javascript每日必學之封裝_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:14:161359瀏覽
朋友們好,前面我們已經講解了有關javascript的基礎,從今天的內容開始,我們就要開始講有關封裝的內容了,這裡,我們就一點一點地接觸到OOP(物件導向編程)了,如果作為一門語言使用的程式設計師連OOP都不知道是什麼,或者只聽說過,自己沒有去領悟,不能寫出物件導向的程式碼,那麼也沒有學習程式的必要了,下面我先會給大家詳細的介紹面向對像是什麼,面向過程是什麼,要弄清楚面向對象,首先我們就必須知道面向過程。在你已經弄清楚了面向過程之後,我們也不能盲目地為了OOP而OOP,那樣只會是做一些徒勞的事,因為在大多數時候,我們寫一些代碼只是為了解決一小事情,那麼,我們就沒必要寫OOP了,只要寫一些面向過程的程式碼就可以了,用個詞來形容「因地制宜」。
我們就先從過程導向開始,先來解釋過程是什麼意思,我們平時所說的「程序」二字其實過程,執行一個程序,也就是執行一個過程,例如:上班,就是一個程序,其中的過程經過是,9點準時到公司,做一些自己應該完成的事,下午6點不管做成什麼樣,上班的過程做完了,離開公司,這就是過程;再來個更具體的例子,提款,執行的過程我們就寫得更明白一點:
1、帶銀行卡到ATM
2、插入銀行卡
3、輸入密碼
4、輸入提款數目
5、ATM吐鈔
6、把錢放入自己兜裡
6、如果發現沒有取到自己想要數,回傳第4步
7、如果要印回執單,就點選列印回執單;如果不列印,就省略該步驟
8、退卡
9、程序完畢
從上面的步驟我們可以看出,從第一步到最後一步,這就是執行順序,第4到第6步就是一個循環過程,第7步是個分支過程,這就是過程,也就是程序。我們寫程式的目的就是模擬一些行為過程,用電腦的高速運算的特徵來為我們的生活服務。
我們就可以把取款封裝成一個函數,這樣,這就是一個獨立的過程,在需要的時候,我們就可以呼叫這個函數,就能完成我們的工作需要,下面我們就用一個最簡單的例子來表示一個最簡單的程序過程
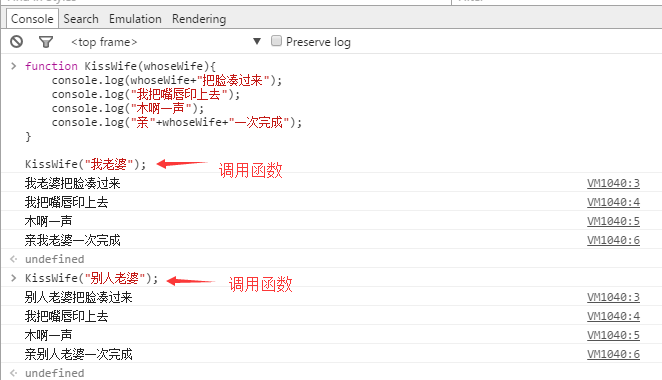
function KissWife(whoseWife){
console.log(whoseWife+"把脸凑过来");
console.log("我把嘴唇印上去");
console.log("木啊一声");
console.log("亲"+whoseWife+"一次完成");
}
KissWife("我老婆");

看图说话,在合适的时候,我们调用KissWife函数,输入合适参数,我们执行完一个过程了。
OOP的目的就是提高代码的重用率,用最少的代码干尽量多的事,使用参数,也是面向对象编程的一种体现,我们来举个反例,如果我们在不使用参数的情况下,我们在想亲别人老婆的时候,就要重新写一个KissWife函数,这样,我们就写了大量重复的代码,不方便代码管理,诸多不便,方法不顺溜,就算在亲别人老婆的时候被发现的机率就大大增加了,带来了一些不必要的麻烦。
这时候有同学想问了,我觉得,我觉得我不习惯使用参数,就是不想传递参数,代码管理哪里会出现不方便管理呢?好,这个问题问得相当的到位。
我来解释一下吧,如果在这个过程执行过程中,我们发现有不合理的地方,需要修改,例如,我还想伸个舌头啥的,我们就要在亲自己老婆的函数中修改(麻烦),还要在亲别人老婆的函数中修改(麻烦+1),当我们有很多个类似的函数的时候,是不是要全部做修改(麻烦+n);第二个坏处就是修改次数多了,你能保证一次性全部修改都不会出错吗(容易失误),这就能体现出了,如果我们只是完全写一些重复性的代码,工作效率大打折扣。
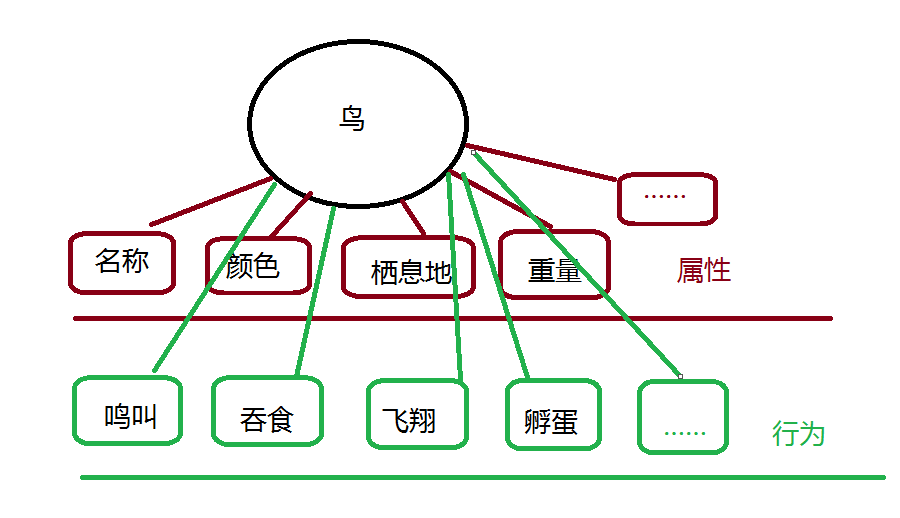
通过上面的讲解,其实新手读者们还是没能理解什么是OOP(面向对象编程),我们现在就从对象(object)开始讲解,这里的对象,不能单纯地理解成谈恋爱时所处的男女朋友,对象是指世间的万事万物,太阳,大海,人,宠物……;每一种我们可以想得到的事物,每一个对象都有自己的属性,行为。

我们就可以像上图这样来理解,鸟就是一个对象,它有自己属性,有自己的行为,下面我们就用具体代码来封装一个关于鸟的类。(注:在javascript语言中function关键字中仅仅用来定义函数,也可以定义类,它不能像高级语言那样使用Class关键字,后面我们讲继承的时候,我们还会用特殊方法来实现继承)
//声明一个鸟类
function Bird(){
this.name = "鸽子";
this.color = "灰色";
this.habitat = "笼子";
this.weight = "500克";
}
//使用原型链的方式,来定义鸟的行,也可以用来定义属性,但是,属性一般用this关键字来声明
//行为和属性,其实同一个级别的,后面我们用for in来给大家验证
//鸣叫
Bird.prototype.Sing = function(){
console.log("咕咕咕");
}
//进食
Bird.prototype.Eat = function(){
console.log("吃了一粒玉米");
}
//飞翔
Bird.prototype.Fly = function(){
console.log("在天空中飞翔着");
}
//孵蛋
Bird.prototype.Brood = function(){
cossole.log("正在孵化鸽子蛋");
}
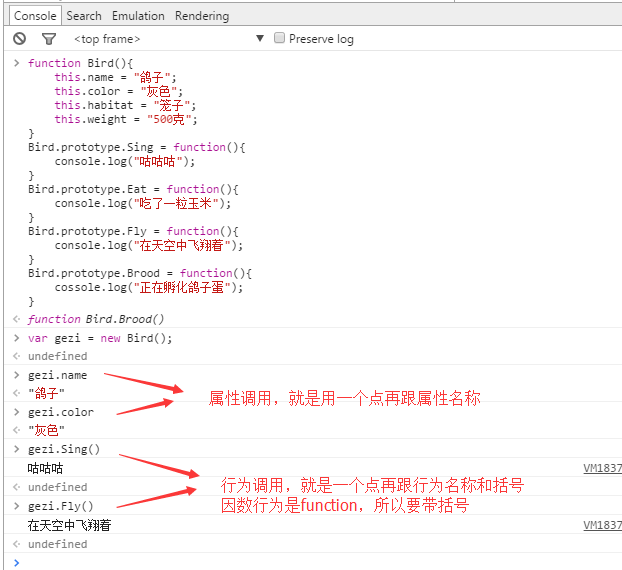
现在我们类已经声明好了,但是我们,怎么使用它呢?现在它只是一个类,还不是实例,就是我口头上所说的鸽子,实例,就是一只具体的鸽子,怎么才能得到一只具体的鸽子呢?看下面的代码
//用new 关键字来获得一个实例 var gezi = new Bird();
现在我们就可以调用它的属性,以及方法了

通过这样的方法我们所得到的每一个鸽子其实都是一样的,我们要怎么才得到有自己特征的鸽子呢?有自己独有特征,其实就是属性不一样,那们我们就来改造一下函数的声明
//其实我们只需要在这里小小地修改一下
function Bird(_color,_habitat,_weight){
this.name = "鸽子";
this.color = _color;
this.habitat = _habitat;
this.weight = _weight;
}
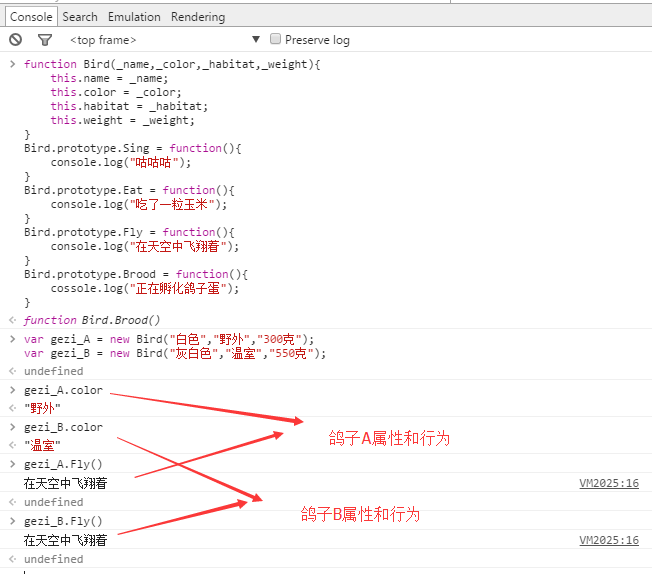
然后我们来看一下实例化一个鸽子的时候,怎么做
//我们现在就实例化了两个鸽子
var gezi_A = new Bird("白色","野外","300克");
var gezi_B = new Bird("灰白色","温室","550克");

这样,我们就可以构造出有自己特征的鸽子出来了,从上面的例子,我们其实已经不难看出,封装,其实就是把我们可以形容的对象用类来表示,我们就可通过new关键字来实例化出对象,这个对象就有自己独立的属性,行为,这样的一个对象,我们就可以方便的供我们操作,封装就是一种体现OOP的方法,我们先是封装一个类,然后,再new 出实例,这样写就比我们直接用代码来构造两次鸽子类少了很多的代码,如果我们还构造第3只鸽子,就再new 一次就可以了,构造对象的时候,就感觉一句代码的事。提高代码的重用率,OOP就这样体现出来了。
这时候,有人问了,只是在说我们用OOP的好处 ,还没有看到不用OOP的代码到底怎么写,那们就来一个不用OOP的方式,同样以鸽子为例
//声明一个鸽子
function GeZi_C(){
console.log("种类是鸽子");
console.log("颜色是蓝色");
console.log("住在树梢上");
console.log("体重400克");
console.log("在天空中飞翔着");
}
//执行一次
GeZi_C();

如果我们要再声明100个鸽子,是不是要写大量重复类似上面这样的代码呀,这就是面向过程的代码。相信新手朋友们已经有一个模糊的OOP概念了吧,慢慢体会,这种感觉不一两天就能弄明白的,一口吃不成大胖子,后面我们还会继续讲OOP思想的继承和多态。
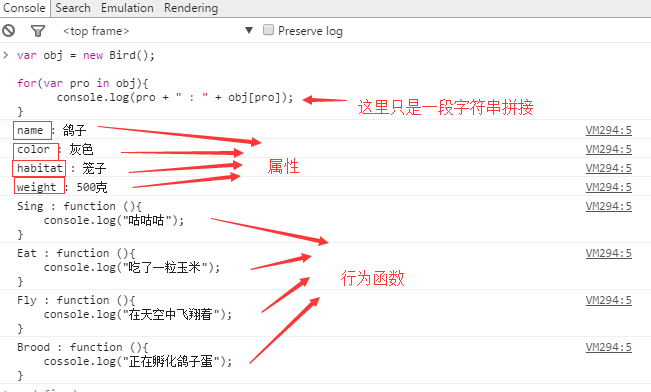
继续先前在声明Bird类的时候,说的属性和行为是同一级别,而且是可以用两种方式来声明,属性在构造函数里面用 this 关键字声明,行为函数用 prototype 关键字来声明,prototype就是函数原型链的标准扩展,我们之所以这样来写,就是把javascript语言的使用代入高级语言的范畴,用来模拟高级语言的使用,扯远了,我们先来验证一下Bird实例对象中是不是拥有在同一级别的属性跟行为函数
//我们现在是用的前面的没有参数的Bird类
var obj = new Bird();
//逐一打印出来
for(var pro in obj){
console.log(pro + " : " + obj[pro]);
}

看到了吧,for...in就作用就是用来循环遍历对象的属性以及数组的下标,行为函数的名称其实也是对象的属性,现在就验证了前面的说法,相信大家现在对OOP的封装思想有一定的认知了。
总结一下,今天我们所讲的东西其实就是把事物给抽象的拟态一下,然后,把这些属性行为给封装成一个类,使用new关键字实例化出具体对象,这样大大地提高了代码的使用率,提高了工作效率。

