1、在css 里 html设置了overflow:hidden 滚动条被隐藏,在chrome中可以用鼠标滚轮滚动内容,但是在ie里(我用的ie10)鼠标滚轮无效,只能把内容选中然后往下拖。这个问题该如何解决呢?
2、在页面内,有一个div,里面的内容也需要隐藏,我在div里设置overflow:hidden ;内容隐藏了,但是拖动不了内容,被隐藏的内容我查看不了,这个问题又该如何解决呢?
跪求帮忙!谢谢大家!
回复讨论(解决方案)
想要可以滚 就用 overflow:scroll; 嫌这个scroll难看就自己写个
<!DOCTYPE html><html><head><title></title><style type="text/css">* {margin: 0;padding: 0;}body {background-color: #fff;}.container {height: 500px;border: 1px solid #222;background: #eee;overflow: hidden;}p {margin: 50px;border: 1px solid #ddd;}</style></head><body><div class="container"> <p>qwe 1234213<br /> 1234213<br /> 1234213<br /> 1234213<br /> 1234213<br /> 1234213<br /> 1234213<br /> 1234213<br /> 1234213<br /> 1234213<br /> 1234213<br /> 1234213<br /> 1234213<br /> 1234213<br /> 1234213<br /> 1234213<br /> 1234213<br /> 1234213<br /> 1234213<br /> 1234213<br /> 1234213<br /> 1234213<br /> 1234213<br /> 1234213<br /> 1234213<br /> 1234213<br /> 1234213<br /> 1234213<br /> 1234213<br /> 1234213<br /> 1234213<br /> 1234213<br /> 1234213<br /></p></div></body></html> 关于第一条貌似chrome也不能滚动吧.
想要可以滚 就用 overflow:scroll; 嫌这个scroll难看就自己写个
现在需求是不要滚动条
<!DOCTYPE html><html><head><title></title><style type="text/css">* {margin: 0;padding: 0;}body {background-color: #fff;}.container {height: 500px;border: 1px solid #222;background: #eee;overflow: hidden;}p {margin: 50px;border: 1px solid #ddd;}</style></head><body><div class="container"> <p>qwe 1234213<br /> 1234213<br /> </p></div></body></html> 关于第一条貌似chrome也不能滚动吧.
大哥,你的我试过了,也不能滚动,直接隐藏了,css中html{ overflow:hidden}在chrome中是可以滚动的,只是在ie中只能选中,然后慢慢往下移。
其实这种设计没有必要的,最好是避免这样做法,一般是不会给html加overflow hidden的.
想要可以滚 就用 overflow:scroll; 嫌这个scroll难看就自己写个
现在需求是不要滚动条
那就自己模拟滚动条啊 js 可以拖拽 滚轮事件都能获取到的 设置外层div overflow:hidden 控制内层div 的position(margin)
或者用上面的办法 再外面再加个div 把滚动条遮住就完了
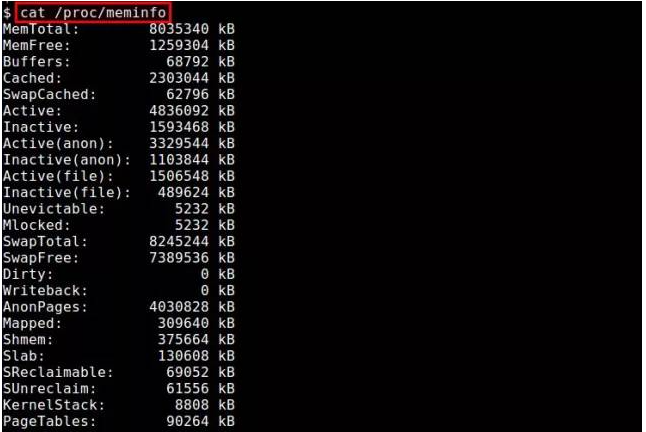
 Linux下查看内存使用情况方法总结Feb 05, 2024 am 11:45 AM
Linux下查看内存使用情况方法总结Feb 05, 2024 am 11:45 AMQ:我有一个问题,我想要监视Linux系统的内存使用情况。在Linux下有哪些可用的视图或命令行工具可以使用呢?A:在Linux系统中,有多种方法可以监视内存使用情况。下面是一些通过视图工具或命令行来查看内存使用情况的方法。/proc/meminfo:最简单的方法是查看/proc/meminfo文件。这个虚拟文件会动态更新,并提供了关于内存使用情况的详细信息。它列出了各种内存指标,可以满足你对内存使用情况的大部分需求。另外,你还可以通过/proc//statm和/proc//status来查看进
 揭秘NVIDIA大模型推理框架:TensorRT-LLMFeb 01, 2024 pm 05:24 PM
揭秘NVIDIA大模型推理框架:TensorRT-LLMFeb 01, 2024 pm 05:24 PM一、TensorRT-LLM的产品定位TensorRT-LLM是NVIDIA为大型语言模型(LLM)开发的可扩展推理方案。它基于TensorRT深度学习编译框架构建、编译和执行计算图,并借鉴了FastTransformer中高效的Kernels实现。此外,它还利用NCCL实现设备间的通信。开发者可以根据技术发展和需求差异,定制算子以满足特定需求,例如基于cutlass开发定制的GEMM。TensorRT-LLM是NVIDIA官方推理方案,致力于提供高性能并不断完善其实用性。TensorRT-LL
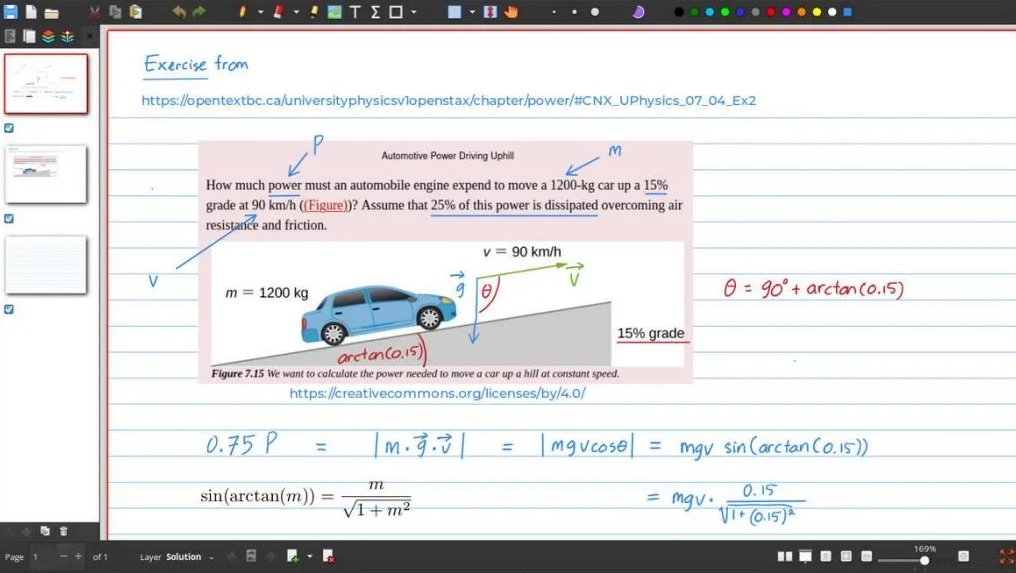
 Linux 上的最佳白板应用程序Feb 05, 2024 pm 12:48 PM
Linux 上的最佳白板应用程序Feb 05, 2024 pm 12:48 PM“我们将介绍几款适用于Linux系统的白板应用程序,相信这些信息对您会非常有帮助。请继续阅读!”一般来说,数字白板是一种用于大型互动显示面板的工具,常见的设备类型包括平板电脑、大屏手机、触控笔记本和表面显示设备等。当教师使用白板时,您可以使用触控笔、手写笔、手指甚至鼠标在设备屏幕上进行绘画、书写或操作元素。这意味着您可以在白板上拖动、点击、删除和绘画,就像在纸上使用笔一样。然而,要实现这一切,需要有一款软件来支持这些功能,并实现触控和显示之间的精细协调。目前市面上有许多商业应用可以完成这项工作。
 ZR币升值空间大吗? ZR币在哪里购买交易?Feb 01, 2024 pm 08:09 PM
ZR币升值空间大吗? ZR币在哪里购买交易?Feb 01, 2024 pm 08:09 PMZRX(0x)是一个基于以太坊区块链的开放协议,用于实现分布式交易和去中心化交易所(DEX)功能。作为0x协议的原生代币,ZRX可用于支付交易费用、治理协议变更和获取平台优惠。1.ZRX币升值空间展望:从技术角度来看,ZRX作为0x协议的核心代币,在去中心化交易所的应用逐渐增多,市场对其认可度也在增加。以下是几个关键因素,有助于提升ZRX币的价值空间:市场需求潜力大、社区活跃度高、开发者生态繁荣等。这些因素共同促进了ZRX的广泛应用和使用,进而推动了其市场价格的上升。市场需求的增长潜力,意味着更
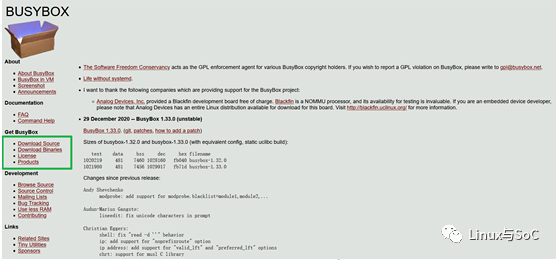
 手把手教你构建linux rootfsFeb 05, 2024 pm 03:51 PM
手把手教你构建linux rootfsFeb 05, 2024 pm 03:51 PMbusybox概述众所周知,在Linux环境下,一切皆文件,文件可以表示一切。而文件系统则是这些普通组件的集合。在嵌入式领域中,常常使用基于busybox构建的rootfs来构建文件系统。busybox诞生至今已有近20年的历史,如今已成为嵌入式行业中主流的rootfs构建工具。busybox的代码是完全开源的。你可以进入官方网站,点击”GetBusyBox”下面的”DownloadSource”进入源码下载界面。“官方网站链接:https://busybox.net/”2.busybox的配置
 BOSS直聘怎么创建多个简历Feb 05, 2024 pm 02:18 PM
BOSS直聘怎么创建多个简历Feb 05, 2024 pm 02:18 PMBOSS直聘怎么创建多个简历?BOSS直聘是很多小伙伴找工作的一大招聘平台,为用户们提供了非常多便利的求职服务。各位在使用BOSS直聘的时候,可以创建多个不同的简历,以便投送到不同的工作岗位上,获取到更高成功率的求职操作,各位如果对此感兴趣的话,就随小编一起来看看BOSS直聘双简历创建教程吧。BOSS直聘怎么创建多个简历1.登录Boss直聘:在您的电脑或手机上,登录您的Boss直聘账户。2.进入简历管理:在Boss直聘首页,点击“简历管理”,进入简历管理页面。3.创建新简历:在简历管理页面,点击
 Linux字节对齐的那些事Feb 05, 2024 am 11:06 AM
Linux字节对齐的那些事Feb 05, 2024 am 11:06 AM最近,我正在进行一个项目,遇到了一个问题。在ARM上运行的ThreadX与DSP通信时采用了消息队列的方式传递消息(最终实现使用了中断和共享内存的方法)。然而,在实际的操作过程中,发现ThreadX经常崩溃。经过排查,发现问题出在传递消息的结构体没有考虑字节对齐的问题上。我想顺便整理一下关于C语言中字节对齐的问题,并与大家分享。一、概念字节对齐与数据在内存中的位置有关。如果一个变量的内存地址恰好是它长度的整数倍,那么它就被称为自然对齐。例如,在32位CPU下,假设一个整型变量的地址为0x0000
 幻兽帕鲁开局攻略Feb 01, 2024 pm 05:36 PM
幻兽帕鲁开局攻略Feb 01, 2024 pm 05:36 PM幻兽帕鲁游戏开局就可以拿三个宝箱和两个宠物蛋,拿完以后就可以开始建家了,建家的地址一定要选好,要不然开局会发现自己的家没有了,然后就是捕捉一直适合自己的帕鲁,作为自己的伙伴或者打工人即可。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Dreamweaver CS6
視覺化網頁開發工具

禪工作室 13.0.1
強大的PHP整合開發環境

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

Atom編輯器mac版下載
最受歡迎的的開源編輯器






