JavaScript的設計模式經典建造者模式_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:13:521107瀏覽
一、建造者模式模式概念
建造者模式可以將一個複雜的物件的建構與其表示相分離,使得同樣的建造過程可以創建不同的表示。也就是說如果我們用了建造者模式,那麼使用者就需要指定需要建造的類型就可以得到它們,而具體建造的過程和細節就不需要知道了。建造者模式實際上是一個指揮者,一個建造者,一個使用指揮者調用具體建造者工作得出結果的客戶。
建造者模式主要用於“分步驟構建一個複雜的對象”,在這其中“分步驟”是一個穩定的算法,而復雜對象的各個部分則經常變化。
通俗的說:就是一個白富美需要蓋一棟別墅,然後直接找包工頭,包工頭再找工人把別墅建好。這其中白富美不用直接一個工人的去找。而且包工頭知道白富美的需求,知道哪裡可以找到工人,工人可以幹活,中間節省了白富美的和工人之間溝通的成本,白富美也不需要知道房子具體怎麼建,最後能拿到房就可以了。
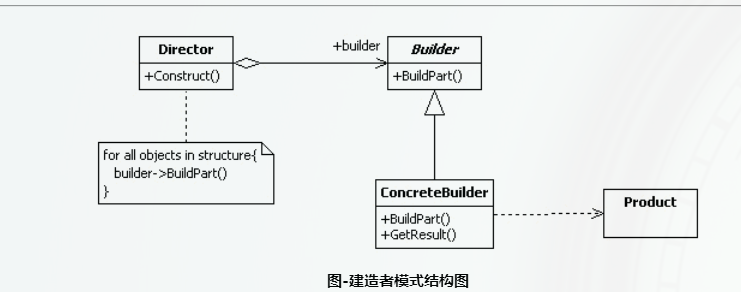
建造者模式結構圖

二、建造者模式的作用及注意事項
模式作用:
1.分步建立一個複雜的物件
2.解耦封裝過程與具體建立元件
3.無須關心組件如何組裝
注意事項:
1.一定要一個穩定的演算法來支援
2.加工流程是暴露的--白富美不用關心如何蓋房子,但可以隨時去看房子建得怎麼樣
三、建造者模式程式碼與實戰總結
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
//1.产出东西是房子
//2.包工头调用工人进行开工 而且他要很清楚工人们具体的某一个大项
//3.工人是盖房子的 工人可以建卧室 建客厅 建厨房
//4.包工头只是一个接口而已 他不干活 他只对外说我能建房子
function Fangzi(){//Fangzi可以理解为单例模式
if(!(this instanceof Fangzi)){
return new Fangzi();
}
this.woshi = "";
this.keting = "";
this.chufang = "";
}
function Baogongtou(){
if(!(this instanceof Baogongtou)){
return new Baogongtou();
}
this.jianfangzi = function(gongren){
gongren.jian_chufang();
gongren.jian_keting();
gongren.jian_woshi();
}
}
function Gongren(){
if(!(this instanceof Gongren)){
return new Gongren();
}
this.jian_woshi = function(){
console.log("建卧室");
}
this.jian_keting = function(){
console.log("建客厅");
}
this.jian_chufang = function(){
console.log("建厨房");
}
this.jiaofang = function(){
var _fangzi = new Fangzi();
_fangzi.woshi = "ok";
_fangzi.keting = "ok";
_fangzi.chufang = "ok";
return _fangzi;
}
}
var gongren = new Gongren();
var baogongtou = new Baogongtou();
baogongtou.jianfangzi(gongren);
var myfangzi = gongren.jiaofang();
console.log(myfangzi);
</script>
</body>
</html>
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

