提交的方式,'GET' 或 'POST'.
預設值: 表單的 method 的值 (如果沒有指明則認為是 'GET')
beforeSubmit
表單提交前執行的方法。這個可以用在表單提交前的預處理,或表單校驗。如果'beforeSubmit'指定的函數傳回false,則表單不會被提交。 'beforeSubmit'函數呼叫時需要3個參數:數組形式的表單數據,jQuery 對象形式的表單對象,可選的用來傳遞給ajaxForm/ajaxSubmit 的對象。
陣列形式的表單資料是下面這樣的格式:[ { name: 'username', value: 'jresig' }, { name: 'password', value: 'secret' } ]
缺省值: null
success
當表單提交後執行的函數。 如果'success' 回呼函數被指定,當server端回傳對表單提交的回應後,這個方法就會被執行。 responseText 和 responseXML 的值會被傳進這個參數 (這個要依賴dataType的型別).
預設值: null
dataType
指定伺服器回應傳回的資料類型。其中之一: null, 'xml', 'script', 或 'json'. 這個 dataType 選項用來指示你如何去處理server端回傳的資料。 這個和 jQuery.httpData 方法直接相對應。
以下就是可以用的選項:
'xml': 如果 dataType == 'xml' 則 server 端回傳的資料被當作是 XML 來處理, 這種情況下'success'指定的回呼函數會被傳進去 responseXML 資料
'json': 如果 dataType == 'json' 則server端回傳的資料將會被執行,並傳進'success'回呼函數
'script': 如果 dataType == 'script' 則server端回傳的資料將會在上下文的環境中被執行
缺省值: null
semantic
一個布林值,用來指示表單裡提交的資料的順序是否需要嚴格按照語意的順序。一般表單的資料都是按語意順序序列化的,除非表單裡有一個type="image"元素. 所以只有當表單裡必須要求有嚴格順序並且表單裡有type="image"時才需要指定這個。
預設值: false
resetForm
布林值,指示表單提交成功後是否需要重設。
預設值: null
clearForm
布林值,指示表單提交成功後是否需要清空。
預設值: null
iframe
布林值,用來指示表單是否需要提交到一個iframe裡。 這個用在表單裡有file域要上傳檔案時。更多資訊請參考 程式碼範例 頁面裡的File Uploads 文件。
預設值: false
一、引入依賴的js
<script src="jquery-1.3.1.js" type="text/javascript"></script> <script src="jquery.form.js" type="text/javascript"></script>
網盤下載:https://yunpan.cn/crjzfmXqaTu9e 存取密碼 e3bc
二、寫頁
<!-- demo1 --> <form id="myForm" action="ajax2.jsp" method="post"> 名称: <input type="text" name="name" /> <br/> 地址: <input type="text" name="address" /><br/> 自我介绍: <textarea name="comment"></textarea> <br/> <input type="submit" id="test" value="提交" /> <br/> <div id="output1" ></div> </form>
三、呼叫方法
<script type="text/javascript">
$(document).ready(function() {
var options = {
target: '#output1', // 用服务器返回的数据 更新 id为output1的内容.
beforeSubmit: showRequest, // 提交前
success: showResponse, // 提交后
//另外的一些属性:
//url: url // 默认是form的action,如果写的话,会覆盖from的action.
//type: type // 默认是form的method,如果写的话,会覆盖from的method.('get' or 'post').
//dataType: null // 'xml', 'script', or 'json' (接受服务端返回的类型.)
//clearForm: true // 成功提交后,清除所有的表单元素的值.
resetForm: true // 成功提交后,重置所有的表单元素的值.
//由于某种原因,提交陷入无限等待之中,timeout参数就是用来限制请求的时间,
//当请求大于3秒后,跳出请求.
//timeout: 3000
};
//'ajaxForm' 方式的表单 .
$('#myForm').ajaxForm(options);
//或者 'ajaxSubmit' 方式的提交.
//$('#myForm').submit(function() {
// $(this).ajaxSubmit(options);
// return false; //来阻止浏览器提交.
//});
});
// 提交前
function showRequest(formData, jqForm, options) {
// formdata是数组对象,在这里,我们使用$.param()方法把他转化为字符串.
var queryString = $.param(formData); //组装数据,插件会自动提交数据
alert(queryString); //类似 : name=1&add=2
return true;
}
// 提交后
function showResponse(responseText, statusText) {
alert('状态: ' + statusText + '\n 返回的内容是: \n' + responseText);
}
</script>
四、詳細程式碼:
jQuery form插件的使用--ajaxForm()和ajaxSubmit()的可选参数项对象. <script src="jquery-1.3.1.js" type="text/javascript"></script> <script src="jquery.form.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function() { var options = { target: '#output1', // 用服务器返回的数据 更新 id为output1的内容. beforeSubmit: showRequest, // 提交前 success: showResponse, // 提交后 //另外的一些属性: //url: url // 默认是form的action,如果写的话,会覆盖from的action. //type: type // 默认是form的method,如果写的话,会覆盖from的method.('get' or 'post'). //dataType: null // 'xml', 'script', or 'json' (接受服务端返回的类型.) //clearForm: true // 成功提交后,清除所有的表单元素的值. resetForm: true // 成功提交后,重置所有的表单元素的值. //由于某种原因,提交陷入无限等待之中,timeout参数就是用来限制请求的时间, //当请求大于3秒后,跳出请求. //timeout: 3000 }; //'ajaxForm' 方式的表单 . $('#myForm').ajaxForm(options); //或者 'ajaxSubmit' 方式的提交. //$('#myForm').submit(function() { // $(this).ajaxSubmit(options); // return false; //来阻止浏览器提交. //}); }); // 提交前 function showRequest(formData, jqForm, options) { // formdata是数组对象,在这里,我们使用$.param()方法把他转化为字符串. var queryString = $.param(formData); //组装数据,插件会自动提交数据 alert(queryString); //类似 : name=1&add=2 return true; } // 提交后 function showResponse(responseText, statusText) { alert('状态: ' + statusText + '\n 返回的内容是: \n' + responseText); } </script>Demo 4 : jQuery form插件的使用--ajaxForm()和ajaxSubmit()的可选参数项对象.
<!-- demo1 --> <form id="myForm" action="ajax2.jsp" method="post"> 名称: <input type="text" name="name" /> <br/> 地址: <input type="text" name="address" /><br/> 自我介绍: <textarea name="comment"></textarea> <br/> <input type="submit" id="test" value="提交" /> <br/> <div id="output1" ></div> </form>
新建一個ajax2.jsp檔:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");//防止乱码!
String name = request.getParameter("name");
String address = request.getParameter("address");
String comment = request.getParameter("comment");
System.out.println(name + " - " +address + " - " +comment);
out.println(name + " " +address + " " +comment);
%>
五、測試效果:
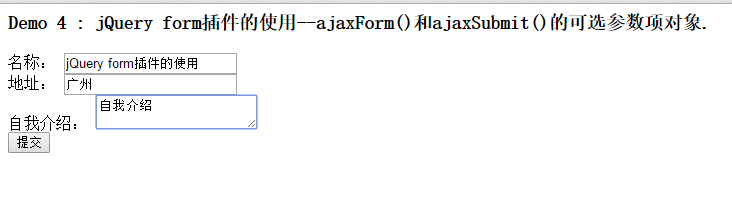
填入資料:
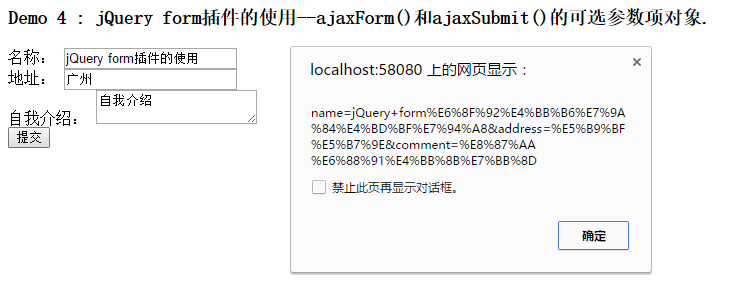
提交表單的內容:

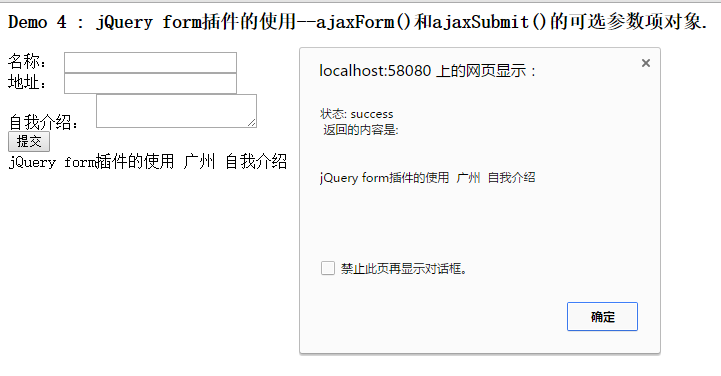
從伺服器傳回的資料:


以上內容是小編給大家分享的jQuery form插件之ajaxForm()和ajaxSubmit()的可選參數項目對象的全部敘述,希望本文分享對大家有所幫助。

