1. 概要
これまで、ブラウザベースのアプリケーションにとって、ローカル ファイルへのアクセスは頭痛の種でした。 Web 2.0 アプリケーション テクノロジの継続的な開発に伴い、JavaScript が果たす役割はますます重要になっていますが、セキュリティ上の考慮事項により、JavaScript は常にローカル ファイルにアクセスできませんでした。したがって、ローカル ファイルのドラッグやアップロードなどの機能をブラウザに実装するには、特定のブラウザが提供するさまざまなテクノロジに頼る必要があります。たとえば、IE の場合は、ActiveX コントロールを使用してローカル ファイルにアクセスする必要があり、Firefox の場合は、プラグイン開発も使用する必要があります。ブラウザごとに技術的な実装が異なるため、プログラムで複数のブラウザをサポートするには、プログラムが非常に複雑になり、保守が困難になります。しかし今、File API の出現により、この状況は完全に変わりました。
ファイル API は、Mozilla が W3C に提出したドラフトで、標準 JavaScript API のセットを開始することを目的としており、その基本的な機能は JavaScript でローカル ファイルを操作することです。セキュリティ上の理由から、この API はローカル ファイルへの限定的なアクセスのみを提供します。これを使用すると、純粋な JavaScript を使用して、ローカル ファイルの読み取りとアップロードを簡単に行うことができます。現在、FireFox 3.6 は、この機能をサポートする最初のブラウザです。さらに、Google Chrome および Safari ブラウザの最新バージョンも対応するサポートを提供します。 File API は、W3C が現在開発中の将来の HTML 5 仕様の一部となる予定です。
2. ファイル API の概要
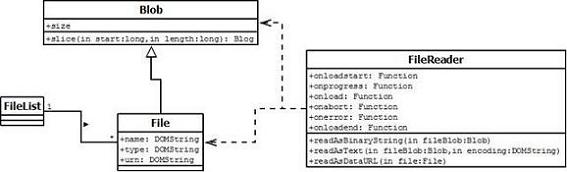
File API は、一連の JavaScript オブジェクトとイベントで構成されます。開発者は、 ファイル選択コントロールで選択されたファイルを操作できるようになります。図 1 は、File API 内のすべての JavaScript の組み合わせ関係を示しています。

タイプ FileList には、一連の File オブジェクトが含まれています。通常、FileList オブジェクトはフォームのファイル フィールド () から取得できます。 Blob オブジェクトは、ブラウザーが読み取ることができる生のバイナリ ストリームのセットを表します。 Blob オブジェクトでは、size 属性はストリームのサイズを表します。関数slice()は、長いBlobオブジェクトを小さな部分に分割できます。 File オブジェクトは Blob オブジェクトを継承し、ファイル関連のプロパティが Blob オブジェクトに追加されます。このうち、属性名はファイルの名前を表し、ファイルのパス情報を削除し、ファイル名のみを保持します。 type 属性はファイルの MIME タイプを表します。属性 urn は、このファイルの URN 情報を表します。ファイル読み取り操作を完了するには、FileReader オブジェクト インスタンスが File オブジェクトまたは BLOB オブジェクトに関連付けられ、3 つの異なるファイル読み取り関数と 6 つのイベントが提供されます。
ファイル読み取り関数の具体的な内容:
readAsBinaryString() ファイルの内容を読み取ります。読み取り結果はバイナリ文字列です。ファイルの各バイトは、[0..255] の範囲の整数として表されます。この関数は、パラメータとして File オブジェクトを受け取ります。
readAsText() ファイルの内容を読み取ります。読み取り結果は、ファイルの内容を表すテキストの文字列です。この関数は、File オブジェクトとテキスト エンコーディングの名前をパラメータとして受け取ります。
readAsDataURL ファイルの内容を読み取ります。読み取り結果は data: URL です。 DataURL は RFC2397 で定義されています。
ファイル読み取りイベントの具体的な内容:
イベント名 イベントの説明
Onloadstart ファイルの読み取りが開始されるときにトリガーされます。
Progress 読み取りの進行中に定期的にトリガーされます。イベントパラメータには、読み取られたデータの総量が含まれます。
Abort 読み取りが中止されるときに発生します。
Error 読み取りエラーが発生するとトリガーされます。
Load 読み取りが正常に完了するとトリガーされます。
Loadend 成功または失敗に関係なく、読み取りが完了するとトリガーされます。
3. ファイル API の簡単な例
次に、簡単な例を使用して、File API の基本的な使用法を示します。この例には 2 つのコード ファイルが含まれており、index.html には Web 側の HTML コードが含まれ、upload.jsp にはアップロードされたファイルを受信するためのサーバー側のコードが含まれています。添付ファイルのsourcecode.zipを参照してください。この例では、ファイル選択フィールドのある従来のフォームを表示します。ユーザーがファイルを選択して「送信」をクリックすると、File API を使用してファイルのコンテンツを読み取り、Ajax を使用して XMLHttpRequest オブジェクトを通じてファイルをサーバーにアップロードします。図 2 は、動作中のデモのスクリーンショットを示しています。

コードをステップバイステップで示します。リスト 1 は、コードの HTML 部分を示しています。
リスト 1 のサンプル コードの HTML 部分
<body> <h1 id="File-API-Demo">File API Demo</h1> <p> <!-- 用于文件上传的表单元素 --> <form name="demoForm" id="demoForm" method="post" enctype="multipart/form-data" action="javascript: uploadAndSubmit();"> <p>Upload File: <input type="file" name="file" /></p> <p><input type="submit" value="Submit" /></p> </form> <div>Progessing (in Bytes): <span id="bytesRead"> </span> / <span id="bytesTotal"></span> </div> </p> </body>
ご覧のとおり、通常の
 Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AMPython和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

SublimeText3 Linux新版
SublimeText3 Linux最新版






