HTML有10个表格相关标签
|
| 表格的大标题,该标记可以出现在
|
 拼多多买过的东西在哪里查看记录 查看买过的商品记录的方法Mar 12, 2024 pm 07:20 PM
拼多多买过的东西在哪里查看记录 查看买过的商品记录的方法Mar 12, 2024 pm 07:20 PM拼多多软件内提供的商品好物非常多,随时随地想买就买,而且每一件商品质量都是严格把关的,件件商品都是正品,不同还有非常多优惠的购物折扣,让大家网购根本停不下来。输入手机号在线登录,在线添加多个收货地址和联系方式,可以随时查看最新的物流动态,不同品类的商品板块都是开放的,搜索上下滑动选购下单,足不出户轻松体验便捷的网购服务,还能查看所有的购买记录,包括自己买过的商品,数十个购物红包、优惠券免费领取使用,现在小编在线详细为拼多多用户们带来查看买过的商品记录的方法。 1.打开手机,点击拼多多图标,
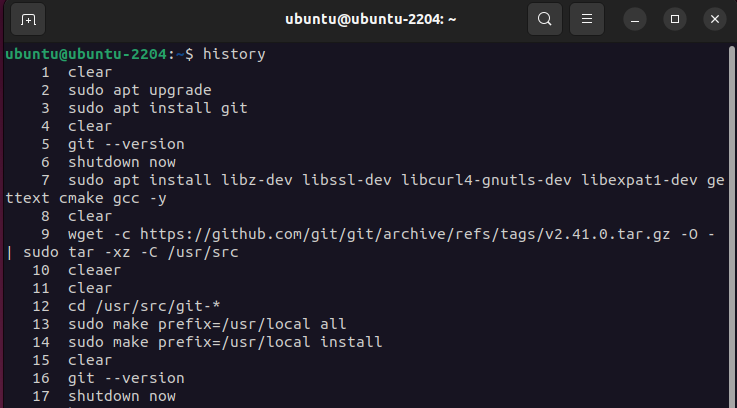
 如何查看和管理 Linux 命令历史记录Aug 01, 2023 pm 09:17 PM
如何查看和管理 Linux 命令历史记录Aug 01, 2023 pm 09:17 PM如何在Linux中查看命令历史记录在Linux中,我们使用history命令来查看所有以前执行的命令的列表。它有一个非常简单的语法:history与历史记录命令配对的一些选项包括:选项描述-c清除当前会话的命令历史记录-w将命令历史记录写入文件-r从历史记录文件重新加载命令历史记录-n限制最近命令的输出数量只需运行history命令即可在Linux终端中查看所有以前执行的命令的列表:除了查看命令历史记录之外,您还可以管理命令历史记录并执行修改先前执行的命令、反向搜索命令历史记录甚至完全删除历史记
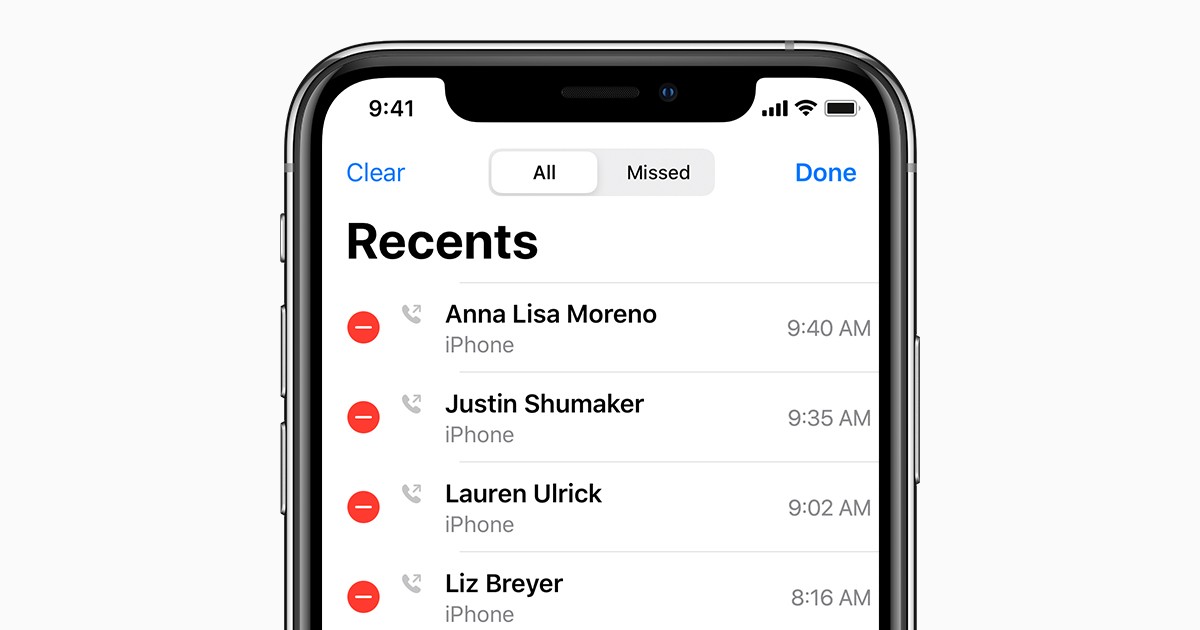
 如何在iPhone中检查通话记录并将其导出?Jul 05, 2023 pm 12:54 PM
如何在iPhone中检查通话记录并将其导出?Jul 05, 2023 pm 12:54 PMiPhone中的通话记录经常被低估,并且是iPhone最关键的功能之一。凭借其简单性,此功能具有至关重要的意义,可以提供有关在设备上拨打或接听的呼叫的重要见解。无论是出于工作目的还是法律诉讼,访问通话记录的能力都被证明是无价的。简单来说,通话记录是指每当拨打或接听电话时在iPhone上创建的条目。这些日志包含关键信息,包括联系人的姓名(如果未另存为联系人,则为号码)、时间戳、持续时间和呼叫状态(已拨打、未接或未接听)。它们是您的通信历史记录的简明记录。通话记录包括存储在iPhone上的通话记录条
 如何在iPhone上的健康应用程序中查看您的用药日志历史记录Nov 29, 2023 pm 08:46 PM
如何在iPhone上的健康应用程序中查看您的用药日志历史记录Nov 29, 2023 pm 08:46 PMiPhone可让您在“健康”App中添加药物,以便跟踪和管理您每天服用的药物、维生素和补充剂。然后,您可以在设备上收到通知时记录已服用或跳过的药物。记录用药后,您可以查看您服用或跳过用药的频率,以帮助您跟踪自己的健康状况。在这篇文章中,我们将指导您在iPhone上的健康应用程序中查看所选药物的日志历史记录。如何在“健康”App中查看用药日志历史记录简短指南:前往“健康”App>浏览“>用药”>用药“>选择一种用药>”选项“&a
 C#开发建议:日志记录与监控系统Nov 22, 2023 pm 08:30 PM
C#开发建议:日志记录与监控系统Nov 22, 2023 pm 08:30 PMC#开发建议:日志记录与监控系统摘要:在软件开发过程中,日志记录与监控系统是至关重要的工具。本文章将介绍C#开发中日志记录与监控系统的作用和实施建议。引言:在大型软件开发项目中,日志记录和监控是必不可少的工具。它们可以帮助我们实时了解程序运行状况,快速发现并解决问题。本文将讨论C#开发中如何使用日志记录和监控系统,以提高软件质量和开发效率。日志记录系统的作用
 如何进行Java开发项目的日志记录与监控Nov 03, 2023 am 10:09 AM
如何进行Java开发项目的日志记录与监控Nov 03, 2023 am 10:09 AM如何进行Java开发项目的日志记录与监控一、背景介绍随着互联网的快速发展,越来越多的企业开始进行Java开发,构建各种类型的应用程序。而在开发过程中,日志记录和监控是一个不可忽视的重要环节。通过日志记录与监控,开发人员可以及时发现和解决问题,保证应用程序的稳定性和安全性。二、日志记录的重要性1.问题追踪:在应用程序出现错误时,日志记录可以帮助我们快速定位问题
 keep怎么记录跑步公里 记录跑步轨迹在哪里Mar 12, 2024 am 11:10 AM
keep怎么记录跑步公里 记录跑步轨迹在哪里Mar 12, 2024 am 11:10 AM我们都知道上面对于我么来说都是非常不错的运动类型的软件,可以实时的帮助用户们完成各种运动都可以,而且我们在跑步的一些过程之中也能看到对于上面的一些轨迹都是可以多多的了解得到的,很多用户们对于上面的一些功能资讯都不了解,所以今天小编就来给你好好的讲解其中的一些内容体验,让大家们都可以更好的进行多方面的一些选择,如果你也想知道对于自己跑步方面的一些轨迹和记录的话,一定不要错过,更多优质的内容都在等着你们来了解,超多有趣的攻略资讯都在等着你们,如果你们也喜欢想知道的话,现在就和小编一起来看看吧。
 如何在iPhone上清除历史记录Jun 29, 2023 pm 01:13 PM
如何在iPhone上清除历史记录Jun 29, 2023 pm 01:13 PM如何在Safari中清除iPhone历史记录?要清除Apple的Safari上的浏览和搜索历史记录,您需要在设备上打开“设置”应用程序。选择“设置”后,您需要向下滚动并选择Safari,然后将显示另一个菜单,您需要选择清除历史记录和网站数据。您现在需要从菜单中选择清除历史记录和数据,这将从Apple的Safari浏览器中删除所有搜索历史记录,浏览历史记录,cookie和数据。就是这样,所有以前的浏览历史记录和搜索历史记录现在都已从Safari中删除。如果您不想删除Safari中的所有搜索历史记录


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。






