求大神帮忙找下不同浏览器css兼容性问题,附网址,代码,在线等......
给单位做了给网站,遇到兼容性问题,求帮助!
导航问题:IE8下,正常模式和兼容模式都没问题了。现在360极速模式下或者ie8以下版本出现:
1、导航条错位,跑马灯不自己出,鼠标移动到首页下跑马灯从中间出。
2、板块边框变粗。
在线等!!!请大神帮忙!!!
http://szw.qj.gov.cn
导航条css代码如下:
*{margin:0px; padding:0px;}
#nav {
height:50px; position:relative; font-family:arial, verdana, sans-serif; font-size:11px;z-index:0; display:inline;
}
#nav .select {
margin:0; padding:0; list-style:none; white-space:nowrap; display:table-cell;
}
#nav li {
float:left; padding:0 0 0 0;background:url(blank_over_p.gif); display:inline;
}
#nav .select a {
display:block; height:48px; float:left; background: url(blank_p.gif); padding:0 0 0 10px; text-decoration:none; line-height:25px; white-space:nowrap; color:#fff;text-align:center;
}
#nav .select li:active {background:url(blank_p.gif) right top;
}
#nav .select a b {
display:block; padding:0 23px 10px 10px; background:url(blank_p.gif) right top;text-align:center;
}
#nav .select li:hover a {
background: url(blank_over_p.gif); padding:0 0 0 10px; line-height:27px; cursor:pointer; color:#eee;text-align:center;
}
#nav .select li:hover a b {
display:block; padding:0 23px 9px 10px; background:url(blank_over_p.gif) right top; cursor:pointer; text-align:center;
}
#nav .sub {
display:none;margin:0;list-style:none; text-align:center;
}
#nav .sub li {background:transparent;text-align:center;}
#nav .select li:hover .sub {
height:18px; display:block; position:absolute; width:1020px; top:28px; left:0; text-align:center;
}
#nav .select li:hover .sub li a {
display:block;height:22px; line-height:20px; float:left; background:transparent url(transparent.gif); padding:0 18px; margin:0; white-space:nowrap; border:1px solid #fff; border-color:#888 #777 #666 #ddd; color:#333;font-size:13px; text-align:center;
}
#nav .select li:hover .sub li a:hover {
color:#000; background:#e8e8e8; border-color: #fff #333 #000 #fff; line-height:15px; text-align:center;}
首页css代码如下:
.t1 {
FONT-WEIGHT: normal; FONT-SIZE: 12px; COLOR: #ffffff; FONT-FAMILY: "Arial", "Helvetica", "sans-serif"; TEXT-DECORATION: none
}
.t2 {
FONT-SIZE: 12px; COLOR: #333333; LINE-HEIGHT: 15px; FONT-FAMILY: "Arial", "Helvetica", "sans-serif"; TEXT-DECORATION: none
}
.kj1 {
BORDER-RIGHT: #6c4824 1px solid; BORDER-LEFT: #6c4824 1px solid; BORDER-TOP-STYLE: none; BORDER-BOTTOM-STYLE: none
}
.t3 {
FONT-SIZE: 12px; COLOR: #53371c; LINE-HEIGHT: 15px; FONT-FAMILY: "Arial", "Helvetica", "sans-serif"
}
.bk {
BORDER-BOTTOM: #663333 1px dotted
}
.bk1 {
BORDER-BOTTOM: #cccccc 1px dotted
}
.t4 {
FONT-SIZE: 12px; COLOR: #333333; LINE-HEIGHT: 15px; FONT-FAMILY: "Arial", "Helvetica", "sans-serif"; TEXT-DECORATION: none
}
BODY { COLOR: #666666; FONT-FAMILY: "??¨¬?"; FONT-SIZE: 10pt; MARGIN: 0px; SCROLLBAR-HIGHLIGHT-COLOR:
#F5F9FF; SCROLLBAR-SHADOW-COLOR: #828282; SCROLLBAR-3DLIGHT-COLOR: #828282; SCROLLBAR-ARROW-COLOR:
#797979; SCROLLBAR-TRACK-COLOR: #ECECEC; SCROLLBAR-DARKSHADOW-COLOR: #ffffff }
A:link { COLOR: #FFFFFF; FONT-SIZE: 9pt; TEXT-DECORATION: none }
A:visited { COLOR: #FFFFFF; FONT-SIZE: 9pt; TEXT-DECORATION: none }
A:hover { COLOR: #0099FF; FONT-SIZE: 9pt; TEXT-DECORATION: underline }
A:active { COLOR: #336699; FONT-SIZE: 9pt; TEXT-DECORATION: none }
A.white:link { COLOR: #ffffff; FONT-SIZE: 9pt; TEXT-DECORATION: none }
A.white:visited { COLOR: #ffffff; FONT-SIZE: 9pt; TEXT-DECORATION: none }
A.white:hover { COLOR: #eeeeee; FONT-SIZE: 9pt; TEXT-DECORATION: underline }
A.white:active { COLOR: #FFFFFF; FONT-SIZE: 9pt; TEXT-DECORATION: none }
A.blue:link { COLOR: #ff0000; FONT-SIZE: 9pt; TEXT-DECORATION: none }
A.blue:visited { COLOR: #ff0000; FONT-SIZE: 9pt; TEXT-DECORATION: none }
A.blue:hover { COLOR: #ff9900; FONT-SIZE: 9pt; TEXT-DECORATION: underline }
A.blue:active { COLOR: #ffffff; FONT-SIZE: 9pt; TEXT-DECORATION: none }
TABLE { COLOR: #ffffff; FONT-FAMILY: "??¨¬?"; FONT-SIZE: 9pt; LINE-HEIGHT:15px }
TABLE.Mtable3 TD { BORDER-BOTTOM: #425d8c 1px solid; BORDER-LEFT: #ffffff 0px solid; BORDER-RIGHT: #ffffff 0px solid; BORDER-TOP: #91b0d7 1px solid }
TABLE.Mtable2 TD { BORDER-BOTTOM: #bedafe 1px solid; BORDER-LEFT: #ffffff 0px solid; BORDER-RIGHT: #ffffff 0px solid; BORDER-TOP: #ffffff 0px solid }
TABLE.Mtable1 TD { BORDER-BOTTOM: #bedafe 0px solid; BORDER-LEFT: #ffffff 0px solid; BORDER-RIGHT: #ffffff 0px solid; BORDER-TOP: #ffffff 0px solid }
.list { BACKGROUND-COLOR: #990000; COLOR: #ffffff; FONT-FAMILY: "??¨¬?"; FONT-SIZE: 12px }
.textboxLINE_1 { BACKGROUND-COLOR: #D6F7FF;
BORDER-BOTTOM: #b4b4b4 1px double;
BORDER-LEFT: #b4b4b4 0px double;
BORDER-RIGHT: #b4b4b4 0px double;
BORDER-TOP: #b4b4b4 0px double }
.textbox { BACKGROUND-COLOR: #ffffff;
BORDER-BOTTOM: #b4b4b4 1px double;
BORDER-LEFT: #b4b4b4 1px double;
BORDER-RIGHT: #b4b4b4 1px double;
BORDER-TOP: #b4b4b4 1px double }
.Bbutton { BACKGROUND-COLOR: #D6F7FF;
BORDER-BOTTOM: #ff0000 1px solid;
BORDER-LEFT: #ff0000 1px solid;
BORDER-RIGHT: #ff0000 1px double;
BORDER-TOP: #ff0000 1px solid; FONT-SIZE: 9pt; HEIGHT: 13pt;color:#990000}
.style2 {font-family: "????"; font-size:10pt;}
回复讨论(解决方案)
政府网站啊 , 告诉你个不幸的消息 ,谷歌,火狐打开页面都左浮动了 . 根本没居中 。 估计最新版本的浏览器都不会居中。 就兼容IE了.?
firefox下面二级菜单都跑在内容上面去了,整个网页都在左边。1 网页外面套个大DIV ,弄居中 2 nav菜单的子菜单写进Li里面去,或者放不同的DIV里去也行,用js动态的加载
好像都是用table 布局的,先在 css 里,让页面居中吧
table{margin: 0 auto;} 页面居中搞定了,还有很多兼容性问题,我看挨个解决是不能了,开始自学div+css了,改天把网站全改了!
多年没搞网站了,这个首页模板还是我09年写的,当时没这么多浏览器,只在IE上弄,没注意过兼容性问题,现在我就擦了,360打开一个样儿,ie打开一个样儿,最恼火的是火狐打开彻底激怒我了。提醒网站新手们,先学div+css再做网站吧。
 Python 文本终端 GUI 框架,太酷了Apr 12, 2023 pm 12:52 PM
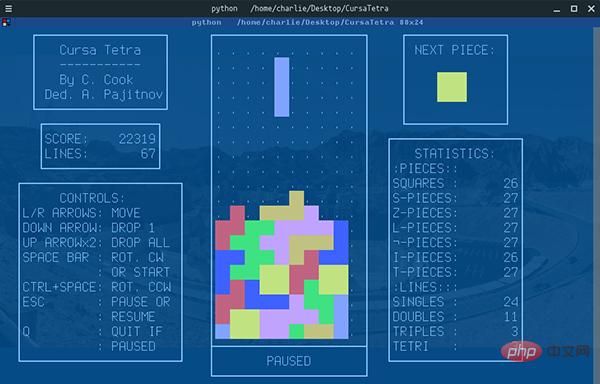
Python 文本终端 GUI 框架,太酷了Apr 12, 2023 pm 12:52 PMCurses首先出场的是 Curses[1]。CurseCurses 是一个能提供基于文本终端窗口功能的动态库,它可以: 使用整个屏幕 创建和管理一个窗口 使用 8 种不同的彩色 为程序提供鼠标支持 使用键盘上的功能键Curses 可以在任何遵循 ANSI/POSIX 标准的 Unix/Linux 系统上运行。Windows 上也可以运行,不过需要额外安装 windows-curses 库:pip install windows-curses 上面图片,就是一哥们用 Curses 写的 俄罗斯
 五个方便好用的Python自动化脚本Apr 11, 2023 pm 07:31 PM
五个方便好用的Python自动化脚本Apr 11, 2023 pm 07:31 PM相比大家都听过自动化生产线、自动化办公等词汇,在没有人工干预的情况下,机器可以自己完成各项任务,这大大提升了工作效率。编程世界里有各种各样的自动化脚本,来完成不同的任务。尤其Python非常适合编写自动化脚本,因为它语法简洁易懂,而且有丰富的第三方工具库。这次我们使用Python来实现几个自动化场景,或许可以用到你的工作中。1、自动化阅读网页新闻这个脚本能够实现从网页中抓取文本,然后自动化语音朗读,当你想听新闻的时候,这是个不错的选择。代码分为两大部分,第一通过爬虫抓取网页文本呢,第二通过阅读工
 用Python写了个小工具,再复杂的文件夹,分分钟帮你整理!Apr 11, 2023 pm 08:19 PM
用Python写了个小工具,再复杂的文件夹,分分钟帮你整理!Apr 11, 2023 pm 08:19 PM糟透了我承认我不是一个爱整理桌面的人,因为我觉得乱糟糟的桌面,反而容易找到文件。哈哈,可是最近桌面实在是太乱了,自己都看不下去了,几乎占满了整个屏幕。虽然一键整理桌面的软件很多,但是对于其他路径下的文件,我同样需要整理,于是我想到使用Python,完成这个需求。效果展示我一共为将文件分为9个大类,分别是图片、视频、音频、文档、压缩文件、常用格式、程序脚本、可执行程序和字体文件。# 不同文件组成的嵌套字典 file_dict = { '图片': ['jpg','png','gif','webp
 用 WebAssembly 在浏览器中运行 PythonApr 11, 2023 pm 09:43 PM
用 WebAssembly 在浏览器中运行 PythonApr 11, 2023 pm 09:43 PM长期以来,Python 社区一直在讨论如何使 Python 成为网页浏览器中流行的编程语言。然而网络浏览器实际上只支持一种编程语言:JavaScript。随着网络技术的发展,我们已经把越来越多的程序应用在网络上,如游戏、数据科学可视化以及音频和视频编辑软件。这意味着我们已经把繁重的计算带到了网络上——这并不是JavaScript的设计初衷。所有这些挑战提出了对新编程语言的需求,这种语言可以提供快速、可移植、紧凑和安全的代码执行。因此,主要的浏览器供应商致力于实现这个想法,并在2017年向世界推出
 一文读懂层次聚类(Python代码)Apr 11, 2023 pm 09:13 PM
一文读懂层次聚类(Python代码)Apr 11, 2023 pm 09:13 PM首先要说,聚类属于机器学习的无监督学习,而且也分很多种方法,比如大家熟知的有K-means。层次聚类也是聚类中的一种,也很常用。下面我先简单回顾一下K-means的基本原理,然后慢慢引出层次聚类的定义和分层步骤,这样更有助于大家理解。层次聚类和K-means有什么不同?K-means 工作原理可以简要概述为: 决定簇数(k) 从数据中随机选取 k 个点作为质心 将所有点分配到最近的聚类质心 计算新形成的簇的质心 重复步骤 3 和 4这是一个迭代过程,直到新形成的簇的质心不变,或者达到最大迭代次数
 从头开始构建,DeepMind新论文用伪代码详解TransformerApr 09, 2023 pm 08:31 PM
从头开始构建,DeepMind新论文用伪代码详解TransformerApr 09, 2023 pm 08:31 PM2017 年 Transformer 横空出世,由谷歌在论文《Attention is all you need》中引入。这篇论文抛弃了以往深度学习任务里面使用到的 CNN 和 RNN。这一开创性的研究颠覆了以往序列建模和 RNN 划等号的思路,如今被广泛用于 NLP。大热的 GPT、BERT 等都是基于 Transformer 构建的。Transformer 自推出以来,研究者已经提出了许多变体。但大家对 Transformer 的描述似乎都是以口头形式、图形解释等方式介绍该架构。关于 Tra
 Python-master,实用Python脚本合集!Apr 11, 2023 pm 05:04 PM
Python-master,实用Python脚本合集!Apr 11, 2023 pm 05:04 PMPython这门语言很适合用来写些实用的小脚本,跑个自动化、爬虫、算法什么的,非常方便。这也是很多人学习Python的乐趣所在,可能只需要花个礼拜入门语法,就能用第三方库去解决实际问题。我在Github上就看到过不少Python代码的项目,几十行代码就能实现一个场景功能,非常实用。比方说仓库Python-master里就有很多不错的实用Python脚本,举几个简单例子:1. 创建二维码import pyqrcode import png from pyqrcode import QRCode
 用 Python 实现导弹自动追踪,超燃!Apr 12, 2023 am 08:04 AM
用 Python 实现导弹自动追踪,超燃!Apr 12, 2023 am 08:04 AM大家好,我是J哥。这个没有点数学基础是很难算出来的。但是我们有了计算机就不一样了,依靠计算机极快速的运算速度,我们利用微分的思想,加上一点简单的三角学知识,就可以实现它。好,话不多说,我们来看看它的算法原理,看图:由于待会要用pygame演示,它的坐标系是y轴向下,所以这里我们也用y向下的坐标系。算法总的思想就是根据上图,把时间t分割成足够小的片段(比如1/1000,这个时间片越小越精确),每一个片段分别构造如上三角形,计算出导弹下一个时间片走的方向(即∠a)和走的路程(即vt=|AC|),这时


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境






