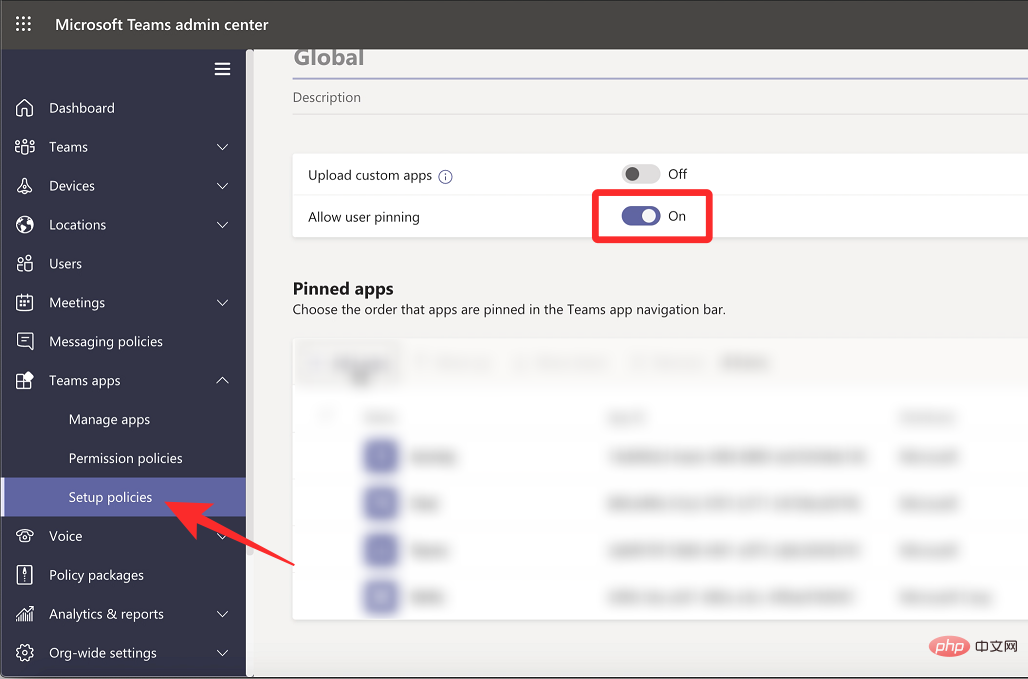
 Microsoft Teams 不显示图像?怎么修Apr 16, 2023 am 10:28 AM
Microsoft Teams 不显示图像?怎么修Apr 16, 2023 am 10:28 AM解决 Microsoft Teams 无法加载或显示图像的问题的 10 种方法如果您收到的图像无法在 Microsoft Teams 中加载,并且您看到的只是一个图像图标,而不是实际图像应加载到的位置,那么以下修复程序应该可以帮助您解决此问题。修复 #1:检查您的互联网连接当您遇到无法在 Microsoft Teams 上加载图像时要检查的第一件事是查看您的计算机是否已连接到有
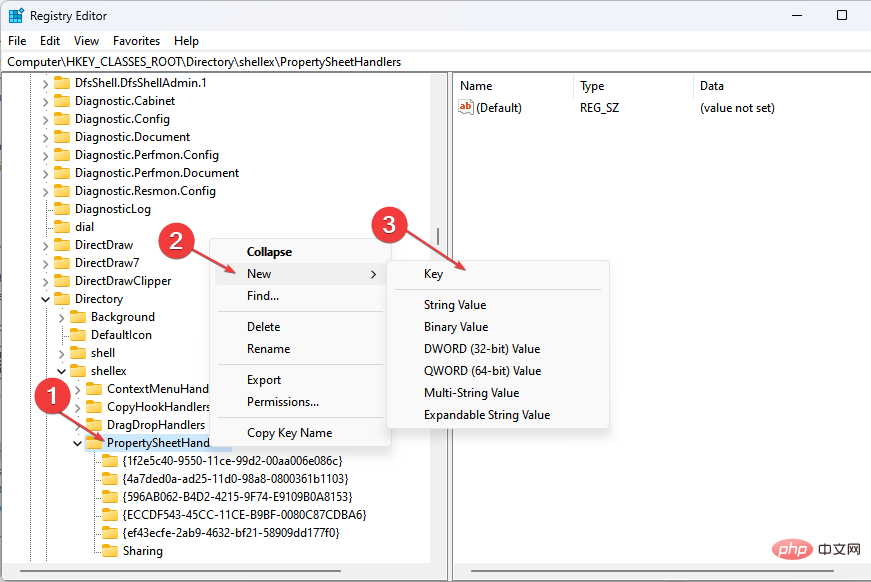
 属性中没有位置选项卡:如何启用它Apr 13, 2023 pm 11:16 PM
属性中没有位置选项卡:如何启用它Apr 13, 2023 pm 11:16 PM文件夹属性为用户提供详细信息,例如创建日期、文件夹名称、大小等。但是,有时您可能会在Windows文件夹的属性中遇到“位置”选项卡。因此,我们将引导您完成故障排除和重新启用它的步骤。或者,您可以查看我们关于修复 Windows 11 上的文件夹访问被拒绝问题的详细指南。为什么在文件夹属性中找不到位置选项卡?有几个因素可能导致 Windows 11 上文件夹属性中缺少位置选项卡。最值得注意的是:文件夹不支持移动 – 有些文件夹支持移动到另一个位置,而有些则不支持。默认情况下,支持从一个位置移动到另
 如果设备管理器中缺少电源管理选项卡,则进行 7 个修复Apr 14, 2023 pm 07:04 PM
如果设备管理器中缺少电源管理选项卡,则进行 7 个修复Apr 14, 2023 pm 07:04 PM设备管理器是Windows中列出所有连接设备的实用程序。此外,您可以在此处识别有问题的硬件并对其进行故障排除,甚至可以更改电源设置。但是,对于某些用户,设备管理器中缺少电源管理选项卡。这可能由于多种原因而发生,并且由于无法进行更改而可能会影响您的体验。在这种情况下,您将无法配置系统如何控制设备的电源以及设备是否可以唤醒PC。因此,请阅读以下部分以了解如果Windows11的设备管理器中缺少电源管理选项卡该怎么办。如果设备管理器中缺少电源管理选项卡,我该怎么办?1.更新Windows按Wind
 如何解决 Windows 10 中的 Rundll32.exe 错误Apr 14, 2023 pm 04:25 PM
如何解决 Windows 10 中的 Rundll32.exe 错误Apr 14, 2023 pm 04:25 PMRundll32.exe文件是一个系统进程文件,与Windows10的功能相关。它使用DLL(动态链接库)库,该库包含在Windows系统上一次运行的多个程序重复使用的代码。代码的重复使用有时可能会导致错误。此问题的主要原因是删除了rundll32.exe文件、损坏的DLL文件、Windows注册表中不正确的DLL条目等。在本文中,我们将了解发生了哪些不同类型的rundll32.exe错误以及如何处理解决这些问题。用户面临的不同Rundll32.exe错误发生run
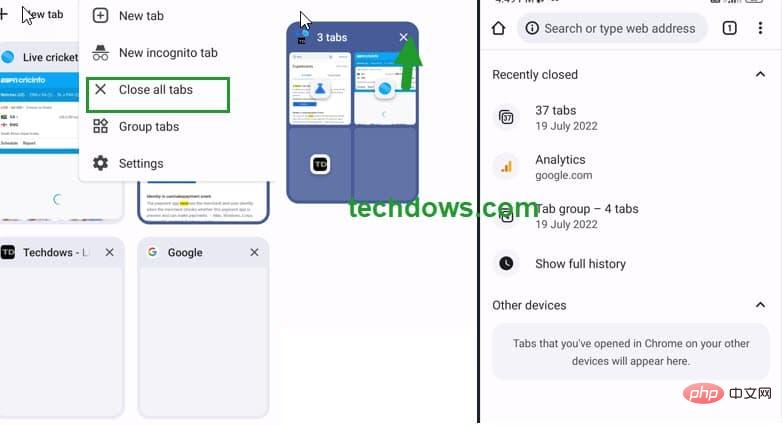
 Android 上的 Chrome 现在可让您一次恢复所有关闭的标签页Apr 15, 2023 pm 03:25 PM
Android 上的 Chrome 现在可让您一次恢复所有关闭的标签页Apr 15, 2023 pm 03:25 PMAndroid上的Chrome用户现在可以通过转到“最近的标签和最近关闭的”部分轻松地批量恢复最近关闭的 标签和标签 组。该功能现在可用。以下是如何轻松启用和恢复所有关闭的选项卡的方法。桌面上的 Chrome 可以更轻松地恢复旧选项卡,因为它会在主菜单的历史记录子菜单中的最近关闭下显示它们。您不仅可以检索包含选项卡的窗口,还可以检索选项卡组。这是从以前的 session 中调用
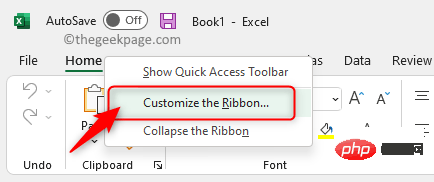
 如何在 Microsoft Excel 中显示开发人员选项卡Apr 14, 2023 pm 02:10 PM
如何在 Microsoft Excel 中显示开发人员选项卡Apr 14, 2023 pm 02:10 PM如果您需要录制或运行宏、插入 Visual Basic 表单或 ActiveX 控件或在 MS Excel 中导入/导出 XML 文件,则需要 Excel 中的“开发人员”选项卡以便轻松访问。但是,默认情况下,此开发人员选项卡不会显示,但您可以通过在 Excel 选项中启用它来将其添加到功能区。如果您正在使用宏和 VBA 并希望从功能区轻松访问它们,请继续阅读这篇文章。在 Excel 中启用开发人员选项卡的步骤1. 启动MS Excel应用程序。右键单击顶部功能区选项卡之一的任意位置,然后在出现
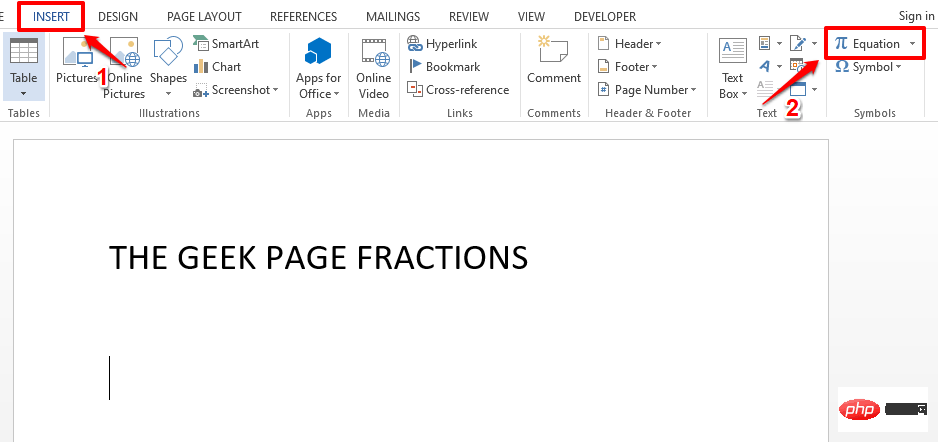
 如何在 Microsoft Word 中写分数Apr 13, 2023 pm 02:04 PM
如何在 Microsoft Word 中写分数Apr 13, 2023 pm 02:04 PM我们都知道 Microsoft Word 非常灵活,并且具有许多功能。最重要的是我们知道如何充分利用 Microsoft Word 提供的功能。其中一个令人惊奇的功能是在您的 Word 文档中插入一个分数值。许多地方都使用分数。但是当我们在 Word 文档中插入分数时,它的格式并不总是像分数一样。在本文中,我们通过一些非常简单的步骤解释了如何轻松地将格式良好的分数数字插入到 Microsoft Word 文档中。继续阅读,了解如何轻松掌握这个超级方便的 Word 技巧。在 Microsoft W
 什么是 Microsoft Teams 中的对讲机及其工作原理?Apr 14, 2023 pm 12:31 PM
什么是 Microsoft Teams 中的对讲机及其工作原理?Apr 14, 2023 pm 12:31 PMMicrosoft Teams 上的对讲机是什么?顾名思义,新的 Walkie Talkie 功能让 Microsoft Teams 上的用户可以通过使用他们的声音与他们的团队成员进行实时交流,从而与他们联系。在频道中连接到 Walkie Talkie 的用户可以一次听一个即按即说格式的对方讲话。这样一来,只有一个人在说话的时候才能引起注意,而不会被其他人打断。微软将这一功能定


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

Dreamweaver Mac版
視覺化網頁開發工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

記事本++7.3.1
好用且免費的程式碼編輯器





