jQuery Form 表單提交插件之formSerialize,fieldSerialize,fieldValue,resetForm,clearForm,clearFields的應用_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:18:291413瀏覽
一、jQuery Form的其他api
1. formSerialize
將表單序列化成查詢字串。這個方法將會傳回一個形如: name1=value1&name2=value2的字串。
是否可以連環呼叫: 否, 這個方法傳回的是一個字串。
範例:
var queryString = $('#myFormId').formSerialize();
// the data could now be submitted using $.get, $.post, $.ajax, etc
$.post('myscript.jsp', queryString);
2. fieldSerialize
將表單裡的元素序列化成字串。當你只需要將表單的部分元素序列化時可以用到這個方法。 這個方法將會傳回一個形如: name1=value1&name2=value2的字串。
是否可以連環呼叫: 否, 這個方法傳回的是一個字串。
範例:
var queryString = $('#myFormId .specialFields').fieldSerialize();
3. fieldValue
取出所有符合要求的域的值,以數組形式傳回。 從 0.91 版本開始, 這個方法 總是 傳回一個陣列。 如果沒有符合條件的域,這個數組將會是個空數組,否則它將會包含至少一個值。
是否可以連環呼叫: 否, 這個方法傳回的是一個陣列。
例:
// get the value of the password input
var value = $('#myFormId :password').fieldValue();
alert('The password is: ' + value[0]);
4. resetForm
透過呼叫表單元素的內在的DOM 上的方法把表單重置成最初的狀態。
是否可以連環呼叫: 是
例:
$('#myFormId').resetForm();
5. clearForm
清空表單所有元素的值。這個方法將會清空所有的文字框,密碼框,文字域裡的值,去掉下拉清單所有被選取的項,讓所有複選框和單選框裡被選取的項不再選取。
是否可以連環呼叫: 否
$('#myFormId').clearForm();
6. clearFields
清空某個表單域的值。這個可以用在只需要清空表單裡部分元素的值的情況。
是否可以連環呼叫: 否
$('#myFormId .specialFields').clearFields();
二、測試的詳細程式碼:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>jQuery Form 表单提交插件-----formSerialize,fieldSerialize,fieldValue,resetForm,clearForm,clearFields的 应用.</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<!-- 引入依赖的js -->
<script src="jquery-1.3.1.js" type="text/javascript"></script>
<script src="jquery.form.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#test').click(function(){
var queryString = $('#myForm').formSerialize();
alert(queryString);
// 组装的数据可以用于 $.get, $.post, $.ajax ...
$.post('demo.jsp', queryString ,function(data){
$('#output1').html("提交成功!欢迎下次再来!").show();
});
return false;
})
//demo2
$('#test2').click(function(){
var queryString = $('#myForm2 *').fieldValue();
alert(queryString);
return false;
})
//重置表单
$('#test3').click(function(){
$('#myForm').resetForm();
$('#myForm2').resetForm();
})
//清除表单
$('#test4').click(function(){
$('#myForm').clearForm();
$('#myForm2').clearForm();
})
});
</script>
</head>
<body>
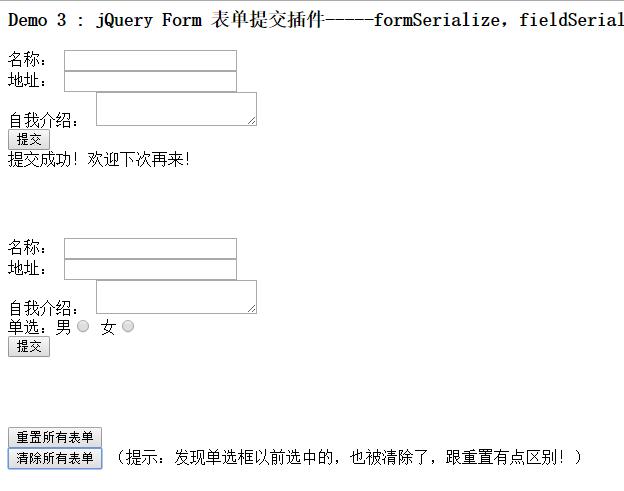
<h3> Demo 3 : jQuery Form 表单提交插件-----formSerialize,fieldSerialize,fieldValue,resetForm,clearForm,clearFields的 应用. </h3>
<!-- demo1 -->
<form id="myForm" action="demo.jsp" method="post">
名称: <input type="text" name="name" /> <br/>
地址: <input type="text" name="address" /><br/>
自我介绍: <textarea name="comment"></textarea> <br/>
<input type="submit" id="test" value="提交" /> <br/>
<div id="output1" style="display:none;"></div>
</form>
<br/><br/><br/>
<!-- demo2 -->
<form id="myForm2" action="demo.jsp" method="post">
名称: <input type="text" name="name2" class="special"/> <br/>
地址: <input type="text" name="address2" /><br/>
自我介绍: <textarea name="comment2" class="special"></textarea> <br/>
单选:男<input type="radio" name="a" value="男" checked/>
女<input type="radio" name="a" value="女"/><br/>
<input type="submit" id="test2" value="提交" /> <br/>
</form>
<br/><br/><br/>
<input type="button" id="test3" value="重置所有表单" /> <br/>
<input type="button" id="test4" value="清除所有表单" /> (提示:发现单选框以前选中的,也被清除了,跟重置有点区别!)<br/>
</body>
</html>
demo.jsp 代碼
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");//防止乱码!
String name = request.getParameter("name");
String address = request.getParameter("address");
String comment = request.getParameter("comment");
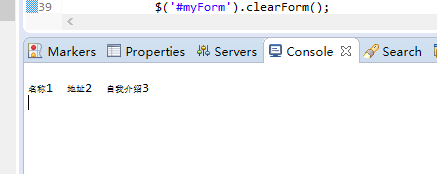
System.out.println(name + " " +address + " " +comment);
%>
三、測試效果:
1. formSerialize()測試效果:
空的時候:

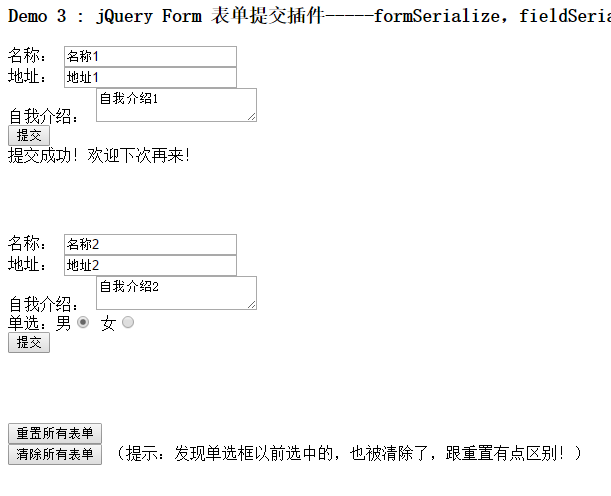
填英文的時候:

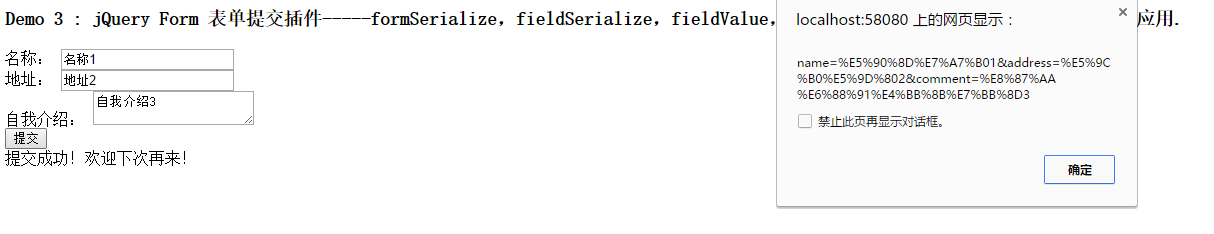
填中文的時候:


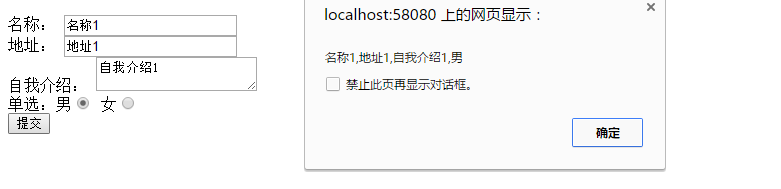
2. fieldValue()測試效果:
空值的時候:

填英文的時候:

填中文的時候:

3. resetForm()的測驗效果

重置前:

重置後:

4. clearForm()方法的效果:
清除前效果:

清除後效果: