javascript每日必學之多態_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:14:081150瀏覽
朋友們大家好,今天我們就接著前面的內容講,前面我們已經講到了繼承,今天我們就來講OOP目前最後一個體現,那就是多態性,因為javascript語言的靈活性,所以我們是沒有辦法使用介面的,所以這也為js程式帶來了一定的困惑,大家也不用太急著關心這個問題,因為這些到後面ECMAScript後面的版本會給我們解決這些問題的,又扯遠了,還是回到正題,OOP的多態性,前面我們已經可以很明白的理解繼承是什麼樣子的了,就是先聲明一個父類,然後,我們可以寫很多的子類來繼承父類的屬性和方法,這些我們就可以用最少的程式碼量,實作了與父類別一樣的功能,這就是繼承。馬上就有同學提出疑問:前面的繼承我看了很久,也能有理解,但主是不知道有什麼用,為什麼我們要去寫那麼多的繼承類別?這個問題,立刻切中要害,問得相當的關鍵,如果沒有多態的存在,我們先前所說的繼承還真沒什麼用,因為我們所有的繼承類別都是一模一樣的複製,沒有什麼特點。舉例:

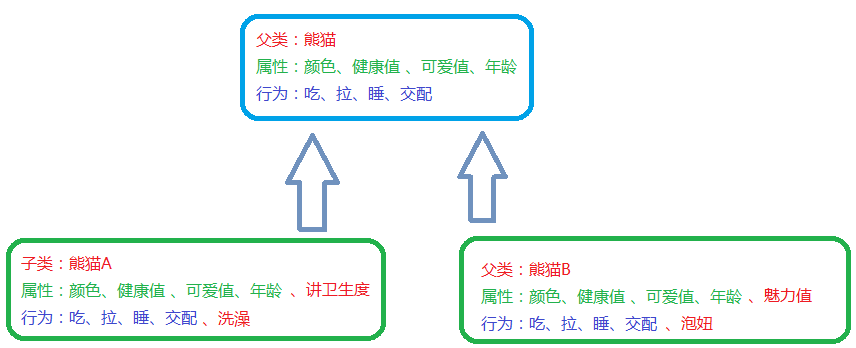
我們可以很明顯地就看出問題來了,熊貓A,熊貓B與父類的熊貓完全一樣,雖然,我們可以很輕鬆寫很多子類來,但是,這並沒有什麼用,我們就直接使用父類的屬性和方法,就能達到我們的目的,對,這樣說,感覺OOP的繼承沒有什麼用了,前面我們才學到的知識,不會就這樣浪費了吧,哈哈,不要怕,前面只要只是你所學到的東西,完全沒有白學,下面我們就來講繼承的補充,多態,看範例圖:

不管是人類,還是其他動物,不斷的繁衍,不斷的進化,每一個後代看似一樣,其實又不一樣,或多或少都有自己的獨特的屬性或者行為,現在熊貓A在某種特別的情況下學會了洗澡,它有自己的衛生屬性,而熊貓B是個高手,學會了泡妞(大爺的,老子都沒學會,它學會了),它有了自己的魅力屬性,這樣我們就可以很清楚看出來,當我們需要寫一個子類別來繼承父類的時候,它一定是具有和父類相同行為或者屬性而且還一定具有自己獨特的行為或者屬性,這樣我們就省去了相同行為或屬性的程式碼編寫(OOP思想帶來的好處再一次被體現),下面我們來看實例程式碼:
//遗传继承函数
function Extend(Children,Parent){
for(var p in Parent){
if(typeof Children[p] == "undefined"){
Children[p] = Parent[p];
}
}
}
//熊猫父类
function Panda(){
//颜色
this.color = "黑色交错";
//健康值
this.health = 100;
//可爱值
this.lovely = 80;
//年龄
this.age = "3岁";
}
//吃
Panda.prototype.Eat = function(){
console.log("吃竹子");
}
//拉
Panda.prototype.Shit = function(){
console.log("拉了一坨翔");
}
//睡
Panda.prototype.Sleep = function(){
console.log("美美地睡了一整天");
}
//交配
Panda.prototype.Mating = function(){
console.log("熊猫的爱爱也是为了下一代嘛");
}
//熊猫A
function Panda_A(){
//讲卫生度
this.lovehealth = 60;
Extend(this,new Panda());
}
//洗澡
Panda_A.prototype.Bath = function(){
console.log("为了不生病,就得讲卫生,我去洗澡了");
//洗一次澡,讲卫生程度 + 1
this.lovehealth += 1;
}
//熊猫B
function Panda_B(){
//魅力值
this.charm = 90;
Extend(this,new Panda());
}
//泡妞
Panda_B.prototype.GetGirls = function(){
console.log("为了族群的繁荣,我就先去泡妞去了,谁叫我的魅力这么高呢?");
//泡一次妞,魅力值 - 1
this.charm -= 1;
}
下面我們來看範例,是不是跟前面描述的一樣?

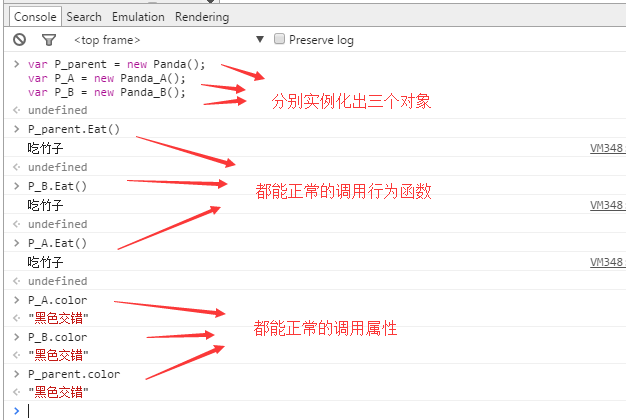
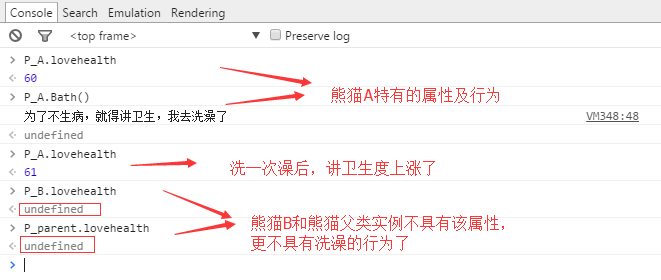
不管是父類別的實例,或是子類別的實例,都能正常的使用父類別(共有)的屬性及行為函數,下面再來看看特有的呢?

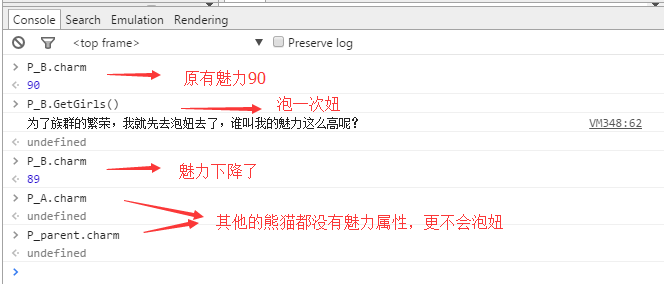
再來大家最關心的那個行為還沒測試,就是熊貓B可以泡妞,不再調大家的口味了,立刻測試

能過上面的範例,我們已經知道多態是怎麼一回事了,現在又有同學發問了:前面我們已經可以實現多態性了,只是看到多了一些特有的屬性和行為,那麼可不可以改變一些原有屬性及行為呢?因為要模擬對象,我們就要做到盡量相同的模擬,就像,如果還有一個熊貓C類,他們進化得更高級了,已經不用吃竹子了,居然學人開始吃飯了:
//熊猫C
function Panda_C(){
Extend(this,new Panda());
}
//吃
Panda_C.prototype.Eat = function(){
//吃饭
console.log("我们要进化得比人类更高级,所以我们就开始吃饭了,不再吃竹子!!");
}

看到了吧,只要是與父類別已經不相同的屬性或行為,我們都可以透過重寫的方式來進行覆蓋,從而實現子類別變態的特殊要求。
總結一下,今天我們就補充前面繼承的思想,從而實現了多態的模擬,OOP思想,我們也先就告一段落,相信大家已經對OOP有了自己的認識,就是把程式碼模擬成對象來進行編寫,這樣有兩個好處:
1、把程式碼的重用率提高了,提高了工作效率。
2、程式碼已經被模擬在對象,這樣有條理程式碼方便了我們管理,和後期維護及擴展。
以上就是本文的全部內容,希望對大家的學習有所幫助。

