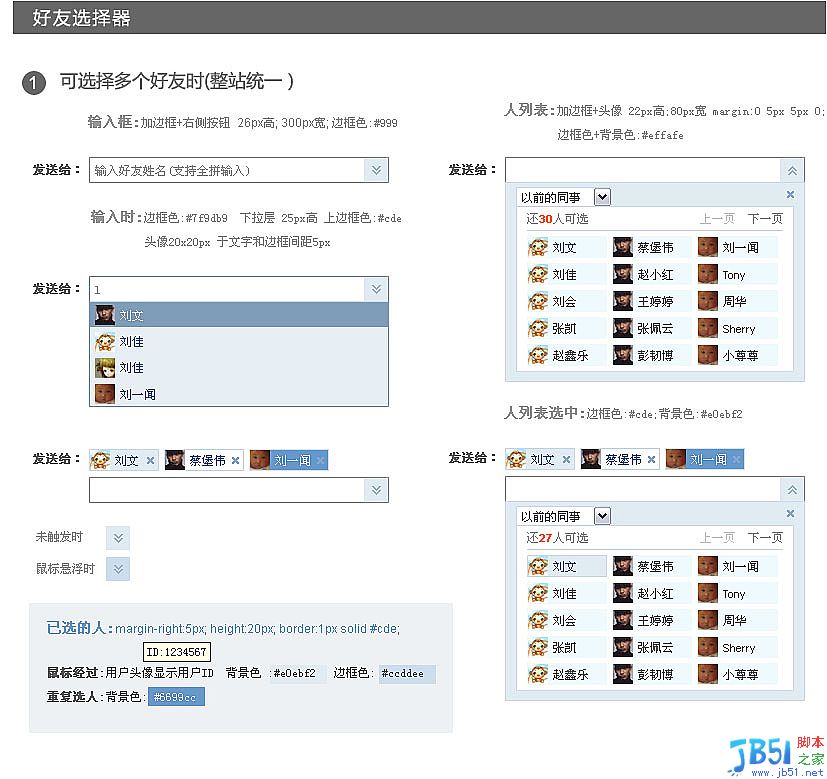
个人觉得好友选择器是一个比较复杂的组件,涉及到前端和后端的整合。在这里我主要是介绍端段如何实现,后端的数据,我用了几个简单的ASP页面来提供。 
1.代码风格
我的组件是作为一个Jquery 的插件来做的。把整个组件做为一个类来处理。这样也方便在一个页面上多个好友选择器共存而不相互影响。
所有需要写的参数都在最下面的giant.ui.friendsuggest.defaults 中给了默认值。在未传入参数时,会调用默认值。另外,在以下划线开头的方法,我约定为私有方法,理论上不允许外部调用它们。
2.Dom结构
我的DOM结构没有在JS里面构造出来,而是预先下载xhtml页面里面。主要考虑当JS不可用时,至少能保证基本的搜索功能。这也符合“渐进增强”的思想。
3.数据格式
请求了3种不同的数据,首先是好友类别数据,在刚初始化组件的时候去获取,JSON 格式,格式为
[{name:'以前的同事',id:'1'},{name:'现在的同事',id:'2'}]
然后是对应好友类别的好友总数,用来在点击弹出所有好友时做分页使用。数据格式为Int型,直接输出一个数字就行了。获取数据时使用的参数为typeId,即好友类别的ID,为-1时获取所有好友的总数。
最后是好友列表数据,也是JSON格式。格式为:
[{fUid:1,friendUserName:'karry',friendHeadPic:'images/1.jpg'},{fUid:2,friendUserName:'kaliy',friendHeadPic:'images/2.jpg'}]
数据的获取分两种情况。
一种是输入框中输入字符时获取的数据,用name参数来存放输入框中输入的内容。
第二种是点击右侧按钮出现的所有好友的情况,由于涉及到分页、下拉列表框的过滤等,所以参数比较多,有三个参数:typeId、p、pageSize typeId代表当前的类别,p代表当前的页码,pageSize 代表每页显示的人数。
4 功能简介
组件支持多选和单选两种模式,在初始化组件时通过传入参数来控制。默认是多选。在单选模式下可以传入一个回调函数,即当选中某一好友时触发。
整个组件最核心的部分是对事件的监听和对数据的异步获取,组件涉及到了focus、blur、click、keyup,change 五个事件。我在代码里面是把这五类事件分开放在不同的私有方法里面去绑定的。分别是: _clickBind();_focusBind();_blurBind(); _keyUpBind(); _selectChangeBind();
其中对input进行键盘事件的监听是最复杂的,要考虑到多种情况。通常没输入一个键都要去后台请求一次数据,但需要对上下左右方向键和回车键做不同的处理,大家可以直接看源代码来了解。
另外一个比较重要的处理就是重复选择的好友会通过闪动颜色来提示。这里主要是通过setInterval()来实现
var i = 0;
var $obj = $($this.opts.resultContainer).find("[name='" + fUid + "']");
$obj.css("background-color", "#fff");
//变色
var interval = setInterval(function() {
//IE和FF颜色输出不一样
if ($obj.css("background-color") == "#ffffff" || $obj.css("background-color") == "rgb(255, 255, 255)") {
$obj.css("background-color", "#6699cc");
$obj.css("color", "#fff");
} else {
$obj.css("background-color", "#ffffff");
$obj.css("color", "#666666");
}
i++;
if (i == 4) {
$obj.attr("style", "");
clearInterval(interval);
}
}, 300);
多选模式下选中的好友可以通过 getResult()方法来获取,返回一个存放好友id的数组。
5.默认参数:
前面大部分参数主要是对DOM中对应的按钮和容器进行指定 ,在大家不改变DOM结构的前提下是不需要改动这些参数的。
/**
* 默认参数
*
<br> * totalSelectNum 多选模式下,最多选取人数,默认为30<br> * selectType 选择模式,默认为多选"multiple",若为单选,则用single<br> * selectCallBack 单选模式下,选中之后的回调函数。 <br> *
* */
giant.ui.friendsuggest.defaults = {
btnAll:"#ui-fs .ui-fs-icon",
btnCloseAllFriend:"#ui-fs .ui-fs-all .close",
btnNextPage:"#ui-fs .ui-fs-all .next",
btnPrevPage:"#ui-fs .ui-fs-all .prev",
selectFriendType:"#ui-fs-friendtype",
allFriendContainer:"#ui-fs .ui-fs-all" ,
allFriendListContainer:"#ui-fs .ui-fs-all .ui-fs-allinner div.list",
frinedNumberContainer:"#ui-fs .ui-fs-allinner .page b",
resultContainer:"#ui-fs .ui-fs-result",
input:"#ui-fs .ui-fs-input input",
inputContainer:"#ui-fs .ui-fs-input",
dropDownListContainer:"#ui-fs .ui-fs-list",
inputDefaultTip:"输入好友姓名(支持全拼输入)",
noDataTip:"您的好友列表中不存在该好友",
ajaxUrl:"ajax.asp",
ajaxLoadAllUrl:"ajax.asp",
ajaxGetCountUrl:"ajaxcount.asp",
ajaxGetFriendTypeUrl:"ajaxFriendType.asp",
totalSelectNum:30,
ajaxBefore:null,
ajaxError:null,
selectType:"multiple",
selectCallBack:null
};
6.调用方式:
在DOM结构没变的情况下,调用非常简单。
var test = new giant.ui.friendsuggest();
当然,应该放在$(document).ready(function(){})里面,否则找不到对应的DOM。
如果需要修改参数,就查看上面的默认的参数,哪个需要改,就传入哪个。
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

禪工作室 13.0.1
強大的PHP整合開發環境

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具





