JS實作上下左右對稱的九九乘法表_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:14:302129瀏覽
九九乘法表使用很多種語言都可以實現。本文講述JavaScript中常用的兩種循環(For、While)來完成這四種對稱的九九乘法表,這個例子是一個練習循環基礎很好的方法,由於排版上對不整齊,因此循環了一個表格。
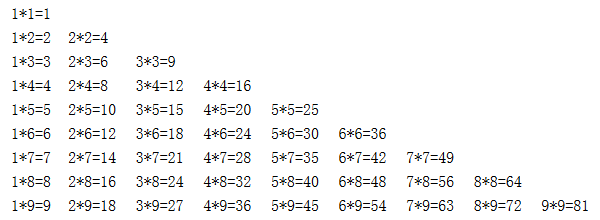
一、左下角為度的梯形乘法表:
For循環程式碼
document.write("<table width='' border='>");
for(var i=; i<=; i++){
document.write("<tr>");
for(var j=; j<=i; j++){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
}
document.write("</tr>");
}
document.write("</table>");
While循環程式碼
document.write("<table width='' border='>");
var i = ;
while(i<=){
document.write("<tr>");
var j = ;
while(j<=i){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
j++;
}
document.write("</tr>");
i++;
}
document.write("</table>");
範例圖

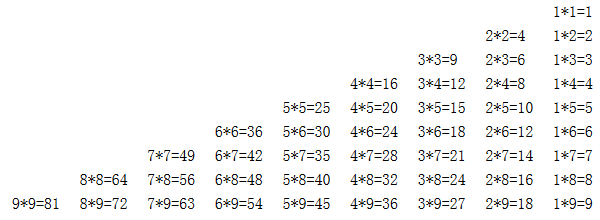
二、右下角為度的梯形乘法表:
For循環程式碼
document.write("<table width='' border='>");
for(var i=; i<=; i++){
document.write("<tr>");
for(var n=i; n<; n++){
document.write("<td> </td>");
}
for(var j=i; j>=; j--){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
}
document.write("</tr>");
}
document.write("</table>");
While循環程式碼
document.write("<table width='' border='>");
var i = ;
while(i<=){
document.write("<tr>");
var n = i;
while(n<){
document.write("<td> </td>");
n++;
}
var j = i;
while(j>=){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
j--;
}
document.write("</tr>");
i++;
}
document.write("</table>");
範例圖

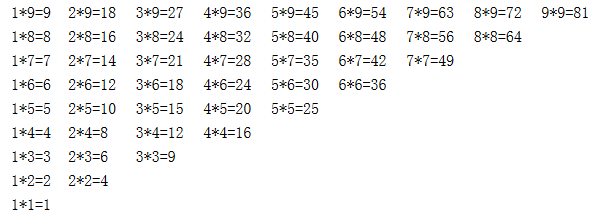
三、左上角為度的梯形乘法表:
For循環程式碼
document.write("<table width='' border='>");
for(var i=; i>=; i--){
document.write("<tr>");
for(var j=; j<=i; j++){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
}
document.write("</tr>");
}
document.write("</table>");
While循環程式碼
document.write("<table width='' border='>");
var i = ;
while(i>=){
document.write("<tr>");
var j = ;
while(j<=i){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
j++;
}
document.write("</tr>");
i--;
}
document.write("</table>");
範例圖

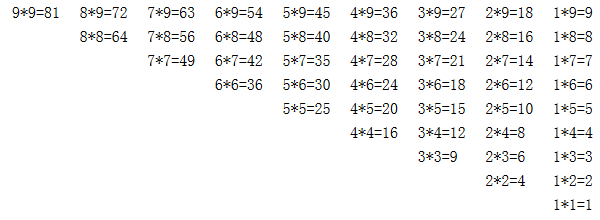
四、右上角為度的梯形乘法表:
For循環程式碼
document.write("<table width='' border='>");
for(var i=; i>=; i--){
document.write("<tr>");
for(var j=; j>=i; j--){
document.write("<td> </td>");
}
for(var j=i; j>=; j--){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
}
document.write("</tr>");
}
document.write("</table>");
While循環程式碼
document.write("<table width='' border='>");
var i = ;
while(i>=){
document.write("<tr>");
var j = ;
while(j>=i){
document.write("<td> </td>");
j--;
}
var j = i;
while(j>=){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
j--;
}
document.write("</tr>");
i--;
}
document.write("</table>");
範例圖

以上內容是本文給大家分享的JavaScript中常用的兩種循環(For、While)來完成這四種對稱的九九乘法表,希望對大家有幫助!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

