本片介绍仅用CSS做出tooltip那样的提示框及箭头等形状!
首先介绍一下CSS:after选择器
定义和用法:(参考w3school:after选择器)
:after选择器在被选元素的内容后面插入内容,使用content属性来指定要插入的内容
例:
p:after
{
content:"台词:-";
background-color:yellow;
color:red;
font-weight:bold;
}面来介绍用:after选择器来制作CSS箭头等提示框:(这里将一步一步简单的设计,每一步添加的内容就是与前一步多出来的style代码内容,注意区别!)
首先,我们的HTML代码:
<body> <div class="demo"> </div> </body>
让我们来设置该盒子的样式:
<style>
.demo{
background-color: lightgreen;
height: 100px;
position: relative;
width: 100px;
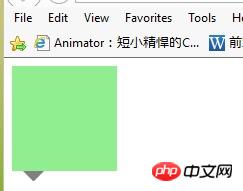
}</style>截图:

这里需注意我们设置position属性为relative,是为了允许我们设置我们的“箭头”(还没有出现)绝对定位并且保持它和我们的盒子有联系!
接着我们继续插入“箭头”(还没有出现)基本样式:
<style>
.demo{
background-color: lightgreen;
height: 100px;
position: relative;
width: 100px;
}
.demo:after{
content:'';
position:absolute;
height:20px;
width:20px;
background:yellow;
}</style>截图:

你将会注意到一些事,一、我们仅仅插入了一个黄色的方块,那个就是我们将要设计成箭头的方块;二、我们设置绝对定位absolute以至于我们可以将它移动到我们想要的位置上!
继续,这儿给黄色方块(即“箭头”前身)设置边框,这儿的边框就是箭头的实体,并且去掉黄色方块的内容(通过设置。demo:after中的样式“height:0;width:0”去掉黄色方块,这里我们省略了黄色方块的height、width):
<style>
.demo{
background-color: lightgreen;
height: 100px;
position: relative;
width: 100px;
}
.demo:after{
content:'';
position:absolute;
//height:20px;
//width:20px;
background:yellow;
border:10px solid gray;
}</style>截图:

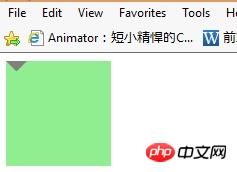
现在再将灰色边框方块设计成箭头形式:
<style>
.demo{
background-color: lightgreen;
height: 100px;
position: relative;
width: 100px;
}
.demo:after{
content:'';
position:absolute;
//height:20px;
//width:20px;
//background:yellow;
//border:10px solid gray;
border:10px solid transparent;
border-top-color:gray }
</style>截图:

OK!我们可以看到箭头成形!
下面来设置它的位置为我们想要的(此例箭头移动至下端):
<style>
.demo{
background-color: lightgreen;
height: 100px;
position: relative;
width: 100px;
}
.demo:after{
content:'';
position:absolute;
//height:20px;
//width:20px;
//background:yellow;
//border:10px solid gray;
border:10px solid transparent;
border-top-color:gray;
top:100%;
left:10px;
}</style>截图:

到这里基本上完事了
下面整体样式设计下(其实就更改了盒子的背景色与箭头颜色相同):
<style>
.demo{
background-color: gray;
height: 100px;
position: relative;
width: 100px;
}
.demo:after{
content:'';
position:absolute;
//height:20px;
//width:20px;
//background:yellow;
//border:10px solid gray;
border:10px solid transparent;
border-top-color:gray;
top:100%;
left:10px;
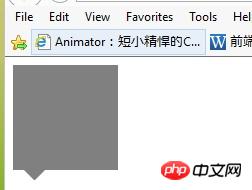
}</style>截图:

具体需要什么样的样式可以自行设置了!例如将箭头移动到其他三边可以设置border-T\R\B\L-color:gray;和TRBL(TRBL是指top\right\bottom\left)即可!
当然要修改箭头在盒子边框上的位置时,还需注意:边框border的大小不包含在自身盒子尺寸内!所以设计时需要注意margin的影响,比如箭头在下边框中居中,我们考虑上面的同时还需添加:“ margin-left:-10px; ”才可居中!
结论来自yy浮萍人生的评论(简洁形象~~哈哈~~):
此例设计原理:设置伪类选择器盒子的宽度和高度为0,那边border形成的区域是[X]这个样子的,其他三边透明了,所以呢就显示了个三角形!
本文来源:https://www.cnblogs.com/xuyongsky1234/p/4152853.html
 如何驗證您的HTML代碼?Apr 24, 2025 am 12:04 AM
如何驗證您的HTML代碼?Apr 24, 2025 am 12:04 AMHTML代碼可以通過在線驗證器、集成工具和自動化流程來確保其清潔度。 1)使用W3CMarkupValidationService在線驗證HTML代碼。 2)在VisualStudioCode中安裝並配置HTMLHint擴展進行實時驗證。 3)利用HTMLTidy在構建流程中自動驗證和清理HTML文件。
 HTML與CSS和JavaScript:比較Web技術Apr 23, 2025 am 12:05 AM
HTML與CSS和JavaScript:比較Web技術Apr 23, 2025 am 12:05 AMHTML、CSS和JavaScript是構建現代網頁的核心技術:1.HTML定義網頁結構,2.CSS負責網頁外觀,3.JavaScript提供網頁動態和交互性,它們共同作用,打造出用戶體驗良好的網站。
 HTML作為標記語言:其功能和目的Apr 22, 2025 am 12:02 AM
HTML作為標記語言:其功能和目的Apr 22, 2025 am 12:02 AMHTML的功能是定義網頁的結構和內容,其目的在於提供一種標準化的方式來展示信息。 1)HTML通過標籤和屬性組織網頁的各個部分,如標題和段落。 2)它支持內容與表現分離,提升維護效率。 3)HTML具有可擴展性,允許自定義標籤增強SEO。
 HTML,CSS和JavaScript的未來:網絡開發趨勢Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未來:網絡開發趨勢Apr 19, 2025 am 12:02 AMHTML的未來趨勢是語義化和Web組件,CSS的未來趨勢是CSS-in-JS和CSSHoudini,JavaScript的未來趨勢是WebAssembly和Serverless。 1.HTML的語義化提高可訪問性和SEO效果,Web組件提升開發效率但需注意瀏覽器兼容性。 2.CSS-in-JS增強樣式管理靈活性但可能增大文件體積,CSSHoudini允許直接操作CSS渲染。 3.WebAssembly優化瀏覽器應用性能但學習曲線陡,Serverless簡化開發但需優化冷啟動問題。
 HTML:結構,CSS:樣式,JavaScript:行為Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為Apr 18, 2025 am 12:09 AMHTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 HTML的未來:網絡設計的發展和趨勢Apr 17, 2025 am 12:12 AM
HTML的未來:網絡設計的發展和趨勢Apr 17, 2025 am 12:12 AMHTML的未來充滿了無限可能。 1)新功能和標準將包括更多的語義化標籤和WebComponents的普及。 2)網頁設計趨勢將繼續向響應式和無障礙設計發展。 3)性能優化將通過響應式圖片加載和延遲加載技術提升用戶體驗。
 HTML與CSS vs. JavaScript:比較概述Apr 16, 2025 am 12:04 AM
HTML與CSS vs. JavaScript:比較概述Apr 16, 2025 am 12:04 AMHTML、CSS和JavaScript在網頁開發中的角色分別是:HTML負責內容結構,CSS負責樣式,JavaScript負責動態行為。 1.HTML通過標籤定義網頁結構和內容,確保語義化。 2.CSS通過選擇器和屬性控製網頁樣式,使其美觀易讀。 3.JavaScript通過腳本控製網頁行為,實現動態和交互功能。
 HTML:是編程語言還是其他?Apr 15, 2025 am 12:13 AM
HTML:是編程語言還是其他?Apr 15, 2025 am 12:13 AMHTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增強WebevebDevelopment。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

禪工作室 13.0.1
強大的PHP整合開發環境





