昨天刚接触到Extjs,简单写了篇学习笔记,今天继续。
天介绍一下Ext中组件举几个简单的例子做说明。注意:文章内容有些摘自本人学习过程中看到的资料。
Ext2.0对框架进行了非常大的重构,其中最重要的是形成了一个结构及层次分明的组件体系,由这些组件形成了Ext控件。Ext组件由Component类定义,每一种组件都有一个指定的xtype属性值,通过该值可以得到一个组件的类型或者是定义一个指定类型的组件。
Ext组件体系由下图所示:
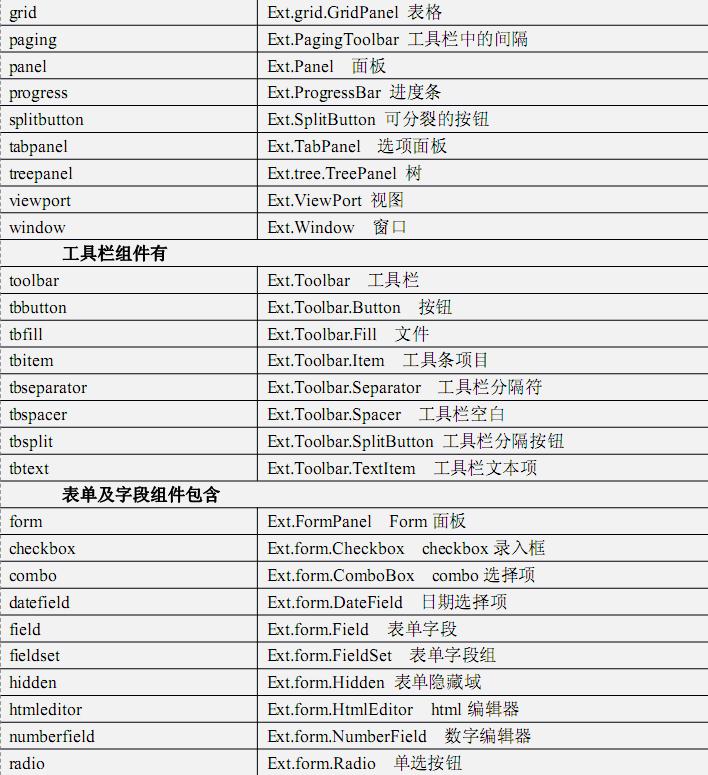
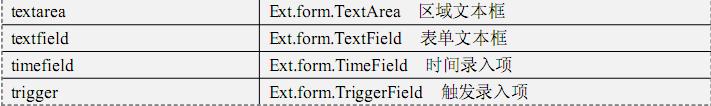
组件大致可分成三大类,即基本组件、工具栏组件、表单元素组件。
基本组件有


这么多的组件,可都是非常酷的。组件使用可以直接通过关键字new 来创建,比如上篇文章中说到的创建一个Window框
var win=new Ext.Window();
除了这种创建方式,一般都会在构造函数中加一些配置属性来初始化组件。比如创建一个面板:
关键代码:
function panel(){
var params={title:"Hello",width:300,height:200,html:"
一个面板
"};var panel=new Ext.Panel(params);
panel.render("panel");
}
params是设置Panle的参数,title:标题,width:宽度,height:高度,html:面板显示的内容
var panel=new Ext.Panel(params); 这句代码创建了一个面板,并在构造函数中设置了面板属性。
panel.render("panel"); 表示页面上的p元素id.、
代码可以简写为:
复制代码 代码如下:
var panel=new Ext.Panel({renderTo:"panel",title:"Hello",width:300,height:200,html:"
一个面板
"});
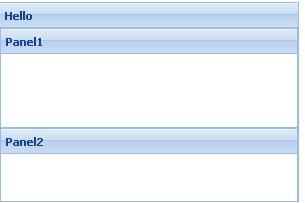
对于组件中的子元素组件,都支持延迟加载的方式创建控件,此时可以直接通过父容器的items传递数组方式实现。
function panel(){
var params={
title:"Hello",
width:300,
height:200,
html:"
一个面板
",items:[
new Ext.Panel({title:"Panel1",height:100}),
new Ext.Panel({title:"Panel2",height:100})
]
};
var panel=new Ext.Panel(params);
panel.render("panel");
}

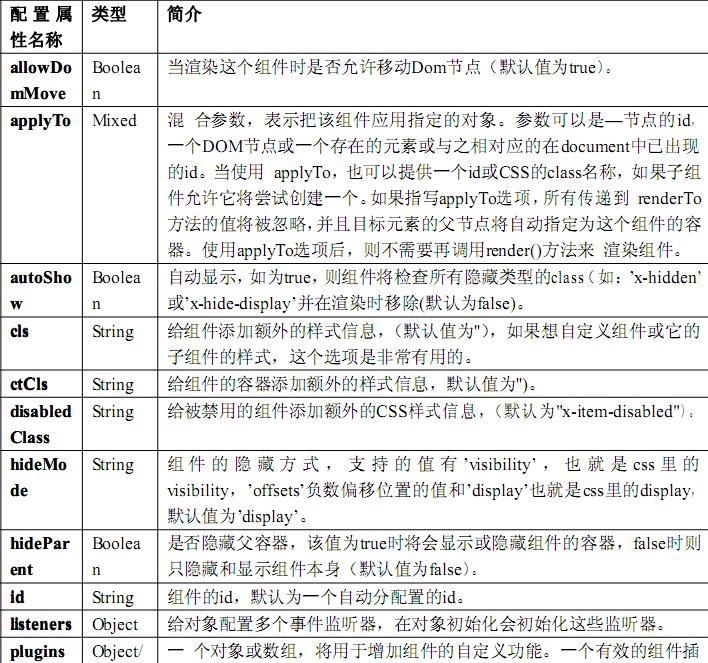
如果需要让组件显示出不同的效果,我们就需要通过构造函数中的参数设置。
由于组件都继承自Ext.Component,因此所有组件可能有共同的属性,如下图


Extjs提供了一套强大的事件处理机制,专门处理用户动作、监控控件状态、更新控件视图信息、与服务器交互等等。事件由Ext.EventManager对象管理,与浏览器W3C标准事件对象Event相对应,Ext封装了一个Ext.EventObject事件对象。支持事件处理的类(或为接口)为Ext.util.Observable,凡事继承该类的组件或类都支持往对象中添加时间处理及响应功能。
我们在页面上加一个按钮
在写一个函数
function eventtest(){
Ext.Msg.alert("提示","触发了一个事件!");
}
下面通过Ext的事件处理机制为btntest这个按钮添加一个点击事件,点击后调用eventtest方法。
Ext.onReady(
function(){
Ext.get("btntest").addListener("click",eventtest);
}
);
在Ext组件加载完毕后直接给按钮添加一个click事件。Ext.get("btntest").addListener(事件,事件执行方法,无需加括弧);
Ext还支持延迟事件处理缓存等功能,比如下面的代码:
Ext.get("btntest1").addListener("click",eventtest,this,{delay:2000});
Ext.get("btntest1").addListener("click",eventtest,this,{delay:2000});这句代码为按钮注册了一个click事件,但会延迟2000毫秒执行。
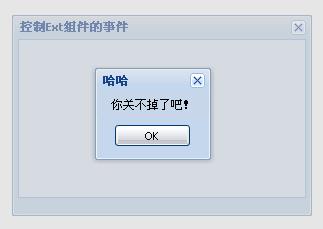
可以为html元素添加事件了,我们还可以控制Ext组件的事件,在看一个例子。
function eventwindow(){
var win=new Ext.Window({
title:"控制Ext组件的事件",
height:200,
width:300
});
win.on(
"beforedestroy",
function(obj){
Ext.Msg.alert("哈哈","你关不掉了吧!");
obj.show();
return false;
}
);
win.show();
}
每个组件都含有beforedestroy事件,Ext会在销毁这一组件时触发该事件。 这段代码会显示一个窗体,并且点击关闭按钮时会失效。通过Window的on方法来控制.. on(事件,事件执行函数).由于窗口对象的beforedestroy事件响应函数返回值为false,因此执行这段程序,窗体才无法关闭。组件的时间监听器也可以直接在构造函数中直接声明,下面的代码会和上面同一效果:
function eventwindow(){
var win=new Ext.Window({
title:"控制Ext组件的事件",
height:200,
width:300,
listeners:{
"beforedestroy":
function(obj){
Ext.Msg.alert("哈哈","你关不掉了吧!");
obj.show();
return false;
}
}
});
win.show();
}
效果如下:

OK,这就是Ext组件的介绍与使用。各位有什么问题可以留言一起讨论,有什么不对的地方请指正。
此文章中用的例子都只是简单介绍,后面会详细讲解。
 在JavaScript中替換字符串字符Mar 11, 2025 am 12:07 AM
在JavaScript中替換字符串字符Mar 11, 2025 am 12:07 AMJavaScript字符串替換方法詳解及常見問題解答 本文將探討兩種在JavaScript中替換字符串字符的方法:在JavaScript代碼內部替換和在網頁HTML內部替換。 在JavaScript代碼內部替換字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 該方法僅替換第一個匹配項。要替換所有匹配項,需使用正則表達式並添加全局標誌g: str = str.replace(/fi
 jQuery檢查日期是否有效Mar 01, 2025 am 08:51 AM
jQuery檢查日期是否有效Mar 01, 2025 am 08:51 AM簡單JavaScript函數用於檢查日期是否有效。 function isValidDate(s) { var bits = s.split('/'); var d = new Date(bits[2] '/' bits[1] '/' bits[0]); return !!(d && (d.getMonth() 1) == bits[1] && d.getDate() == Number(bits[0])); } //測試 var
 jQuery獲取元素填充/保證金Mar 01, 2025 am 08:53 AM
jQuery獲取元素填充/保證金Mar 01, 2025 am 08:53 AM本文探討如何使用 jQuery 獲取和設置 DOM 元素的內邊距和外邊距值,特別是元素外邊距和內邊距的具體位置。雖然可以使用 CSS 設置元素的內邊距和外邊距,但獲取準確的值可能會比較棘手。 // 設定 $("div.header").css("margin","10px"); $("div.header").css("padding","10px"); 你可能會認為這段代碼很
 10個jQuery手風琴選項卡Mar 01, 2025 am 01:34 AM
10個jQuery手風琴選項卡Mar 01, 2025 am 01:34 AM本文探討了十個特殊的jQuery選項卡和手風琴。 選項卡和手風琴之間的關鍵區別在於其內容面板的顯示和隱藏方式。讓我們深入研究這十個示例。 相關文章:10個jQuery選項卡插件
 10值得檢查jQuery插件Mar 01, 2025 am 01:29 AM
10值得檢查jQuery插件Mar 01, 2025 am 01:29 AM發現十個傑出的jQuery插件,以提升您的網站的活力和視覺吸引力!這個精選的收藏品提供了不同的功能,從圖像動畫到交互式畫廊。讓我們探索這些強大的工具:相關文章:1
 HTTP與節點和HTTP-Console調試Mar 01, 2025 am 01:37 AM
HTTP與節點和HTTP-Console調試Mar 01, 2025 am 01:37 AMHTTP-Console是一個節點模塊,可為您提供用於執行HTTP命令的命令行接口。不管您是否針對Web服務器,Web Serv
 自定義Google搜索API設置教程Mar 04, 2025 am 01:06 AM
自定義Google搜索API設置教程Mar 04, 2025 am 01:06 AM本教程向您展示瞭如何將自定義的Google搜索API集成到您的博客或網站中,提供了比標準WordPress主題搜索功能更精緻的搜索體驗。 令人驚訝的是簡單!您將能夠將搜索限制為Y
 jQuery添加捲軸到DivMar 01, 2025 am 01:30 AM
jQuery添加捲軸到DivMar 01, 2025 am 01:30 AM當div內容超出容器元素區域時,以下jQuery代碼片段可用於添加滾動條。 (無演示,請直接複製到Firebug中) //D = document //W = window //$ = jQuery var contentArea = $(this), wintop = contentArea.scrollTop(), docheight = $(D).height(), winheight = $(W).height(), divheight = $('#c


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

Atom編輯器mac版下載
最受歡迎的的開源編輯器

Dreamweaver Mac版
視覺化網頁開發工具

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。





