jQuery中透過ajax的get()函數讀取頁面的方法_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:12:571323瀏覽
先介紹get()函數:
url,[data],[callback],[type]
參數說明:
url:待載入頁面的URL位址
data:待傳送 Key/value 參數。
callback:載入成功時回呼函數。
type:傳回內容格式,xml, html, script, json, text, _default。
先建立testGet.php實例:
<?php $web = $_GET['webname']; echo "你现在访问的网站是:".$web; ?>
然見建立ajax.html檔:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>php点点通 - 关注php开发,提供专业web开发教程! </title>
<script type="text/javascript" src="./jquery-1.7.1.min.js"></script>
<script>
$(document).ready(function(){
$("#btn").click(function(){
$.get("testGet.php",{web:"www.phpddt.com"},function(data,textStatus){
$("#result").append("data:"+data);
$("#result").append("<br>textStatus:"+textStatus);
});
});
});
</script>
</head>
<body>
<input type="button" value="测试" id="btn" />
<h2>显示的内容如下:</h2>
<div id="result"></div>
</body>
</html>
測驗前的初始頁是:

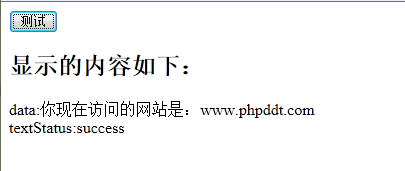
點選測驗後的結果是:

陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

