手头有以下代码,是给某个播放器添加一个新的图标功能,设置了一个隐藏的DIV并加上CSS,点击显示,点其他地方隐藏。
但是这个DIV,不随窗口大小变化跟随到图标旁边,一直固定到了1081px。一缩小窗口,点击后就看不见了,除非将窗口拉到1081px宽度才行,但是位置却不是在图标旁边,偏移了
我希望他能想“更多”图标的DIV一样,无论窗口大小怎么样,都能出现在“更多”图标的旁边。
而且我发现“更多”图标的DIV的"element.style"内联样式的"left"也是跟着窗口变化的,而我的貌似是定死的。
//调用函数把CSS样式添加到<head>段的 <style>元素中function addGlobalStyle(css) { var head, style; head = document.getElementsByTagName('head')[0]; if (!head) { return; } style = document.createElement('style'); style.type = 'text/css'; style.innerHTML = css; head.appendChild(style);}//定义CSS样式addGlobalStyle( '.player-info .track-info .track-controls #J_woPlay {' + ' top: 0px; right: -33px; position: absolute; cursor: pointer;' + '}' + '.icon-winopenPlay {' + ' background-image: url("http://bbsdata.gztwkadokawa.com/album/201405/28/225839pgklmuagcg25gcrr.png"); background-repeat: no-repeat;' + '}' + '.icon-winopenPlay {' + ' background-position: 0px -277px; width: 18px; height: 18px;' + '}' + '.icon-winopenPlay:hover {' + ' background-position: -28px -277px;' + '}' + '.icon-OldPlay {' + ' background-image: url("http://bbsdata.gztwkadokawa.com/album/201405/28/225839pgklmuagcg25gcrr.png"); background-repeat: no-repeat;' + '}' + '.icon-OldPlay {' + ' background-position: 0px -527px;' + '}' + '.icon-NewPlay {' + ' background-image: url("http://bbsdata.gztwkadokawa.com/album/201405/28/225839pgklmuagcg25gcrr.png"); background-repeat: no-repeat;' + '}' + '.icon-NewPlay {' + ' background-position: 0px -545px;' + '}' + '.icon-ListeningPlay {' + ' background-image: url("http://bbsdata.gztwkadokawa.com/album/201405/28/225839pgklmuagcg25gcrr.png"); background-repeat: no-repeat;' + '}' + '.icon-ListeningPlay {' + ' background-position: 0px -581px;' + '}' + '.track-play-menu {' + ' padding: 10px; border-radius: 4px; left: 300px; width: 140px; height: 60px; bottom: 26px; position: fixed; z-index: 1999; background-color: rgb(51, 51, 51);' + '}' + '.track-play-menu ul li {' + ' height: 30px; line-height: 30px;' + '}' + '.track-play-menu ul li a {' + ' border-radius: 4px; color: rgb(170, 170, 170); line-height: 30px; padding-left: 38px; text-decoration: none; display: block; position: relative;' + '}' + '.track-play-menu ul li a:hover {' + ' background-color: rgb(68, 68, 68);' + '}' + '.track-play-menu ul li i {' + ' left: 8px; top: 6px; width: 18px; height: 18px; position: absolute;' + '}' + '.track-play-menu .arrow {' + ' left: -9px; width: 9px; height: 18px; bottom: 16px; position: absolute; background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAkAAAASCAYAAACJgPRIAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAACLSURBVChThc4BDoIwDAVQONK6HUhRuQ4xRrksqP+PDsjWwU+arO3L0uYkrfd+0LeZVkSeQD/ti6yghgheCVioADnike8csHQff/hYgJXAaC1TNWeARdTj8c0X+4oHAT7QVGFEDOAdAxMqWYLBDVVAXW8JIXRYzIeIyaGOyzjnrrhzOkRMgtrWIyKXPykjhfjqVAPDAAAAAElFTkSuQmCC");' + '}' + '.ks-ie7 .track-play-menu .arrow {' + ' background-image: url("http://gtms03.alicdn.com/tps/i3/T1ZNuzFrtaXXbeUgbb-9-18.png");' + '}');//将按钮元素添加到"更多"后面$("#J_trackMore").after("<a id=J_woPlay class=icon-winopenPlay title=弹窗播放></a>");//隐藏div和显示div$(".icon-winopenPlay").click(function(e) { $(".track-play-menu").toggle();});$("*").click(function(event) { if (event.target.className != "icon-winopenPlay") { $(".track-play-menu").hide(); }});//设置div内容var str = window.location.href; var divplay = document.createElement("div"); divplay.id = "J_trackPlayMenu"; divplay.className = "track-play-menu"; divplay.style.height = "60px"; divplay.style.left = "1081px"; divplay.style.display ="none"; divplay.innerHTML = '<ul><li><a id=J_OldPlay onclick=OldPlay(); href=javascript:void(0)>' + '<i class=icon-OldPlay></i>' + '旧版弹窗播放' + '</a></li><li>' + '<a id=J_NewPlay onclick=NewPlay(); href=javascript:void(0)>' + '<i class=icon-NewPlay></i>' + '新版弹窗播放' + '</a></li>' + '</ul>' + '<span class="arrow"></span>' + '</div>'; document.body.insertBefore(divplay, document.body.firstChild);//设置弹窗函数$(document).ready(function(){ $("#J_OldPlay").click(function(){ var song=[]; song = str.split(""); song.splice(21,0,"s","o","n","g","/"); songurl = song.join(""); window.open(songurl,'','scrollbars=0,toolbar=0,status=0,location=0,resizable=0,menubar=0,width=754,height=557'); window.open('','_self',''); window.close(); });});$(document).ready(function(){ $("#J_NewPlay").click(function(){ window.open(str,'','scrollbars=0,toolbar=0,status=0,location=0,resizable=1,menubar=0,width=930,height=500'); window.open('','_self',''); window.close(); });});
回复讨论(解决方案)
先相对定位position:relative;,再绝对定位position:absolute;
这样在任何分辨率下位置都不会变了
先相对定位position:relative;,再绝对定位position:absolute;
这样在任何分辨率下位置都不会变了
实际上我自己通过特殊方法功课了~你说的那种我不会,所以用了其他定位方法。我看看还有没有人回复,没有的话就给你分吧
js先获取音乐图标的top很left位置,然后把这个获取的值加上图标本身的宽高,再赋值到弹出窗口的left跟top上边,这样不就图标在哪里,弹出在哪里的吗。
js先获取音乐图标的top很left位置,然后把这个获取的值加上图标本身的宽高,再赋值到弹出窗口的left跟top上边,这样不就图标在哪里,弹出在哪里的吗。
我自己就是用这种方法攻克的
 详细介绍如何在Windows 11上打开环境变量设置Dec 30, 2023 pm 06:07 PM
详细介绍如何在Windows 11上打开环境变量设置Dec 30, 2023 pm 06:07 PM环境变量功能是系统中的配置程序运行必备工具,但是在最新的win11系统中还有许多的用户不知道怎么设置打开,下面就给你们带来了win11环境变量打开位置详细介绍,快来一起学习操作一下吧。win11环境变量在哪:1、首先输入“win+R”,打开运行框。2、然后在里面输入命令:controlsystem。3、在打开的系统信息界面中,选择左侧菜单的“高级系统设置”。4、随后在打开的“系统属性”窗口选择下方的“环境变量”选项。5、最后在打开的环境变量中,即可根据需求进行相关的设置。
 Win11的启动路径以及如何打开它Jan 03, 2024 pm 11:13 PM
Win11的启动路径以及如何打开它Jan 03, 2024 pm 11:13 PM每一个Windows系统都有一个启动路径,如果你在其中添加了文件或软件,就会在开机的时候打开它。不过不少朋友不知道win11启动路径在哪里,其实我们只需要进入C盘的对应文件夹就可以了。win11启动路径:1、双击打开“此电脑”2、直接将该路径“C:\ProgramData\Microsoft\Windows\StartMenu\Programs\Startup”粘贴进路径框。3、这里就是win11启动路径了,如果我们要开机打开文件就可以将文件放进来。4、如果你根据这个路径进不来,可能是被隐藏了。
 如何在 Steam 中更改游戏下载位置May 10, 2023 pm 11:22 PM
如何在 Steam 中更改游戏下载位置May 10, 2023 pm 11:22 PMSteam是PC游戏玩家中最受欢迎的应用程序之一,因为您可以在Steam商店中找到任何主要游戏。它通过其用户界面简化了用户喜爱的游戏的下载、安装和管理。每当Steam用户想要下载游戏时,Steam都会使用应用程序的默认安装目录来下载和安装游戏。此位置默认为C:\ProgramFiles(x86)\Steam。问题来了,因为大多数用户在C盘上没有足够的空间,特别是对于占用大量存储空间的游戏,例如50–100GB。为了克服这个问题,Steam允许用户使用应用程序更改游戏的下载和
 windows10凭证管理器在哪里Jul 09, 2023 am 10:09 AM
windows10凭证管理器在哪里Jul 09, 2023 am 10:09 AM凭证管理器是用户用于管理web凭证和Windows凭据的一个作用,可是很多用户还不清楚windows10凭证管理器在哪里。其实凭证管理器就在操作面板上,大家在打开控制面板以后记得将查看方法改成小图标,那样就能见到凭证管理器了,点击查看就能查看各类信息了,如果想要查看大量,就需要输入账户密码。windows10凭证管理器在哪里:1、在系统中打开控制面板,点击右上角的查看方法,将类型转换成小图标。2、以小图标的方式查看以后,点击“凭证管理器”。3、进来凭证管理器以后,能够看见有关作用的介绍,主要用于
 了解pip安装包存储的位置和结构Jan 18, 2024 am 08:23 AM
了解pip安装包存储的位置和结构Jan 18, 2024 am 08:23 AM深入了解pip安装的包存放位置,需要具体代码示例pip是Python语言常用的包管理工具,用于方便地安装、升级和管理Python包。在使用pip安装包时,它会自动从PyPI(Python包索引)下载对应的包文件,并将其安装到指定的位置。那么,pip安装的包究竟存放在哪里呢?这是很多Python开发者都会遇到的问题。本文将深入探讨pip安装的包存放位置,并提供
 win11关机位置Jan 10, 2024 am 09:14 AM
win11关机位置Jan 10, 2024 am 09:14 AM如果我们要长时间离开电脑,那么最好将电脑关机保护它,那么win11关机在哪里呢,其实一般来说只要打开开始菜单,在其中就可以找到关机按钮了。win11关机在哪里:答:在开始菜单的电源按钮里。1、首先我们点击底部任务栏的“windows徽标”打开“开始菜单”2、打开后,可以在右下角找到“电源”按钮,如图所示。3、点击电源按钮后,就能看到“关机”了,点击它就能关机。4、如果因为死机等特殊情况无法关机,那么可以直接用电脑上的“电源键”长按强制关机。
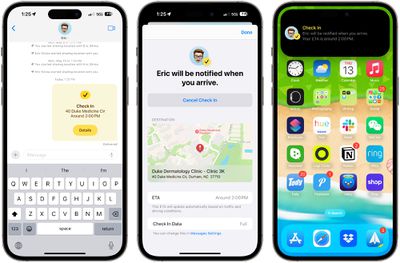
 使用Apple的签入功能:iOS 17中的消息应用指南Sep 14, 2023 pm 09:13 PM
使用Apple的签入功能:iOS 17中的消息应用指南Sep 14, 2023 pm 09:13 PMiOS17中的Apple在“信息”中添加了一项新功能,可让您在安全回家时让亲人知道。它被称为签入,这是你如何使用它。无论你是在天黑后步行回家,还是在清晨跑步,你都可以在Apple的“信息”应用中与家人或朋友一起开始签到,让他们知道你何时安全回家。在您到达后,CheckIn会自动检测您何时在家,并通知您的朋友。当他们收到警报并且签入已结束时,您也会收到通知。如果发生意外情况并且您在途中被延误,CheckTab甚至会识别出您没有取得进展并与您一起办理登机手续,询问您是否要增加预计到达时间。如果您没有
 详细介绍电脑中的打印机驱动程序位置Jan 08, 2024 pm 03:29 PM
详细介绍电脑中的打印机驱动程序位置Jan 08, 2024 pm 03:29 PM很多用户在电脑上安装了打印机驱动程序,但却不知道如何找到它们。因此,今天我为大家带来了详细介绍打印机驱动程序在电脑中的位置,对于还不了解的用户,快来看看吧打印机驱动在电脑哪里找重新撰写内容而不改变原义时,需要将语言改写为中文,不需要出现原句首先,建议使用第三方软件进行搜索2、在右上角找到"工具箱"3、在下方找到并点击“设备管理器”。改写后的句子:3、在底部找到并点击“设备管理器”4、然后打开“打印队列”,然后找到你的打印机设备。此次是你的打印机名称型号。5、右键打印机设备,就能够去更新或者卸载我


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

SublimeText3漢化版
中文版,非常好用

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能






