基於zepto的行動端輕量級日期外掛--date_picker_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:12:161862瀏覽
Foreword
Students who have done mobile web development all know that date selection on mobile terminals is a very common requirement. On the PC side, we have a lot of choices, the more famous ones are Mobiscroll and jQuery UI Datepicker. Personally, there are two obvious problems with these plug-ins. The first is excessive dependence. For the jQuery plug-in, it has been forced to rely on a behemoth of more than 80K, shutting out many mobile projects; the second is Too powerful functions, many plug-ins spend 80% of their time improving the 20% of the plug-in’s cool additional functions, resulting in larger code volumes and complicated configurations. Therefore, a mobile date selection plug-in with few dependencies, lightweight and simple to use is very necessary. This article briefly introduces a recently written lightweight date plug-in for mobile terminals based on zepto - date_picker.
Plug-in design principles
Keep only the most necessary features
The date selection plug-in only allows you to select the year, month, and day, and provides the necessary year and month switching animation effects. As for the minimum time, maximum time, and theme customization, it is not within the scope of this plug-in function.
Keep necessary dependencies
Although this plug-in is based on zepto, it actually relies implicitly on fastclick, a relatively awesome library on Github. We know that there are two common problems in mobile click event processing: (1) The mobile click event lasts 300ms, and touch events are usually used instead of click events to improve sensitivity; (2) touch events will have penetration problems. Generally, plug-ins do not use touch events; based on these two problems, fastclick is compatible. You only need to simply call the API it provides to happily call the click event as originally, so this dependency cannot be omitted. As for relying on zepto, it is actually dispensable. Firstly, bloggers usually write native js for their work, so there is no need to use plug-ins. Secondly, the audience of plug-ins will be smaller. However, since zepto is already as comfortable on the mobile side as zepto is on the PC side, it was adopted without hesitation.
Able to support both modularization and local reference files
Older plug-ins basically allow you to download a file and then use script to reference it. There is nothing wrong with this, but if npm, the largest package manager, is not used, wouldn’t it be a shame for the title of Page Boy? Therefore, this plug-in supports file reference and module reference in CMD mode.
Function introduction
Directly upload the picture:

Technical details
transitionEnd event
The main panel of the plug-in is the details of the number of days in the current month. If you click on the previous month or the next month, the plug-in needs to calculate the number of days in the previous month or the next month, and then insert it into the DOM node. After inserting into the DOM node, you need to use animation effects to display the latest month and fade the old month. The method used is CSS2d conversion and transition. What we need to deal with is to delete the old month from the DOM tree in time when it disappears. Otherwise, if the user keeps clicking on the next month or the previous month, the memory will explode. In order to realize this removal function, one way is to use the setTimeout event to delete the node at a specific time. After trying it, it was found that due to the inaccurate characteristics of the Javascript timer and the increased logic complexity caused by switching one month before and after, this solution is very difficult. Not feasible.
Therefore, this plug-in adopts the second solution: transitionEnd event. Directly quote MDN’s introduction:
The transitionend event is fired when a CSS transition has completed. In the case where a transition is removed before completion, such as if the transition-property is removed, then the event will not fire. The event will also not fire if the animated element becomes display: none before the transition fully completes.
That is, as long as you don’t mess with the CSS properties of the element, you can perform the corresponding operation (delete the node) when the animation is completed.
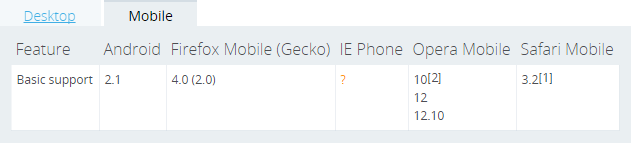
Let’s take a look at compatibility:

Enough for mobile web development!
The last thing is the compatibility issue of binding events. Different manufacturers have different definitions of this event. For example, the transitionend event is monitored in IOS, but there is no response at all in the transitionend event in Android. After some Google, I found that Android needs to listen to the webkitTransitionEnd event. In order to solve the compatibility problem when binding events, it is necessary to detect which events the browser supports. Paste the code snippet from a Q&A on Stackoverflow below:
function whichTransitionEvent() {
var t,
el = document.createElement('fakeelement');
transitions = {
'OTransition' :'oTransitionEnd',
'MSTransition' :'msTransitionEnd',
'MozTransition' :'transitionend',
'WebkitTransition' :'webkitTransitionEnd',
'transition' :'transitionEnd'
};
for(t in transitions){
if( el.style[t] !== undefined ){
return transitions[t];
}
}
return false;
}
Install and use
Installation
Supports the following two methods
- After git clone, directly copy and reference datepicker.min.css and datepicker.min.js under the bin folder
- Download and install from npm: npm install --save date_picker
Use
Reference style datepicker.min.css
Reference datepicker.min.js or reference module var DatePicker = require('date_picker');
Instantiate the component and bind the callback function after the plug-in date selection is completed
var _date = document.getElementById('date');
var datePicker = new DatePicker({
confirmCbk: function(data) {
_date.value = data.year + '-' + data.month + '-' + data.day;
}
});
_date.onfocus = function(e) {
_date.blur();
datePicker.open();
};
外掛外置兩個API: open和close,其中特別注意上面demo中_date在獲取焦點之後裡面強制去除了焦點,是為了避免安卓下面為input標籤設置readonly屬性並不能禁止原生鍵盤彈出的問題。

