jQuery 表单验证插件formValidation实现个性化错误提示_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 18:51:011587瀏覽
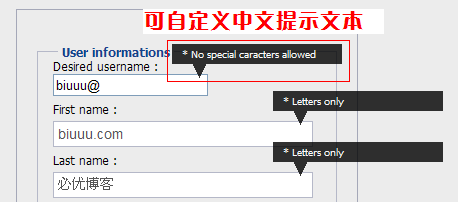
其效果图如下:
使用说明
需要使用jQuery库文件和formValidation库文件[下载实例代码]
http://jquery.com/
同时需要自定义显示提示错误信息的CSS样式
使用实例
一,包含文件部分
复制代码 代码如下:
二,HTML部分
复制代码 代码如下:
formValidation插件的表单验证方法如下:
validate[required,custom[onlyLetter],length[0,100]] 参数说明:required表示表单必填,custom[]表示验证的条件,length表示长度
formValidation插件其它说明:
optional: Special: 表单值不为空的情况
required: 必埴
length[0,100] : 长度范围
minCheckbox[7] : 最小复选框数
confirm[fieldID] : 匹配其它字段 (如:confirm password)
telephone : 匹配电话号码规则
email : 匹配电子邮箱规则
onlyNumber : 匹配数字规则
noSpecialCaracters : 匹配字符规则
onlyLetter : 匹配字母规则
date : 匹配 YYYY-MM-DD 格式
formValidation插件应用实例
一,验证单选框
复制代码 代码如下:
二,验证复选框
复制代码 代码如下:
三,验证下拉框
复制代码 代码如下:
四,验证电话号码
复制代码 代码如下:
五,验证邮箱
复制代码 代码如下:
如上实例,使用formValidation插件实现表单验证方法比较简单,主要在于其实现的个性化错误提示,同时,可自定义匹配规则,如下:
"telephone":{ "regex":"/^[0-9-()]+$/", "alertText":"* Invalid phone number"}, 其中regex表示匹配规则
这样使用alertText就可以实现自定义的表单错误提示文本,这与Validation插件的使用方法相同,使用jQuery表单验证插件formValidation实现个性化错误提示,值得推荐。
文件打包下载
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

