一、Bootstrap icon picker組件
這個元件是在github上面搜尋的時候找到的,初初看上去,確實是很不錯的,並且是基於bootstrap風格的,所以更加適合使用bootstrap風格佈局的項目。既然是github上面的,毋庸置疑,這是一個開源元件,原始碼位址。好了,說了這麼多,一起來看看它到底長啥樣子吧。
1、組件效果預覽
第一次初始化

支援「上一頁」與「下一頁」

支援自訂圖示的選擇

支援模糊搜尋圖標,例如我們搜尋camera

選擇圖示後對應的樣式放入到文字方塊裡面

2、組件程式碼範例
(1)普通用法
此元件基於bootstrap和jquery,需要引用的檔案如下
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <link href="~/Content/Bootstrap-icon-picker-master/Bootstrap-icon-picker-master/css/icon-picker.css" rel="stylesheet" /> <script src="~/Scripts/jquery-1.9.1.js"></script> <script src="~/Content/Bootstrap-icon-picker-master/Bootstrap-icon-picker-master/js/iconPicker.js"></script>
在html頁面上放置一個普通的input文字方塊
<input type="text" class="form-control" id="txt_boostrap_icon">
JS初始化
$(function () {
//bootstrap icon初始化
$("#txt_boostrap_icon").iconPicker();
});
這樣初始化之後就能看到如上圖的效果了。有木有很簡單~~
然後我們需要取得選取的值,和普通input文字方塊的使用方法沒有任何差異 var bootstrap_icon = $("#txt_boostrap_icon").val();
(2)自訂圖示
我們看到使用上面的方法初始化之後,圖示的個數是固定的那麼幾十個。如果我們需要往裡面加一些自己的icon圖示怎麼辦呢?又或者,我們需要使用背景圖片作為圖標,該怎麼辦?別急,辦法總是會有的!我們先來簡單看看它的js原始碼:

總共也就一百多行程式碼,要看懂也不難。我們重點來看看上面紅線匡裡面的變數icons,觀察發現這個陣列裡面存放的就是我們所有圖示的集合。再來看看產生的html源碼。

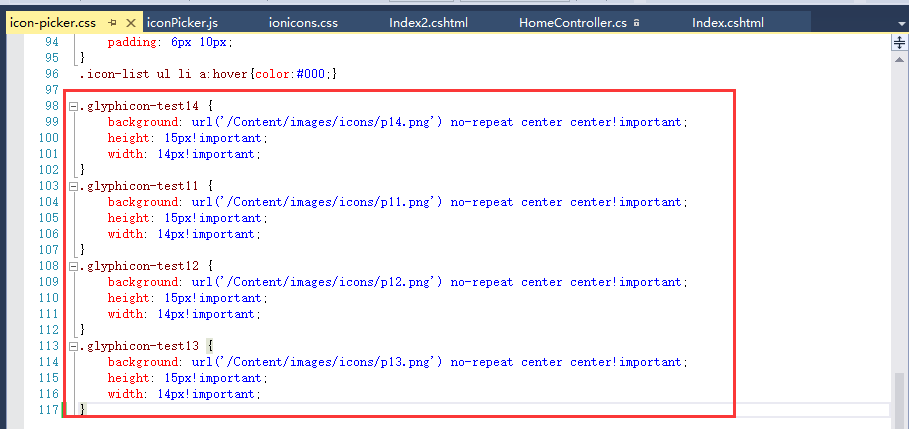
由此我們猜想是否可以自訂樣式也命名為glyphicon-這樣的一些樣式來自訂圖示呢?有了這個想法,我們在css檔案裡面新加兩個樣式

然後在icons變數裡面加上test11、test12、test13、test14四項之後
好了,大功告成。接下来就是刷新页面看效果了。

所以这个组件最大的好处就是扩展自己的图标方便,不管是用content写还是使用背景图片都可以无缝对接。杠杠的!
二、jQuery fontIconPicker组件
jquery fonticonpicker是博主是找jquery插件的时候无意中发现的,不发现不要紧,仔细研究后发现这组件真心不错,尤其是界面效果很棒。并且开源,文档全,功能丰富。
1、组件效果预览
初始化的时候有自定义了四种主题(博主更偏爱第一种bootstrap风格的)




支持分页

鼠标上上面效果

支持模糊搜索

支持自定义每页显示的图标个数

选择某个图标后的效果

2、组件代码示例
(1)普通用法
这个组件不需要bootstrap的支持,但是需要jquery的支持,不过我们测试的需要还是将bootstrap.css给引用进来。
<script src="~/Scripts/jquery-1.9.1.js"></script> <script src="~/Content/fontIconPicker-2.0.0/jquery.fonticonpicker.js"></script> <link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/css/jquery.fonticonpicker.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/themes/grey-theme/jquery.fonticonpicker.grey.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/themes/dark-grey-theme/jquery.fonticonpicker.darkgrey.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/themes/bootstrap-theme/jquery.fonticonpicker.bootstrap.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/themes/inverted-theme/jquery.fonticonpicker.inverted.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/fontIconPicker-2.0.0/demo/fontello-7275ca86/css/fontello.css" rel="stylesheet" />
效果炫,必然引用的文件就多了。
再来看看html准备
1)静态html
<select id="myselect" name="myselect" class="myselect">
<option value="">No icon</option>
<option>icon-user</option>
<option>icon-search</option>
<option>icon-right-dir</option>
<option>icon-star</option>
<option>icon-cancel</option>
<option>icon-help-circled</option>
<option>icon-info-circled</option>
<option>icon-eye</option>
<option>icon-tag</option>
<option>icon-bookmark</option>
<option>icon-heart</option>
<option>icon-thumbs-down-alt</option>
<option>icon-upload-cloud</option>
<option>icon-phone-squared</option>
<option>icon-cog</option>
<option>icon-wrench</option>
<option>icon-volume-down</option>
<option>icon-down-dir</option>
<option>icon-up-dir</option>
<option>icon-left-dir</option>
<option>icon-thumbs-up-alt</option>
</select>
2)如果是动态设置图标,这里只需要放一个空的select即可
<select id="myselect" name="myselect" class="myselect"></select>
JS初始化
1)静态初始化(针对select里面已经写好了option的情况)
$(function () {
//jquery icon初始化
$('#myselect').fontIconPicker(); // Load with default options
});
2)动态初始化(针对空的select标签)
$(function () {
//jquery icon初始化
$('#myselect').fontIconPicker({
theme: 'fip-bootstrap',//四种主题风格:fip-grey, fip-darkgrey, fip-bootstrap, fip-inverted
source: ["icon-music", "icon-search", "icon-mail", "icon-mail-alt", "icon-heart", "icon-heart-empty", "icon-star", "icon-star-empty", "icon-star-half", "icon-star-half-alt", "icon-user", "icon-users", "icon-male", "icon-female", "icon-video", "icon-videocam", "icon-picture", "icon-camera", "icon-camera-alt", "icon-th-large", "icon-th", "icon-th-list", "icon-ok", "icon-ok-circled", "icon-ok-circled2", "icon-ok-squared", "icon-cancel", "icon-cancel-circled", "icon-cancel-circled2", "icon-plus", "icon-plus-circled", "icon-plus-squared", "icon-plus-squared-small", "icon-minus", "icon-minus-circled", "icon-minus-squared", "icon-minus-squared-alt", "icon-minus-squared-small", "icon-help", "icon-help-circled", "icon-info-circled", "icon-info", "icon-home", "icon-link", "icon-unlink", "icon-link-ext", "icon-link-ext-alt", "icon-attach", "icon-lock", "icon-lock-open", "icon-lock-open-alt", "icon-pin", "icon-eye", "icon-eye-off", "icon-tag", "icon-tags", "icon-bookmark", "icon-bookmark-empty", "icon-flag", "icon-flag-empty", "icon-flag-checkered", "icon-thumbs-up", "icon-thumbs-down", "icon-thumbs-up-alt", "icon-thumbs-down-alt", "icon-download", "icon-upload", "icon-download-cloud", "icon-upload-cloud", "icon-reply", "icon-reply-all", "icon-forward", "icon-quote-left", "icon-quote-right", "icon-code", "icon-export", "icon-export-alt", "icon-pencil", "icon-pencil-squared", "icon-edit", "icon-print", "icon-retweet", "icon-keyboard", "icon-gamepad", "icon-comment", "icon-chat", "icon-chat-empty", "icon-bell", "icon-bell-alt", "ion-android-alert", "ion-android-apps"],
emptyIcon: true,//是否显示空
emptyIconValue: "none",//空值
iconsPerPage: 30, //每页显示图标的个数,默认20
hasSearch: true,//是否显示试试框,默认true
});
});
其实也很简单,就那么几个可以设置的参数,代码里面已经写了相应的注释,这里就不做过多讲解。
同样,获取选中的值,可以直接使用jquery的val()即可。
(2)自定义图标
看了上面bootstrap icon的自定义图标,你是否也在想,这个组件也能支持自定义就好了。呵呵,博主也是这样想得。行不行呢?我们先来试一试。
1)使用背景图片的图标尝试,结果失败
首先直接在页面上面定义一个使用背景图片的样式
<style type="text/css">
.glyphicon-test13 {
background: url('/Content/images/icons/p13.png') no-repeat center center!important;
height: 15px!important;
width: 14px!important;
}
</style>
然後將"glyphicon-test13"放入到初始化source對應的陣列的最後,看似大功告成。我們刷新下介面看看

事與願違,圖示背景圖無法正常顯示。這是為什麼呢?好奇心又來了,審核元素看看:

原來這個組件產生的是i標籤,它和上面的span是不同的,span可以作為容器,而只能作為一種斜體標籤。所以此種嘗試失敗。但不服氣了,你說i標籤不是容器沒有實際的佔位是吧,我們將i裡面寫入多個空格行不行呢?

可以看到在i標籤裡面加入空格之後,確實可以讓圖片顯示出來,看起來像問題完美解決!但是,但是,別高興太早了,選中的時候還是不行,因為選取的裡面還是空的i標籤。所以總的來說,這種方式可以作為一種參考思路,後面有時間看是否可以適當修改下源碼實現這個功能,目前這階段是不支持自定背景圖片的!
2)使用css寫的圖示嘗試,結果成功
既然自訂背景圖片不行,那麼如果我們自定icon呢,也就是如果我們都透過:before{content:""}這種方式來寫的圖示是否可以呢?答案是可以的。我們找到一個專門放icon的網站,去裡面下載icon包,引用到我們專案的頁面中來。

我們隨便選兩個"ion-android-archive"、"ion-android-arrow-back"放到初始化source對應的陣列的最後。刷新介面

選取之後

三、比較
以上就是兩種icon圖示選擇組件的使用範例。對比一下,這種組件其實各有利弊。
1.從介面效果來看,第二種(jquery fontIconPicker)比第一種(Bootstrap icon picker)好看,介面更炫,使用者體驗更好。這個沒有爭議。
2、從組件的輕量級上面來說,第一種是要比第二種更優的,很明顯,第二種引用了那麼多的css,肯定或多或少會導致組件的臃腫。
3、從使用是否方便的角度來看,第一種使用更加簡單,更易擴展;第二種api 更加全面,可自訂的項比較多,使用靈活,但是自訂背景圖片目前會有問題。
好了,這篇就到這裡。如果你的專案剛好也需要用到這種圖示選擇元件,可以用起來試試看。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AMJavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 Python還是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python還是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。1.Python以简洁语法和丰富库生态著称,适用于数据分析和Web开发。2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用





