分类:C#、Android、VS2015; 创建日期:2016-02-07 一、简介 1、Button 常规按钮。 2、TextView 文本视图,其功能和WPF的TextBlock控件类似,【工具箱】中提供的3个组件实际上是同一个TextView控件用不同的属性来区分的,这3个不同的属性在【工具箱】中对应
分类:C#、Android、VS2015;
创建日期:2016-02-07
一、简介
1、Button
常规按钮。
2、TextView
文本视图,其功能和WPF的TextBlock控件类似,【工具箱】中提供的3个组件实际上是同一个TextView控件用不同的属性来区分的,这3个不同的属性在【工具箱】中对应的名称如下:
- Text(Large):大字体的TextView
- Text(Medium):中等字体的TextView
- Text(small):小字体的TextView
3、EditText
文本框,其功能和WinForm的TextBox类似,区别仅是WinForm的TextBox在【工具箱】中只有一个,然后通过属性设置是普通文本还是密码输入;而Android的EditText实际上也是通过属性来区分是普通文本还是密码输入,但在工具箱中分别以组件的形式提供了,这2个不同的属性在【工具箱】中对应的名称如下:
- PlainText:常规的EditText
- PassWord:密码输入的EditText
二、示例1—Demo1EditText
本示例演示如何功能:
- 在文本框中输入信息时立即在另一个文本框中显示所键入的字符。
- Toast基本用法。
- 常规文本框和密码输入文本框的基本用法。
1、运行截图

2、主要设计步骤
(1)添加demo01_EditTextaxml文件
<span style="color: #0000ff;"></span><span style="color: #ff00ff;">xml version="1.0" encoding="utf-8"</span><span style="color: #0000ff;">?></span>
<span style="color: #0000ff;"><span style="color: #800000;">LinearLayout </span><span style="color: #ff0000;">xmlns:android</span><span style="color: #0000ff;">="http://schemas.android.com/apk/res/android"</span><span style="color: #ff0000;">
android:orientation</span><span style="color: #0000ff;">="vertical"</span><span style="color: #ff0000;">
android:layout_width</span><span style="color: #0000ff;">="match_parent"</span><span style="color: #ff0000;">
android:layout_height</span><span style="color: #0000ff;">="match_parent"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">TextView
</span><span style="color: #ff0000;">android:text</span><span style="color: #0000ff;">="文本框基本用法"</span><span style="color: #ff0000;">
android:layout_width</span><span style="color: #0000ff;">="match_parent"</span><span style="color: #ff0000;">
android:layout_height</span><span style="color: #0000ff;">="wrap_content"</span><span style="color: #ff0000;">
android:id</span><span style="color: #0000ff;">="@+id/textView1"</span> <span style="color: #0000ff;">/></span>
<span style="color: #0000ff;"><span style="color: #800000;">EditText
</span><span style="color: #ff0000;">android:layout_width</span><span style="color: #0000ff;">="match_parent"</span><span style="color: #ff0000;">
android:layout_height</span><span style="color: #0000ff;">="wrap_content"</span><span style="color: #ff0000;">
android:id</span><span style="color: #0000ff;">="@+id/editText1"</span> <span style="color: #0000ff;">/></span>
<span style="color: #0000ff;"><span style="color: #800000;">EditText
</span><span style="color: #ff0000;">android:inputType</span><span style="color: #0000ff;">="textPassword"</span><span style="color: #ff0000;">
android:layout_width</span><span style="color: #0000ff;">="match_parent"</span><span style="color: #ff0000;">
android:layout_height</span><span style="color: #0000ff;">="wrap_content"</span><span style="color: #ff0000;">
android:id</span><span style="color: #0000ff;">="@+id/editText2"</span> <span style="color: #0000ff;">/></span>
<span style="color: #0000ff;"><span style="color: #800000;">TextView
</span><span style="color: #ff0000;">android:text</span><span style="color: #0000ff;">=""</span><span style="color: #ff0000;">
android:layout_width</span><span style="color: #0000ff;">="match_parent"</span><span style="color: #ff0000;">
android:layout_height</span><span style="color: #0000ff;">="wrap_content"</span><span style="color: #ff0000;">
android:id</span><span style="color: #0000ff;">="@+id/txtResult"</span><span style="color: #ff0000;">
android:gravity</span><span style="color: #0000ff;">="center_horizontal"</span><span style="color: #ff0000;">
android:layout_marginTop</span><span style="color: #0000ff;">="20dp"</span> <span style="color: #0000ff;">/></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">LinearLayout</span><span style="color: #0000ff;">></span></span></span></span></span></span>
(2)添加Demo01EditText.cs文件
先在项目根目录下添加一个SrcActivity文件夹,然后在该文件夹下添加.cs文件,这些文件选择的模板都是【Activity】。
<span style="color: #0000ff;">using</span><span style="color: #000000;"> Android.App;
</span><span style="color: #0000ff;">using</span><span style="color: #000000;"> Android.OS;
</span><span style="color: #0000ff;">using</span><span style="color: #000000;"> Android.Widget;
</span><span style="color: #0000ff;">using</span><span style="color: #000000;"> Android.Graphics;
</span><span style="color: #0000ff;">namespace</span><span style="color: #000000;"> ch05demos.SrcActivity
{
[Activity(Label </span>= <span style="color: #800000;">"</span><span style="color: #800000;">TextBoxDemo</span><span style="color: #800000;">"</span><span style="color: #000000;">)]
</span><span style="color: #0000ff;">public</span> <span style="color: #0000ff;">class</span><span style="color: #000000;"> Demo01EditText : Activity
{
</span><span style="color: #0000ff;">PRotected</span> <span style="color: #0000ff;">override</span> <span style="color: #0000ff;">void</span><span style="color: #000000;"> OnCreate(Bundle savedInstanceState)
{
</span><span style="color: #0000ff;">base</span><span style="color: #000000;">.OnCreate(savedInstanceState);
SetContentView(Resource.Layout.demo01_EditText);
</span><span style="color: #0000ff;">var</span> txtResult = FindViewById<textview><span style="color: #000000;">(Resource.Id.txtResult);
txtResult.SetTextColor(Color.Red);
txtResult.Enabled </span>= <span style="color: #0000ff;">false</span><span style="color: #000000;">;
</span><span style="color: #0000ff;">var</span> txt1 = FindViewById<edittext><span style="color: #000000;">(Resource.Id.editText1);
txt1.TextChanged </span>+= (s, e) =><span style="color: #000000;">
{
txtResult.Text </span>= <span style="color: #800000;">"</span><span style="color: #800000;">输入的内容为:</span><span style="color: #800000;">"</span> +<span style="color: #000000;"> txt1.Text;
};
</span><span style="color: #0000ff;">var</span> txt2 = FindViewById<edittext><span style="color: #000000;">(Resource.Id.editText2);
txt2.TextChanged </span>+= (s, e) =><span style="color: #000000;">
{
txtResult.Text </span>= <span style="color: #800000;">"</span><span style="color: #800000;">输入的内容为:</span><span style="color: #800000;">"</span> +<span style="color: #000000;"> txt2.Text;
};
}
}
}</span></edittext></edittext></textview>
运行即得到截图所示的结果。
如果希望在文本输入过程中立即判断键入的是哪个字符,可利用下面的事件来实现(用模拟器测试时,仅在硬件键盘开启时才有效):
EditText edittext = FindViewById<edittext><span style="color: #000000;">(Resource.Id.edittext);
edittext.KeyPress </span>+= (s, e) =><span style="color: #000000;">
{
e.Handled </span>= <span style="color: #0000ff;">false</span><span style="color: #000000;">;
</span><span style="color: #0000ff;">if</span> (e.Event.Action == KeyEventActions.Down && e.KeyCode ==<span style="color: #000000;"> Keycode.Enter) {
Toast.MakeText (</span><span style="color: #0000ff;">this</span><span style="color: #000000;">, edittext.Text, ToastLength.Short).Show ();
e.Handled </span>= <span style="color: #0000ff;">true</span><span style="color: #000000;">;
}
};</span></edittext>
三、示例2--Demo02Login
在一个应用中,登录是最最基本的界面,该例子演示如何利用Button、TextView、EditText基本控件开发一个简单的登录窗口。
运行截图:

主要设计步骤:
(1)在layout文件夹下添加demo02_Login.axml文件。在该文件的【设计】视图中,从【工具箱】中拖放以下控件:
Text(Medium):生成中等的TextView
PlainText:生成明文输入的EditText
Password:生成密码输入的EditText
Button:生成Button
(2)在【属性】窗口中设置各控件对应的属性。最后生成的代码如下:
<span style="color: #0000ff;"></span><span style="color: #ff00ff;">xml version="1.0" encoding="utf-8"</span><span style="color: #0000ff;">?></span>
<span style="color: #0000ff;"><span style="color: #800000;">LinearLayout </span><span style="color: #ff0000;">xmlns:android</span><span style="color: #0000ff;">="http://schemas.android.com/apk/res/android"</span><span style="color: #ff0000;">
android:orientation</span><span style="color: #0000ff;">="vertical"</span><span style="color: #ff0000;">
android:layout_width</span><span style="color: #0000ff;">="match_parent"</span><span style="color: #ff0000;">
android:layout_height</span><span style="color: #0000ff;">="match_parent"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">TextView
</span><span style="color: #ff0000;">android:text</span><span style="color: #0000ff;">="用户名"</span><span style="color: #ff0000;">
android:textAppearance</span><span style="color: #0000ff;">="?android:attr/textAppearanceMedium"</span><span style="color: #ff0000;">
android:layout_width</span><span style="color: #0000ff;">="match_parent"</span><span style="color: #ff0000;">
android:layout_height</span><span style="color: #0000ff;">="wrap_content"</span><span style="color: #ff0000;">
android:id</span><span style="color: #0000ff;">="@+id/textView1"</span> <span style="color: #0000ff;">/></span>
<span style="color: #0000ff;"><span style="color: #800000;">EditText
</span><span style="color: #ff0000;">android:layout_width</span><span style="color: #0000ff;">="match_parent"</span><span style="color: #ff0000;">
android:layout_height</span><span style="color: #0000ff;">="wrap_content"</span><span style="color: #ff0000;">
android:id</span><span style="color: #0000ff;">="@+id/editTextUserName"</span> <span style="color: #0000ff;">/></span>
<span style="color: #0000ff;"><span style="color: #800000;">TextView
</span><span style="color: #ff0000;">android:text</span><span style="color: #0000ff;">="密码"</span><span style="color: #ff0000;">
android:textAppearance</span><span style="color: #0000ff;">="?android:attr/textAppearanceMedium"</span><span style="color: #ff0000;">
android:layout_width</span><span style="color: #0000ff;">="match_parent"</span><span style="color: #ff0000;">
android:layout_height</span><span style="color: #0000ff;">="wrap_content"</span><span style="color: #ff0000;">
android:id</span><span style="color: #0000ff;">="@+id/textView2"</span> <span style="color: #0000ff;">/></span>
<span style="color: #0000ff;"><span style="color: #800000;">EditText
</span><span style="color: #ff0000;">android:inputType</span><span style="color: #0000ff;">="textPassword"</span><span style="color: #ff0000;">
android:layout_width</span><span style="color: #0000ff;">="match_parent"</span><span style="color: #ff0000;">
android:layout_height</span><span style="color: #0000ff;">="wrap_content"</span><span style="color: #ff0000;">
android:id</span><span style="color: #0000ff;">="@+id/editTextPwd"</span> <span style="color: #0000ff;">/></span>
<span style="color: #0000ff;"><span style="color: #800000;">Button
</span><span style="color: #ff0000;">android:text</span><span style="color: #0000ff;">="登录"</span><span style="color: #ff0000;">
android:layout_width</span><span style="color: #0000ff;">="100dp"</span><span style="color: #ff0000;">
android:layout_height</span><span style="color: #0000ff;">="wrap_content"</span><span style="color: #ff0000;">
android:id</span><span style="color: #0000ff;">="@+id/buttonLogin"</span><span style="color: #ff0000;">
android:layout_gravity</span><span style="color: #0000ff;">="center_horizontal"</span> <span style="color: #0000ff;">/></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">LinearLayout</span><span style="color: #0000ff;">></span></span></span></span></span></span></span>
(3)保存所有打开的文件,以便能在.cs中键入代码时能看到智能提示。说明:如果在.cs文件中仍然看不到ID的智能提示,单击【解决方案资源管理器】上方的【刷新】按钮即可。
(4)在SrcActivity文件夹下添加Demo02Login.cs文件,将代码改为下面的内容:
<span style="color: #0000ff;">using</span><span style="color: #000000;"> System;
</span><span style="color: #0000ff;">using</span><span style="color: #000000;"> Android.App;
</span><span style="color: #0000ff;">using</span><span style="color: #000000;"> Android.OS;
</span><span style="color: #0000ff;">using</span><span style="color: #000000;"> Android.Widget;
</span><span style="color: #0000ff;">namespace</span><span style="color: #000000;"> ch05demos.SrcActivity
{
[Activity(Label </span>= <span style="color: #800000;">"</span><span style="color: #800000;">LoginDemo</span><span style="color: #800000;">"</span><span style="color: #000000;">)]
</span><span style="color: #0000ff;">public</span> <span style="color: #0000ff;">class</span><span style="color: #000000;"> Demo02Login : Activity
{
</span><span style="color: #0000ff;">protected</span> <span style="color: #0000ff;">override</span> <span style="color: #0000ff;">void</span><span style="color: #000000;"> OnCreate(Bundle savedInstanceState)
{
</span><span style="color: #0000ff;">base</span><span style="color: #000000;">.OnCreate(savedInstanceState);
SetContentView(Resource.Layout.demo02_Login);
Button btn </span>= FindViewById<button><span style="color: #000000;">(Resource.Id.buttonLogin);
btn.Click </span>+= Btn_Click; <span style="color: #008000;">//</span><span style="color: #008000;">技巧:按+=后,连续按两次<tab>键</tab></span>
<span style="color: #000000;"> }
</span><span style="color: #0000ff;">private</span> <span style="color: #0000ff;">void</span> Btn_Click(<span style="color: #0000ff;">object</span><span style="color: #000000;"> sender, EventArgs e)
{
</span><span style="color: #0000ff;">var</span> userName = FindViewById<edittext><span style="color: #000000;">(Resource.Id.editTextUserName);
</span><span style="color: #0000ff;">var</span> pwd = FindViewById<edittext><span style="color: #000000;">(Resource.Id.editTextPwd);
Toast.MakeText(</span><span style="color: #0000ff;">this</span><span style="color: #000000;">,
</span><span style="color: #0000ff;">string</span>.Format(<span style="color: #800000;">"</span><span style="color: #800000;">用户名:{0}, 密码:{1}</span><span style="color: #800000;">"</span><span style="color: #000000;">, userName.Text, pwd.Text),
</span><span style="color: #008000;">//</span><span style="color: #008000;">技巧:按空格</span>
<span style="color: #000000;"> ToastLength.Long).Show();
}
}
}</span></edittext></edittext></button>
运行,即得到截图所示的效果。
 如何在 iPhone 和 Android 上关闭蓝色警报Feb 29, 2024 pm 10:10 PM
如何在 iPhone 和 Android 上关闭蓝色警报Feb 29, 2024 pm 10:10 PM根据美国司法部的解释,蓝色警报旨在提供关于可能对执法人员构成直接和紧急威胁的个人的重要信息。这种警报的目的是及时通知公众,并让他们了解与这些罪犯相关的潜在危险。通过这种主动的方式,蓝色警报有助于增强社区的安全意识,促使人们采取必要的预防措施以保护自己和周围的人。这种警报系统的建立旨在提高对潜在威胁的警觉性,并加强执法机构与公众之间的沟通,以共尽管这些紧急通知对我们社会至关重要,但有时可能会对日常生活造成干扰,尤其是在午夜或重要活动时收到通知时。为了确保安全,我们建议您保持这些通知功能开启,但如果
 在Android中实现轮询的方法是什么?Sep 21, 2023 pm 08:33 PM
在Android中实现轮询的方法是什么?Sep 21, 2023 pm 08:33 PMAndroid中的轮询是一项关键技术,它允许应用程序定期从服务器或数据源检索和更新信息。通过实施轮询,开发人员可以确保实时数据同步并向用户提供最新的内容。它涉及定期向服务器或数据源发送请求并获取最新信息。Android提供了定时器、线程、后台服务等多种机制来高效地完成轮询。这使开发人员能够设计与远程数据源保持同步的响应式动态应用程序。本文探讨了如何在Android中实现轮询。它涵盖了实现此功能所涉及的关键注意事项和步骤。轮询定期检查更新并从服务器或源检索数据的过程在Android中称为轮询。通过
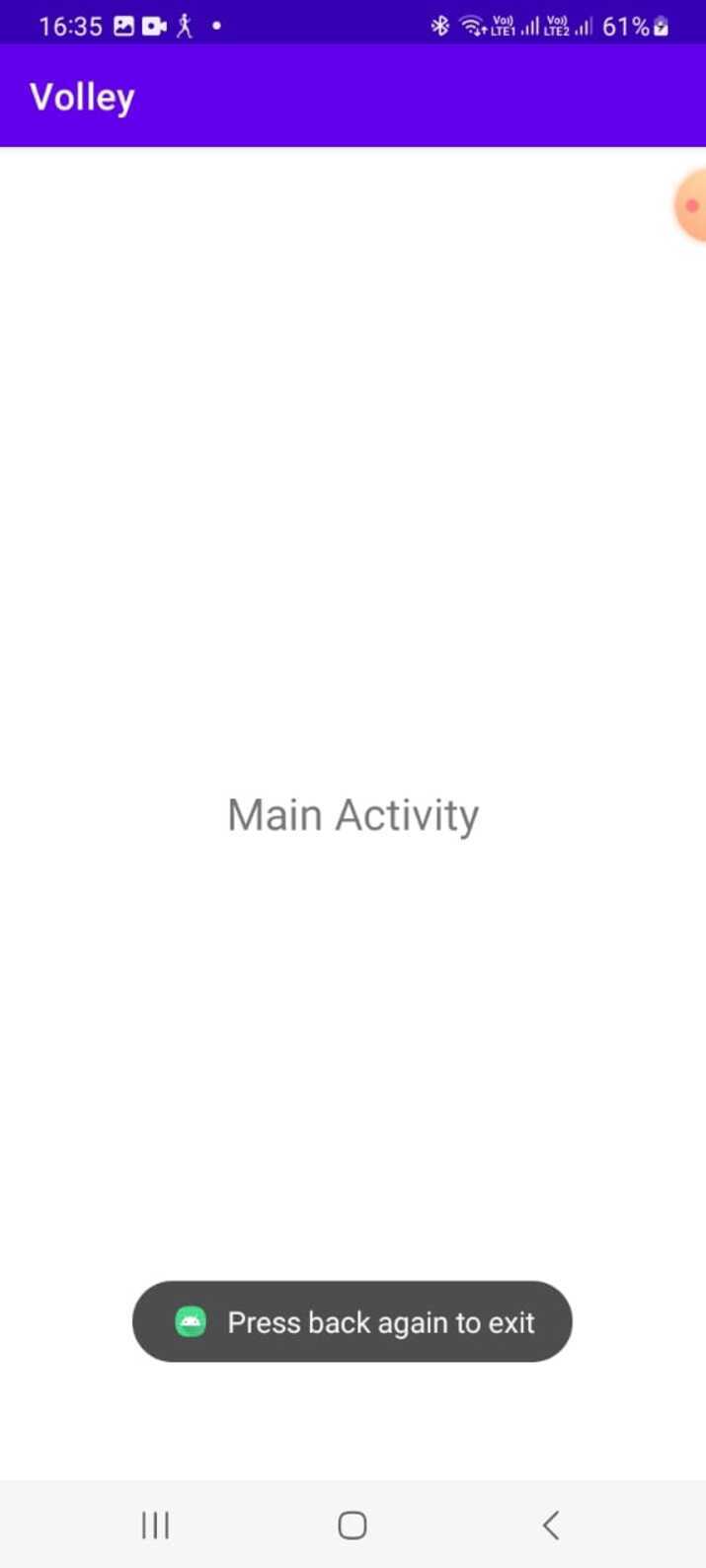
 如何在Android中实现按下返回键再次退出的功能?Aug 30, 2023 am 08:05 AM
如何在Android中实现按下返回键再次退出的功能?Aug 30, 2023 am 08:05 AM为了提升用户体验并防止数据或进度丢失,Android应用程序开发者必须避免意外退出。他们可以通过加入“再次按返回退出”功能来实现这一点,该功能要求用户在特定时间内连续按两次返回按钮才能退出应用程序。这种实现显著提升了用户参与度和满意度,确保他们不会意外丢失任何重要信息Thisguideexaminesthepracticalstepstoadd"PressBackAgaintoExit"capabilityinAndroid.Itpresentsasystematicguid
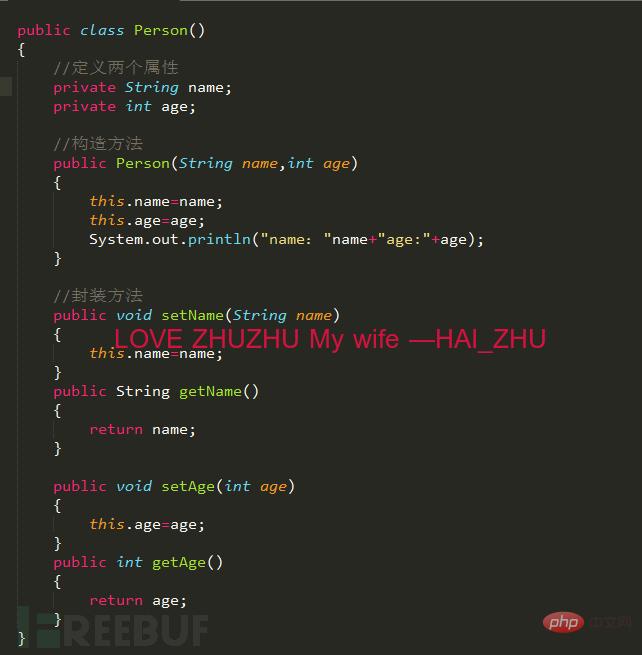
 Android逆向中smali复杂类实例分析May 12, 2023 pm 04:22 PM
Android逆向中smali复杂类实例分析May 12, 2023 pm 04:22 PM1.java复杂类如果有什么地方不懂,请看:JAVA总纲或者构造方法这里贴代码,很简单没有难度。2.smali代码我们要把java代码转为smali代码,可以参考java转smali我们还是分模块来看。2.1第一个模块——信息模块这个模块就是基本信息,说明了类名等,知道就好对分析帮助不大。2.2第二个模块——构造方法我们来一句一句解析,如果有之前解析重复的地方就不再重复了。但是会提供链接。.methodpublicconstructor(Ljava/lang/String;I)V这一句话分为.m
 如何在2023年将 WhatsApp 从安卓迁移到 iPhone 15?Sep 22, 2023 pm 02:37 PM
如何在2023年将 WhatsApp 从安卓迁移到 iPhone 15?Sep 22, 2023 pm 02:37 PM如何将WhatsApp聊天从Android转移到iPhone?你已经拿到了新的iPhone15,并且你正在从Android跳跃?如果是这种情况,您可能还对将WhatsApp从Android转移到iPhone感到好奇。但是,老实说,这有点棘手,因为Android和iPhone的操作系统不兼容。但不要失去希望。这不是什么不可能完成的任务。让我们在本文中讨论几种将WhatsApp从Android转移到iPhone15的方法。因此,坚持到最后以彻底学习解决方案。如何在不删除数据的情况下将WhatsApp
 同样基于linux为什么安卓效率低Mar 15, 2023 pm 07:16 PM
同样基于linux为什么安卓效率低Mar 15, 2023 pm 07:16 PM原因:1、安卓系统上设置了一个JAVA虚拟机来支持Java应用程序的运行,而这种虚拟机对硬件的消耗是非常大的;2、手机生产厂商对安卓系统的定制与开发,增加了安卓系统的负担,拖慢其运行速度影响其流畅性;3、应用软件太臃肿,同质化严重,在一定程度上拖慢安卓手机的运行速度。
 Android中动态导出dex文件的方法是什么May 30, 2023 pm 04:52 PM
Android中动态导出dex文件的方法是什么May 30, 2023 pm 04:52 PM1.启动ida端口监听1.1启动Android_server服务1.2端口转发1.3软件进入调试模式2.ida下断2.1attach附加进程2.2断三项2.3选择进程2.4打开Modules搜索artPS:小知识Android4.4版本之前系统函数在libdvm.soAndroid5.0之后系统函数在libart.so2.5打开Openmemory()函数在libart.so中搜索Openmemory函数并且跟进去。PS:小知识一般来说,系统dex都会在这个函数中进行加载,但是会出现一个问题,后
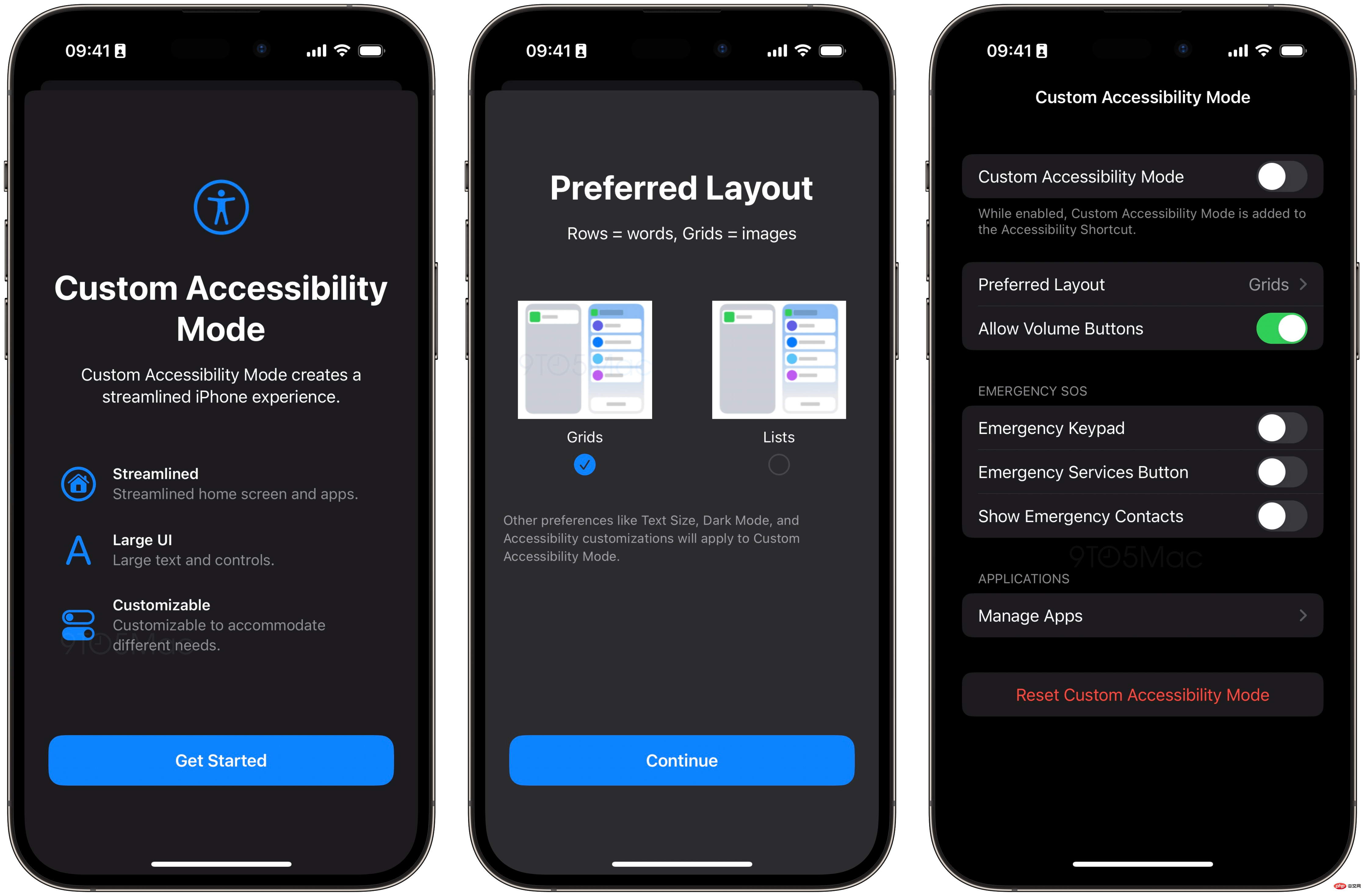
 iOS 16.2 引入“自定义辅助功能模式”,为 iPhone 和 iPad 提供简化的体验Apr 13, 2023 am 11:07 AM
iOS 16.2 引入“自定义辅助功能模式”,为 iPhone 和 iPad 提供简化的体验Apr 13, 2023 am 11:07 AM苹果公司周二向开发人员发布了iOS 16.2 beta 2,因为该公司准备在 12 月向公众提供更新。正式地,它添加了新的 Freeform 协作应用程序和对 Home 应用程序的改进。在后台,9to5Mac发现 Apple 一直在开发一种新的“自定义辅助功能模式”,该模式将为 iPhone 和 iPad 提供“流线型”体验。自定义辅助功能模式这种代号为“Clarity”的新模式基本上用更精简的模式取代了 Springboard(这是 iOS 的主要界面)。该功能在当前测试版中仍对用户不可用,将


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

Dreamweaver Mac版
視覺化網頁開發工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

SublimeText3 Linux新版
SublimeText3 Linux最新版






