用window.onerror捕捉並上報Js錯誤的方法_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:17:302360瀏覽
前兩天有個2048遊戲的用戶回饋說,打開遊戲後不能玩兒,只有一個遊戲面板,數字無法初始化,更無法移動,設備為iPhone 4S、iOS 5.1。試著從微信調起Safari打開,依然不好使。由於遊戲中運用了比較多的HTML5特性,所以粗略估計是有JS錯誤導致。不過這樣的資訊該如何捕捉到呢?當然是傳說中的window.onerror。
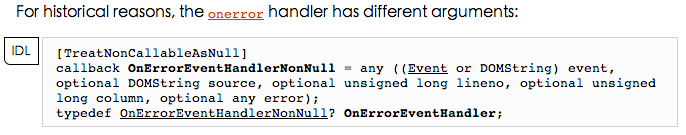
從W3C找到關於window.onerror的方法體介紹:

這個意思,基本上可以是說,window.onerror方法,我們可以寫成:
/**
* @param {String} errorMessage 错误信息
* @param {String} scriptURI 出错的文件
* @param {Long} lineNumber 出错代码的行号
* @param {Long} columnNumber 出错代码的列号
* @param {Object} errorObj 错误的详细信息,Anything
*/
window.onerror = function(errorMessage, scriptURI, lineNumber,columnNumber,errorObj) {
// TODO
}
不過使用過程中還要注意相容性問題,不是所有瀏覽器都有參數清單中的所有參數,chrome之類的,都是瀏覽器標準草稿的領跑者,這些個參數用就是了!
於是,可以寫一個小Demo來嘗試:
<!DOCTYPE html>
<html>
<head>
<title>Js错误捕获</title>
<script type="text/javascript">
/**
* @param {String} errorMessage 错误信息
* @param {String} scriptURI 出错的文件
* @param {Long} lineNumber 出错代码的行号
* @param {Long} columnNumber 出错代码的列号
* @param {Object} errorObj 错误的详细信息,Anything
*/
window.onerror = function(errorMessage, scriptURI, lineNumber,columnNumber,errorObj) {
console.log("错误信息:" , errorMessage);
console.log("出错文件:" , scriptURI);
console.log("出错行号:" , lineNumber);
console.log("出错列号:" , columnNumber);
console.log("错误详情:" , errorObj);
}
</script>
</head>
<body>
<script type="text/javascript" src="error.js"></script>
</body>
</html>
其中error.js檔案中的內容,簡單的這樣寫一句:
throw new Error("出錯了!");
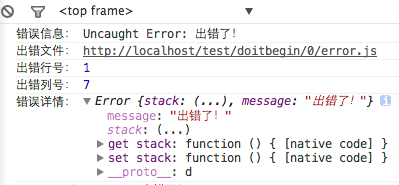
用瀏覽器跑起來以後,打開console,基本上就是這樣的了:

所以,這些數據都是可以做上報的了。
當然了,上面的error.js是跟html頁面同網域下,如果error.js不在同域下,會是怎麼樣的?我們把error.js的引用改一下:
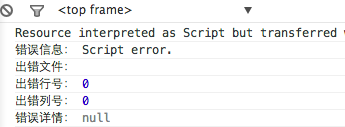
再來打開console,我們看到的是這樣的:

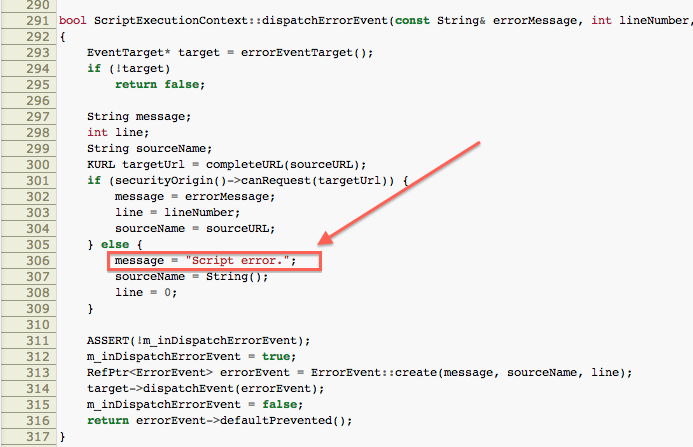
相當於window.onerror方法只捕獲到了一個errorMessage,而且是固定字串,毫無參考價值。查了點資料(Webkit源碼),發現在瀏覽器實作script資源載入的地方,是進行了同源策略判斷的,如果是非同源資源,errorMessage就被寫死為「Script error 」了:

還好script標籤有一個crossorigin屬性,設定它可以顯示比較詳細的錯誤訊息,我們試著將script標籤改一下:
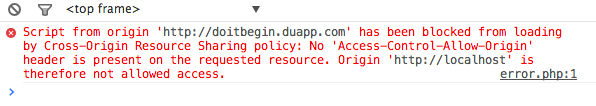
刷新頁面,這個時候看到console中的輸出是這樣的:

出現這個error也不意外,既然設定了error.js為crossorigin,那麼error.js的HTTP Response Header也必須設定非同源可存取。為了方便設定Header,把error.js做一個小改動,改名為:error-js.php。
<?php
header('Access-Control-Allow-Origin:*');
header('Content-type:text/javascript');
?>
throw new Error('出错了');
此時刷新頁面,看到console中的輸出就已經正常了,所有資訊都能正常捕捉:

OK,技術細節分析結束!我2048遊戲靜態資源是放到靜態域(非同源)下的,所以要想透過window.onerror捕捉錯誤訊息,就得按照上面的最後一種情況來操作了:
1、新增script的crossorigin屬性
2、設定伺服器,設定靜態資源Javascript的Response為Access-Control-Allow-Origin

