例如有上述html代码,我现在要做的是一个回退功能,即用户修改了input的值,到达下一个页面后再回退回来,要显示用户输入的值,而不是默认值。
现在只是将问题简化抽象了,实际是包含很多个div,每个div内有很多个input和select控件,要实现回退保存数据功能,我开始想的是直接获取最外层div,然后获取div的innerHTML属性保存起来,用户回退的时候直接用保存的值渲染div,但是innerHTML属性只能将写死在html中的value="0"保存起来,如果用户将0修改为了1,用innerHTML是获取不到的。请问有什么方法可以解决这个问题吗?除了最笨的方法,逐个获取所有input的值然后保存起来,回退时再逐个input设置value。
回复讨论(解决方案)
浏览器有这个功能把,在下一个页面用js 后退 前面一个页面的数据会保存,没变化 试了试。。
表单里的数据获取应该是通过value()获取的
试试jquery,然后用name设置input,可以获取数组.
 Windows 11 上缺少本地用户和组:如何添加它Sep 22, 2023 am 08:41 AM
Windows 11 上缺少本地用户和组:如何添加它Sep 22, 2023 am 08:41 AM“本地用户和组”实用程序内置于“计算机管理”中,可以从控制台访问,也可以独立访问。但是,一些用户发现Windows11中缺少本地用户和组。对于可以访问它的一些人来说,该消息显示,此管理单元可能不适用于此版本的Windows10。若要管理此计算机的用户帐户,请使用“控制面板”中的“用户帐户”工具。该问题已在上一次迭代Windows10中报告,并且通常是由于用户端的问题或疏忽引起的。为什么Windows11中缺少本地用户和组?您运行的是Windows家庭版,本地用户和组在专业版及更高版本上可用。活动
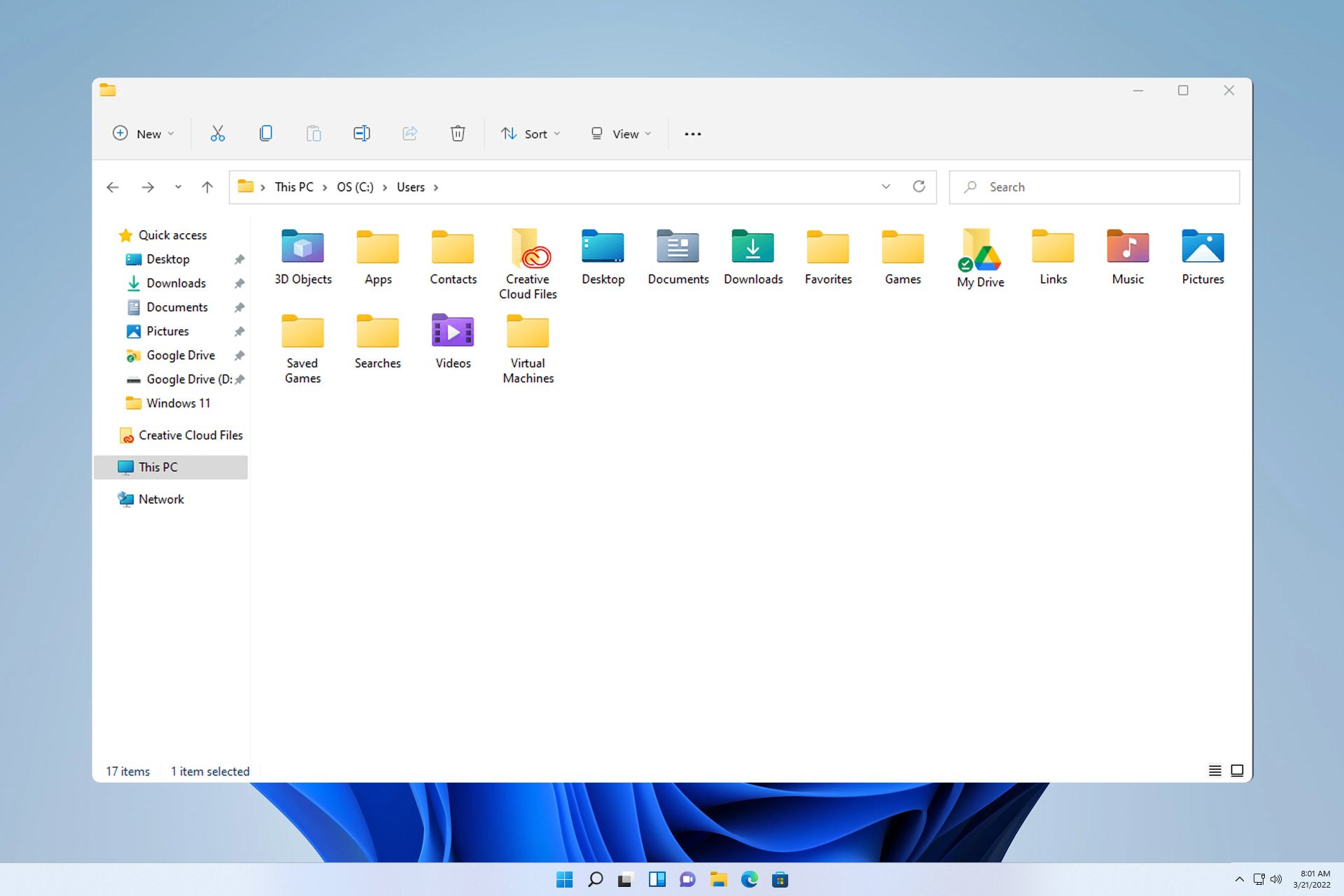
 探索Windows 11指南:如何访问旧硬盘驱动器上的用户文件夹Sep 27, 2023 am 10:17 AM
探索Windows 11指南:如何访问旧硬盘驱动器上的用户文件夹Sep 27, 2023 am 10:17 AM由于权限,并不总是可以访问某些文件夹,在今天的指南中,我们将向您展示如何在Windows11上的旧硬盘驱动器上访问用户文件夹。此过程很简单,但可能需要一段时间,有时甚至数小时,具体取决于驱动器的大小,因此请格外耐心并严格按照本指南中的说明进行操作。为什么我无法访问旧硬盘上的用户文件夹?用户文件夹的所有权属于另一台电脑,因此您无法对其进行修改。除了所有权之外,您对该文件夹没有任何权限。如何打开旧硬盘上的用户文件?1.取得文件夹的所有权并更改权限找到旧的用户目录,右键单击它,然后选择属性。导航到“安
 教程:Ubuntu系统如何删除普通用户账户?Jan 02, 2024 pm 12:34 PM
教程:Ubuntu系统如何删除普通用户账户?Jan 02, 2024 pm 12:34 PMUbuntu系统添加了很多用户,想在不用的用户想要删除,该怎么删除呢?下面我们就来看看详细的教程。1、打开终端命令行,运用userdel命令删除指定的用户,注意要加sudo权限指令,如下图所示2、在删除的时候一定注意是在管理员目录下的,普通的用户是没有这个权限的,如下图所示3、删除指令执行完了以后怎么判断是否真正删除了呢?下面我们运用cat命令打开passwd文件,如下图所示4、我们看到passwd文件中已经没有了所删除的用户信息了,这证明用户已经被删除了,如下图所示5、然后我们进入home文件
 Windows 11 KB5031455无法安装,导致某些用户出现其他问题Nov 01, 2023 am 08:17 AM
Windows 11 KB5031455无法安装,导致某些用户出现其他问题Nov 01, 2023 am 08:17 AMMicrosoft开始推出作为Windows503145511H22或更高版本的可选更新向公众KB2。这是第一个默认启用Windows11Moment4功能的更新,包括受支持区域中的WindowsCopilot、对“开始”菜单中项目的预览支持、任务栏的取消分组等。此外,它还修复了Windows11的几个错误,包括导致内存泄漏的潜在性能问题。但具有讽刺意味的是,2023年<>月的可选更新对于尝试安装更新的用户甚至已经安装更新的用户来说都是一场灾难。许多用户不会安装此Wi
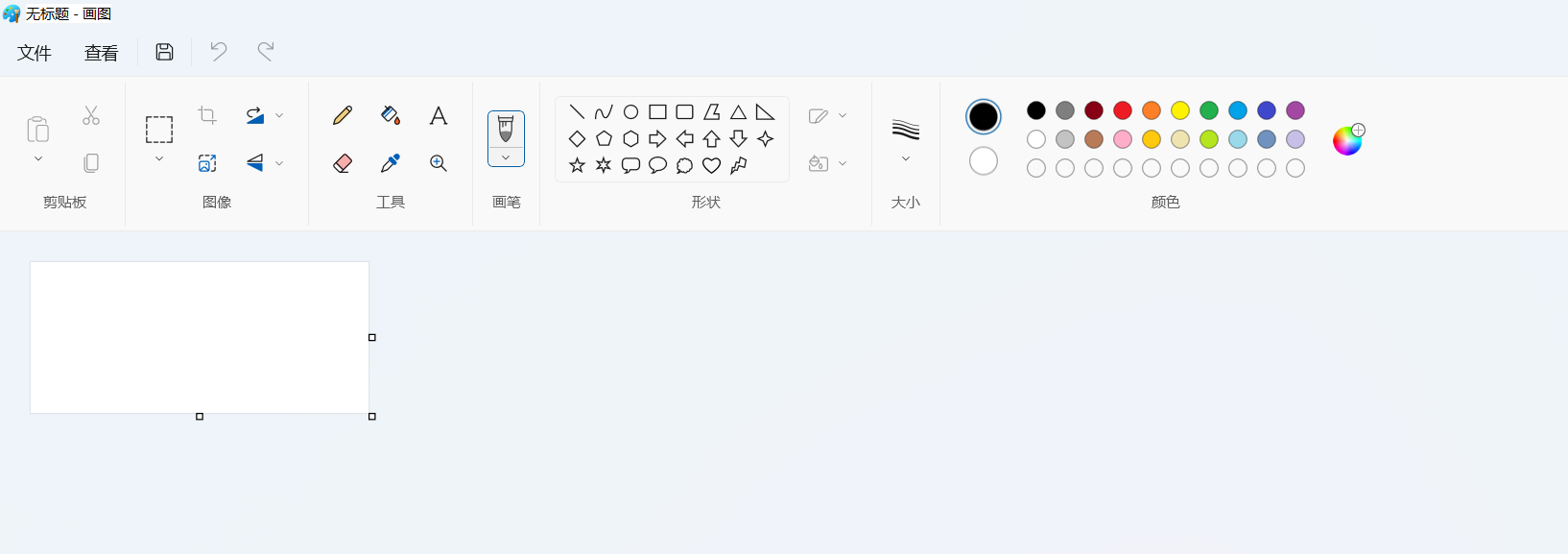
 Win11 新版画图:一键移除背景实现抠图功能Sep 15, 2023 pm 10:53 PM
Win11 新版画图:一键移除背景实现抠图功能Sep 15, 2023 pm 10:53 PM微软邀请Canary和Dev频道的WindowsInsider项目成员,测试和体验新版画图(Paint)应用,最新版本号为11.2306.30.0。本次版本更新最值得关注的新功能是一键抠图功能,用户只需要点击一下,就能自动消除背景,凸显画面主体,便于用户后续操作。整个步骤非常简单,用户在新版画图应用中导入图片,然后点击工具栏上“移除背景”(removebackground)按钮,就可以删除图片中的背景,用户也可以使用矩形来选择要消除背景的区域。
 TranslucentTB不起作用:如何解决Jun 06, 2023 am 08:21 AM
TranslucentTB不起作用:如何解决Jun 06, 2023 am 08:21 AMTranslucentTB是寻求时尚简约桌面外观的Windows11爱好者广泛使用的工具,遇到了障碍。自从发布以来Windows11内部版本22621.1344(22H2)28年2023月日,TranslucentTB对大多数用户不起作用。此错误使用户努力应对其任务栏的有限自定义选项。用户在寻求克服这一挫折的解决方案时,挫败感显而易见。在最近的Windows11更新之后,TranslucentTB无法正常工作的问题已在多个在线平台上广泛报道,包括论坛和社交媒体。用户一直在分享他们的经验,拼命寻找
 mysql 怎么修改hostFeb 15, 2023 am 10:17 AM
mysql 怎么修改hostFeb 15, 2023 am 10:17 AMmysql修改host的方法:1、通过“sudo service mysql stop”停掉mysql服务;2、以安全模式启动mysql,然后重置root密码;3、通过“update user set Host='%' where User='hive';”语句修改host即可。
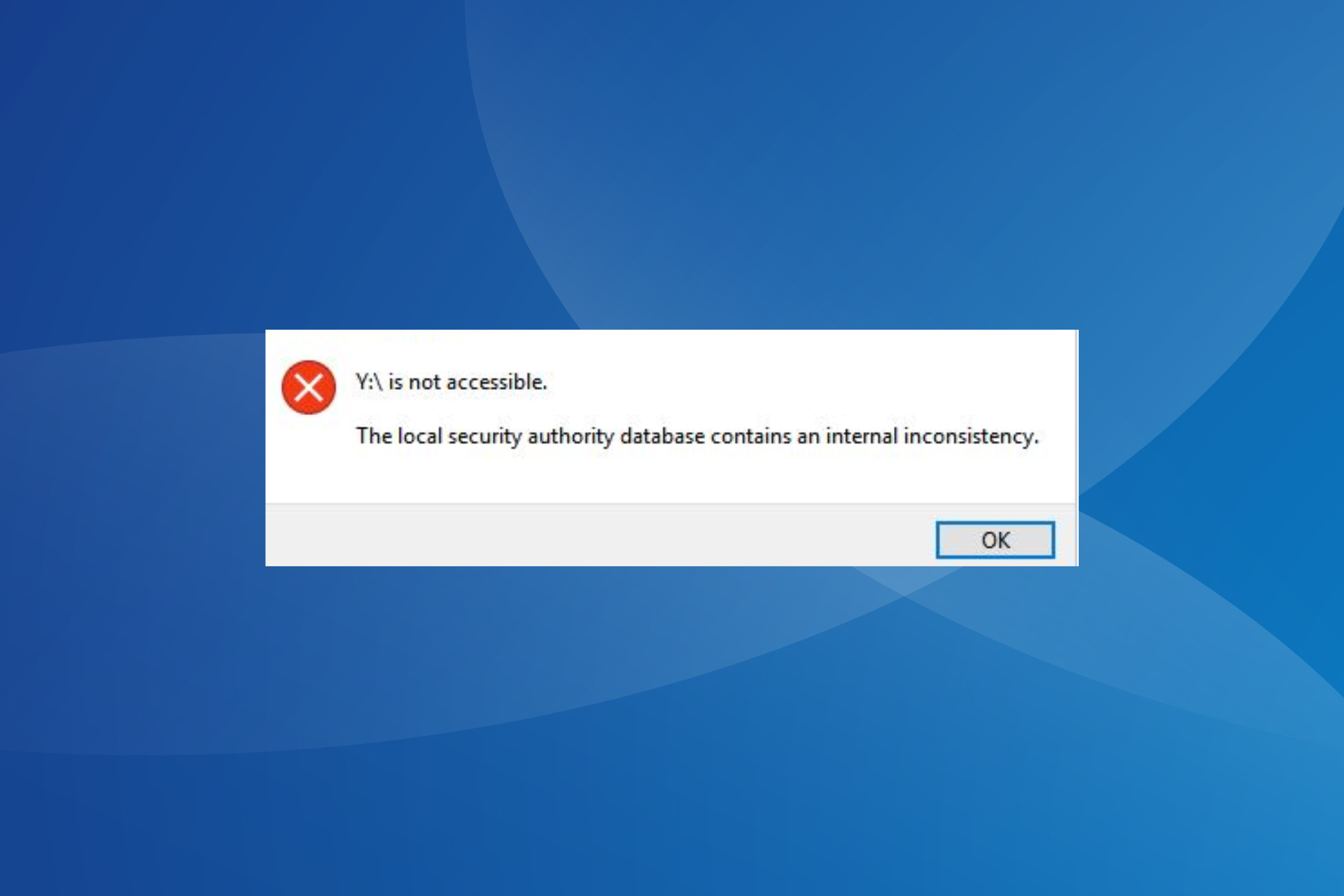
 修复: LSA 数据库包含内部不一致Aug 04, 2023 am 09:17 AM
修复: LSA 数据库包含内部不一致Aug 04, 2023 am 09:17 AM在使用驱动器映射和网络共享时,可能会出错很多问题。无线网络不如有线网络可靠。一直困扰用户的错误是本地安全机构数据库包含内部不一致。这会影响所有网络驱动器,用户无法访问或连接到它。该错误还会导致通过Samba到Linux和其他工作站的网络共享出现问题。在某些情况下,用户会看到消息,云端硬盘无法访问。您可能没有使用此网络资源的权限。本地安全机构数据库包含内部不一致。继续阅读以了解有关问题的所有信息!为什么无法访问网络驱动器?以下是网络驱动器突然停止工作的几个原因:缺少权限:通常,使用权限不足的帐户(


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

Dreamweaver Mac版
視覺化網頁開發工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

SublimeText3 Linux新版
SublimeText3 Linux最新版






